ホームページ >ウェブフロントエンド >jsチュートリアル >コード例を通して Promise を理解しましょう
コード例を通して Promise を理解しましょう
- 青灯夜游転載
- 2023-03-01 20:08:261923ブラウズ
この記事では、Promise の基本的な使用法を理解し、Promise の非同期アクセスの概念をさらに習得するのに役立つ複数のコード例を使用します。

プロミスの評判は以前から聞いていましたが、もっと奥深いものだと感じていて、少し怖くてなかなか踏み出せませんでした。それを理解します。最近Station BのLi Lichao氏がアップロードしたNode.jsのビデオを見ました。説明が非常に分かりやすかったので、ここでさらに整理してみます。
最初に問題を見てみましょう
JavaScript が単一スレッドで実行されることは誰もが知っているので、データの取得に時間がかかる状況に遭遇した場合は、これはブロッキングを引き起こし、後続のコードが実行できなくなるため、非常に致命的です。たとえば、次のコード
function sum(a, b) {
const begin = Date.now();
while(Date.now() - begin < 10000) {
}
return a+b;
}
console.log(sum(1,2));
console.log("1");の途中にある while ステートメントは 10 秒のループを経て、最終的に出力されます。それぞれ 3 と 1
ただし、10 秒後に 3 を出力できるようにしたいのですが、1 は最初に出力する必要があります
##ここではsetTimeout## を使用します# そして、次のようにコードを変更します<pre class="brush:js;toolbar:false;">function sum(a, b) {
setTimeout(() => {
return a+b;
},10000)
}
console.log(sum(1,2));
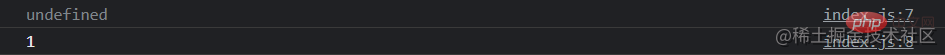
console.log("1");</pre>実行すると、1 は確かに即座に出力されますが、3 が出力される位置は未定義であることがわかります
 理由は、このときの
理由は、このときの
待ち時間もありません setTimeout終了後、10秒後のデータを受信できないためです 10 秒後にデータを受信するには、コールバック関数を使用できます
function sum(a, b, callback) {
setTimeout(() =>{
callback(a+b);
}, 10000)
}
sum(1,2,(result) => {
console.log(result);
});
console.log("1");b をパラメータとして受け取ることができるコールバック関数に渡されます
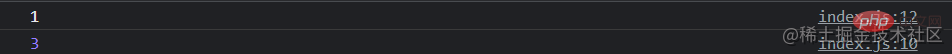
(result) => {console.log(result); }#したがって、10 秒後にこのコールバック関数が実行され、出力されます。結果は次のとおりです。
##このようにして、次のようになります。この問題は当初解決されており、遅延して取得する必要があるデータは先に実行されてから取得されます。 
コールバック地獄
これは一見すると非常にハッタリのように聞こえます。これは実際には、コールバック関数の複数の層の入れ子によって引き起こされる状況であり、読み取りやデバッグには役立ちません。
たとえば、今回はこの sum 関数を複数回呼び出したいので、1 2 の結果を取得した後、1 2 3 と 1 2 3 4 の結果を取得する必要があります。 ##したがって、sum によって渡されるコールバック関数では、次のように sum がネストのために複数回呼び出されます。sum(1,2,(result) => {
sum(result, 3, (result) => {
sum(result, 4, (result) => {
console.log(result);
})
})
});
このピラミッド状の構造は読みにくく、デバッグが難しく、コールバック地獄と呼ばれます。
ということで、いよいよ Promise の登場です。その登場により、コールバック地獄の問題は解決されました。 
Promise とは
Promise を使用してコールバック地獄の問題を解決する前に、まず Promise とは何かについて一般的に理解しましょう。私の現在の判断では、Promise は非同期データにアクセスするために使用されるオブジェクトです。
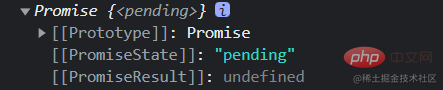
最初に、空の Promise が出力されたときにどのように見えるかを見てみましょうconst promise = new Promise(()=>{});
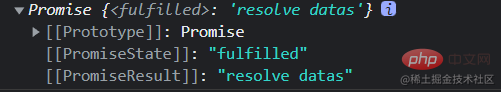
これらの中で最も重要なのは 2 つの値です。 PromiseState と PromiseResult (後で詳しく説明します) ですが、ここでは Promise にこれら 2 つのプロパティがあることだけを知っておく必要があります。
プロミスにデータを保存するプロセスを見てみましょう。最も重要なことは、解決と拒否があることを知っておくことです。たとえば、次のコード 
const promise = new Promise((resolve, reject) => {
const flag = true;
if (flag) {
resolve("resolve datas");
} else {
reject("reject data");
}
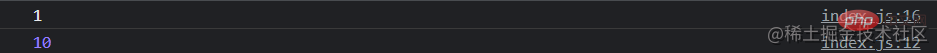
})現時点では、フラグが true なので、resolve の storage を実行すると、得られる結果は次のようになります。
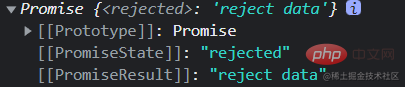
#そして、フラグを false に変更して、reject の storage を実行すると、得られた結果は次のとおりです

ここで上記 2 つのプロパティについて説明します。
 Promise にデータが格納されていない場合、 の値はPromiseState が保留中であり、PromiseResult の値が未定義です
Promise にデータが格納されていない場合、 の値はPromiseState が保留中であり、PromiseResult の値が未定義です
Promise の場合リゾルブを使用してデータを保存する場合、PromiseState の値は保留中であり、PromiseResult の値は対応する保存された値です
- Promise の場合は、reject を使用してデータを格納し、PromiseState の値は拒否され、PromiseResult の値は対応する格納値です
- 2 つのタイプがあるため、読み取りは必然的に 2 つのタイプに分けられます
- Promise 内のデータを読み取るときは、次の構造を使用する必要があります
promise.then(result => {
console.log(result);
}, reason => {
console.log(reason);
})If データがresolveに存在する場合はresultが結果を返し、rejectに存在する場合はreasonが結果を返します。
Promise を使用してコールバック地獄を解決する
Promise について予備的に理解すると、現在 Promise で実行できることはコールバック関数を使用しても実行できることがわかります。
したがって、最も重要なことは、Promise がコールバック地獄を解決するということです。たとえば、前の問題は次の形式で書くことができますfunction sum(a, b) {
return new Promise((resolve, reject) => {
setTimeout(() => {
resolve(a+b);
}, 1000);
})
}
sum(1,2)
.then(result => sum(result,3))
.then(result => sum(result,4))
.then(result => {
console.log(result);
})
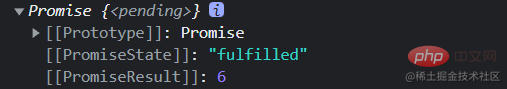
promise 通过then方法进行读取后,是个新的Promise对象,比如我们可以打印一下
function sum(a, b) {
return new Promise((resolve, reject) => {
setTimeout(() => {
resolve(a+b);
}, 1000);
})
}
console.log(sum(1,2)
.then(result => sum(result,3)))
所以这也就给了我们能多次调用then方法的基础。
而这也就解决了回调地狱的问题。
小结
Promise 是一个可以存取异步数据的对象,通过resolve和reject来存储数据,可以通过then来读取数据
至于其他的.catch .finally .race .any .all 这些方法就不再多作赘述,详细的见文档
【推荐学习:javascript高级教程】
以上がコード例を通して Promise を理解しましょうの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

