この記事は、Angular を学び続けるのに役立ちます。開発に Angular を使用する場合、必然的にライフ サイクルに触れる必要があります。Angular のライフ サイクルについて話しましょう。お役に立てば幸いです。

react と vue の開発に携わったことのある読者は、ライフサイクルの概念に精通しているはずです。 angular を使用した開発プロセスではこれを避けることはできません。
コンポーネントは、作成から破棄までの一連の段階を経ます。これはライフサイクルであり、これらの段階はアプリケーションによって提供される ライフサイクル フックに対応します。
それでは、angular の フック とは何でしょうか?これらを理解することは、プログラムをどこに記述するかについて重要です。 [関連チュートリアルの推奨事項: "angular Tutorial"]
angular、ライフサイクルの実行順序は次のとおりです:
- constructor 【常用,不算钩子函数,但是很重要】 - ngOnChanges【常用】 - ngOnInit【常用】 - ngDoCheck - ngAfterContentInit - ngAfterContentChecked - ngAfterViewInit【常用】 - ngAfterViewChecked - ngOnDestroy【常用】
説明と検証: angular-cli を使用して demo プロジェクトを生成します。
constructor
es6 の class がオブジェクトを初期化すると、constructor はすぐに次のようになります。と呼ばれた。
class Person {
constructor(name) {
console.log('be called')
this.name = name;
}
}
let jimmy = new Person('jimmy'); // be calledangular コンポーネント自体がクラスをエクスポートします。このコンポーネントが new の場合、constructor でデフォルト値が取得されます。
ngOnChanges
外部パラメータを変更すると、ngOnChanges が実行されます。これは、コンポーネントの入力#に @ があることを意味します。 ## は、バインドされたプロパティ値が変更されると呼び出されます。
ngOnInit で紹介します。
ngOnInit
このメソッドが呼び出されると、コンポーネントが正常に初期化されたことを意味します。最初のngOnChanges() が完了した後に、1 回だけ呼び出されます。
// app.component.ts
export class AppComponent implements OnInit, OnChanges {
constructor() {
console.log('1. constructor')
}
ngOnChanges() {
console.log('2. ngOnChanges')
}
ngOnInit() {
console.log('3. ngOnInit')
}
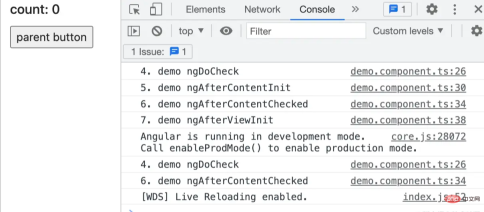
}出力される情報は次のとおりです。

ngOnChanges のフック関数情報が出力されないのはなぜですか?
@Input の属性値が変更されたときにトリガーする必要があります。これを変更してみましょう:
<!-- app.component.html --> <div> <app-demo></app-demo> </div>
// app.component.ts // AppComponent 类中添加属性 public count:number = 0;
<!-- demo.component.html -->
<h3 id="count-nbsp-nbsp-count-nbsp">count: {{ count }}</h3>// demo.component.ts
export class DemoComponent implements OnInit, OnChanges {
@Input()
public count: number;
constructor() {
console.log('1. demo constructor')
}
ngOnChanges() {
console.log('2. demo ngOnChanges')
}
ngOnInit() {
console.log('3. demo ngOnInit')
}
}

@Input を通じてサブコンポーネント demo に渡されると、トリガーされます。コンポーネント内の demo ngOnChanges。
@Input によって渡されるプロパティが変更されると、demo コンポーネントの ngOnChanges フック関数が複数回トリガーされる可能性があります。
<!-- app.component.html --> <div> <app-demo [count]="count"></app-demo> <button (click)="parentDemo()">parent button</button> </div>
// app.component.ts
parentDemo() {
this.count++;
}

ngDoCheck
このフック関数は、変更検出が発生したときにトリガーされます。 このフック関数は、変更検出が実行されるたびにngOnChanges の直後に呼び出され、変更検出が初めて実行されるときに ngOnInit の直後に呼び出されます。
// demo.component.ts
ngDoCheck() {
console.log('4. demo ngDoCheck')
}

通常、ngDoCheck ではなく ngOnChanges を使用して変更を検出します。
ngAfterContentInit
外部コンテンツを内部コンポーネントに投影する場合、ngAfterContentInit は、ngDoCheck への最初の呼び出し後に 1 回だけ呼び出されます。
// demo.component.ts
ngAfterContentInit() {
console.log('5. demo ngAfterContentInit');
}

ngAfterContentChecked
ngAfterContentChecked フック関数は、各 ngDoCheck の後に呼び出されます。 .
// demo.component.ts
ngAfterContentChecked() {
console.log('5. demo ngAfterContentChecked');
}

ngAfterViewInit
ビューの初期化が完了した後にこのフック関数を呼び出します。最初のngAfterContentChecked の後に 1 回だけ呼び出されます。
// demo.compoent.ts
ngAfterViewInit() {
console.log('7. demo ngAfterViewInit');
}DOM ノードを取得する方が合理的です。
ノードを取得する方が合理的です。
ngAfterViewChecked
视图检测完成调用。在 ngAfterViewinit 后调用,和在每次 ngAfterContentChecked 之后调用,也就是在每次 ngDoCheck 之后调用。
// demo.component.ts
ngAfterViewChecked() {
console.log('8. ngAfterViewChecked')
}ngOnDestroy
组件被销毁时候进行的操作。
在这个钩子函数中,我们可以取消订阅,取消定时操作等等。
<!-- app.component.html --> <app-demo [count]="count" *ngIf="showDemoComponent"></app-demo> <button (click)="hideDemo()">hide demo component</button>
// app.component.ts
public showDemoComponent: boolean = true;
hideDemo() {
this.showDemoComponent = false
}// demo.component.ts
ngOnDestroy() {
console.log('9. demo ngOnDestroy')
}PS: 不知道读者有没有发现,调用一次的钩子函数都比较常用~
更多编程相关知识,请访问:编程入门!!
以上がAngular 学習がライフサイクルについて語るの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
 C/CからJavaScriptへ:すべてがどのように機能するかApr 14, 2025 am 12:05 AM
C/CからJavaScriptへ:すべてがどのように機能するかApr 14, 2025 am 12:05 AMC/CからJavaScriptへのシフトには、動的なタイピング、ゴミ収集、非同期プログラミングへの適応が必要です。 1)C/Cは、手動メモリ管理を必要とする静的に型付けられた言語であり、JavaScriptは動的に型付けされ、ごみ収集が自動的に処理されます。 2)C/Cはマシンコードにコンパイルする必要がありますが、JavaScriptは解釈言語です。 3)JavaScriptは、閉鎖、プロトタイプチェーン、約束などの概念を導入します。これにより、柔軟性と非同期プログラミング機能が向上します。
 JavaScriptエンジン:実装の比較Apr 13, 2025 am 12:05 AM
JavaScriptエンジン:実装の比較Apr 13, 2025 am 12:05 AMさまざまなJavaScriptエンジンは、各エンジンの実装原則と最適化戦略が異なるため、JavaScriptコードを解析および実行するときに異なる効果をもたらします。 1。語彙分析:ソースコードを語彙ユニットに変換します。 2。文法分析:抽象的な構文ツリーを生成します。 3。最適化とコンパイル:JITコンパイラを介してマシンコードを生成します。 4。実行:マシンコードを実行します。 V8エンジンはインスタントコンピレーションと非表示クラスを通じて最適化され、Spidermonkeyはタイプ推論システムを使用して、同じコードで異なるパフォーマンスパフォーマンスをもたらします。
 ブラウザを超えて:現実世界のJavaScriptApr 12, 2025 am 12:06 AM
ブラウザを超えて:現実世界のJavaScriptApr 12, 2025 am 12:06 AM現実世界におけるJavaScriptのアプリケーションには、サーバー側のプログラミング、モバイルアプリケーション開発、モノのインターネット制御が含まれます。 2。モバイルアプリケーションの開発は、ReactNativeを通じて実行され、クロスプラットフォームの展開をサポートします。 3.ハードウェアの相互作用に適したJohnny-Fiveライブラリを介したIoTデバイス制御に使用されます。
 next.jsを使用してマルチテナントSaaSアプリケーションを構築する(バックエンド統合)Apr 11, 2025 am 08:23 AM
next.jsを使用してマルチテナントSaaSアプリケーションを構築する(バックエンド統合)Apr 11, 2025 am 08:23 AM私はあなたの日常的な技術ツールを使用して機能的なマルチテナントSaaSアプリケーション(EDTECHアプリ)を作成しましたが、あなたは同じことをすることができます。 まず、マルチテナントSaaSアプリケーションとは何ですか? マルチテナントSaaSアプリケーションを使用すると、Singの複数の顧客にサービスを提供できます
 next.jsを使用してマルチテナントSaaSアプリケーションを構築する方法(フロントエンド統合)Apr 11, 2025 am 08:22 AM
next.jsを使用してマルチテナントSaaSアプリケーションを構築する方法(フロントエンド統合)Apr 11, 2025 am 08:22 AMこの記事では、許可によって保護されたバックエンドとのフロントエンド統合を示し、next.jsを使用して機能的なedtech SaaSアプリケーションを構築します。 FrontEndはユーザーのアクセス許可を取得してUIの可視性を制御し、APIリクエストがロールベースに付着することを保証します
 JavaScript:Web言語の汎用性の調査Apr 11, 2025 am 12:01 AM
JavaScript:Web言語の汎用性の調査Apr 11, 2025 am 12:01 AMJavaScriptは、現代のWeb開発のコア言語であり、その多様性と柔軟性に広く使用されています。 1)フロントエンド開発:DOM操作と最新のフレームワーク(React、Vue.JS、Angularなど)を通じて、動的なWebページとシングルページアプリケーションを構築します。 2)サーバー側の開発:node.jsは、非ブロッキングI/Oモデルを使用して、高い並行性とリアルタイムアプリケーションを処理します。 3)モバイルおよびデスクトップアプリケーション開発:クロスプラットフォーム開発は、反応および電子を通じて実現され、開発効率を向上させます。
 JavaScriptの進化:現在の傾向と将来の見通しApr 10, 2025 am 09:33 AM
JavaScriptの進化:現在の傾向と将来の見通しApr 10, 2025 am 09:33 AMJavaScriptの最新トレンドには、TypeScriptの台頭、最新のフレームワークとライブラリの人気、WebAssemblyの適用が含まれます。将来の見通しは、より強力なタイプシステム、サーバー側のJavaScriptの開発、人工知能と機械学習の拡大、およびIoTおよびEDGEコンピューティングの可能性をカバーしています。
 javascriptの分解:それが何をするのか、なぜそれが重要なのかApr 09, 2025 am 12:07 AM
javascriptの分解:それが何をするのか、なぜそれが重要なのかApr 09, 2025 am 12:07 AMJavaScriptは現代のWeb開発の基礎であり、その主な機能には、イベント駆動型のプログラミング、動的コンテンツ生成、非同期プログラミングが含まれます。 1)イベント駆動型プログラミングにより、Webページはユーザー操作に応じて動的に変更できます。 2)動的コンテンツ生成により、条件に応じてページコンテンツを調整できます。 3)非同期プログラミングにより、ユーザーインターフェイスがブロックされないようにします。 JavaScriptは、Webインタラクション、シングルページアプリケーション、サーバー側の開発で広く使用されており、ユーザーエクスペリエンスとクロスプラットフォーム開発の柔軟性を大幅に改善しています。


ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

PhpStorm Mac バージョン
最新(2018.2.1)のプロフェッショナル向けPHP統合開発ツール

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

SAP NetWeaver Server Adapter for Eclipse
Eclipse を SAP NetWeaver アプリケーション サーバーと統合します。

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

VSCode Windows 64 ビットのダウンロード
Microsoft によって発売された無料で強力な IDE エディター









