ホームページ >ウェブフロントエンド >Vue.js >Vue の親コンポーネントと子コンポーネント間の値の転送の問題を簡単に分析した記事
Vue の親コンポーネントと子コンポーネント間の値の転送の問題を簡単に分析した記事
- 青灯夜游転載
- 2023-02-23 19:32:352108ブラウズ
vue の親コンポーネントと子コンポーネントの間で値を渡すにはどうすればよいですか?次の記事では、Vue の親コンポーネントと子コンポーネントの値の転送の問題について説明します。お役に立てば幸いです。

まえがき: 一部のページでは、純粋な vue ファイルだけではありません。Vue はコンポーネントの開発に注意を払っていますが、一般にインタラクティブなイベントが必ず発生します。これについては今日知りました。値を渡すので、それを記録します。
1. 親コンポーネントは子コンポーネントに値を渡します
親コンポーネントは子コンポーネントに値を渡し、次を使用します: Prop、一般に、以下に示すように、サブコンポーネントで関連する宣言を行う必要があります:
サブコンポーネントは HellowWorld.vue
<script>export default {
name: 'HelloWorld',
//接收的变量
props: {
//声明相关的类型
msg: String,
count:Number,
options:[]
},
data(){
return{
}
},
methods:{
}}</script>## です。 #親コンポーネント App.vue
<template>
<div>
<!-- msg为字符串类型,count为数字,options为数组 -->
<helloworld></helloworld>
</div></template><script>//引入组件import HelloWorld from './components/HelloWorld.vue'export default {
name: 'App',
components: {
HelloWorld },
data(){
return{
count:0,
options:[],
}
},
methods:{
}}</script>
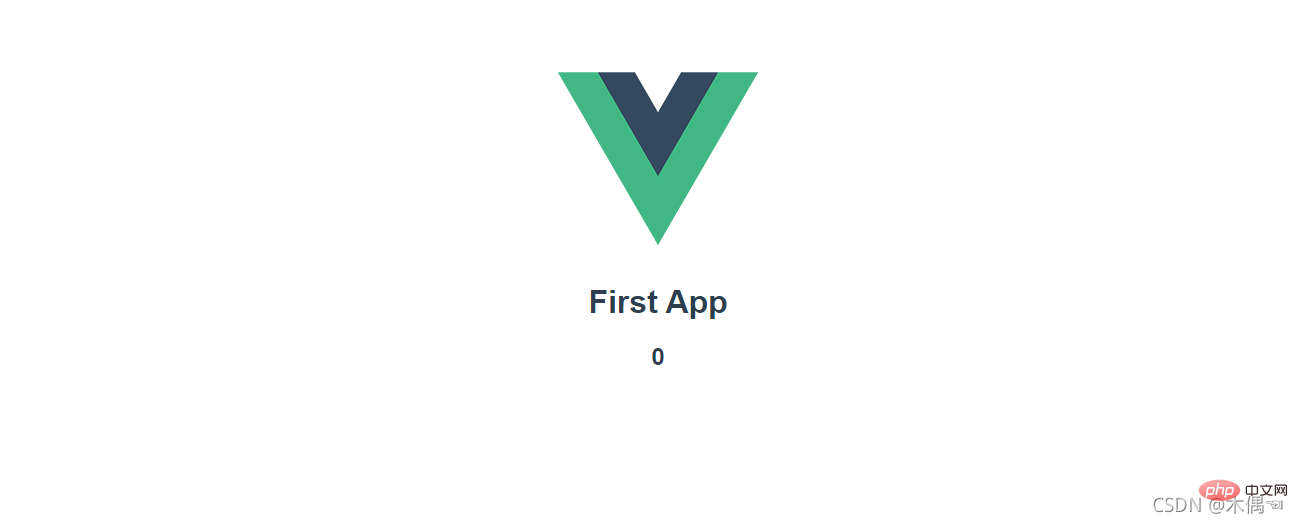
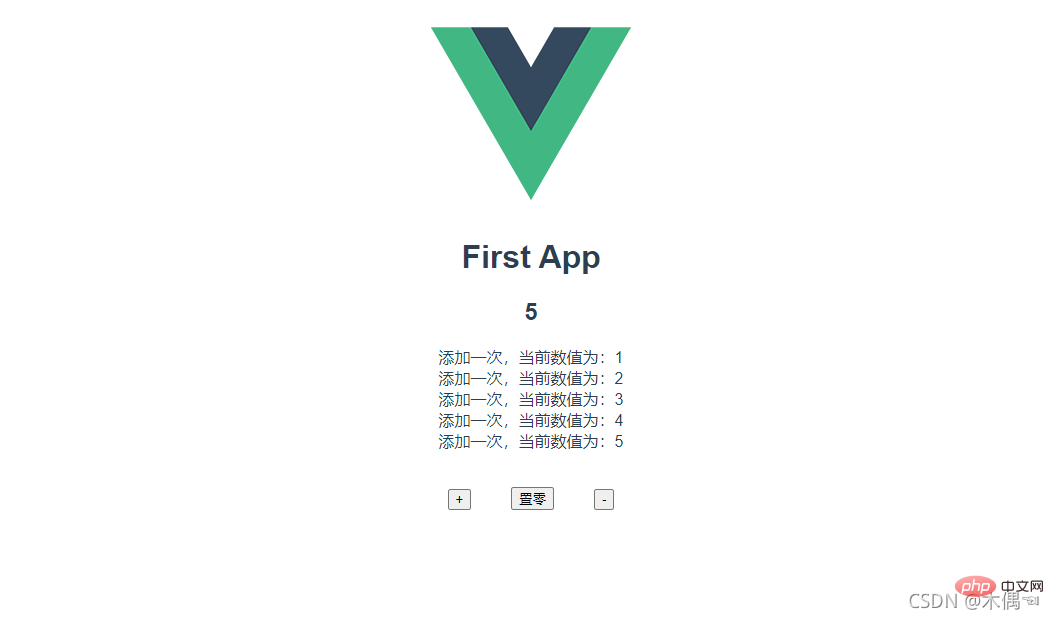
では、ページ上の効果は次のとおりです:
もちろん、一部のイベントは動的データ対話に使用されます (例: 
#2)。子コンポーネントは親コンポーネントに値を渡します
$emit は、サブコンポーネントに値を渡すときに使用されます。サブコンポーネントに値を渡すときに使用されるメソッドは、親コンポーネントでリッスンされるメソッドと同じ名前を持つ必要があることに注意してください。例では listenToChild を使用します。 [関連する推奨事項:vuejs ビデオ チュートリアル 、Web フロントエンド開発 ]
Helloworld.vue サブコンポーネント:
<template>
<div>
<!-- 文字信息 -->
<h1>{{ msg }}</h1>
<!-- 数字信息 -->
<h2>{{count}}</h2>
<!-- 渲染数组信息 -->
<ul>
<li>{{item}}</li>
</ul>
<!-- 进行传值 -->
<button>点击</button>
</div></template><script>export default {
name: 'HelloWorld',
props: {
msg: String,
count:Number,
options:[]
},
data(){
return{
}
},
methods:{
SendMsg(){
// listenToChild 注意
this.$emit('listenToChild',this.options)
}
}}</script><!-- Add "scoped" attribute to limit CSS to this component only --><style>h3 {
margin: 40px 0 0;}ul {
list-style-type: none;
padding: 0;}/* li {
display: inline-block;
margin: 0 10px;
} */a {
color: #42b983;}</style>
App.vue 親コンポーネント:
<template>
<div>
<img src="/static/imghwm/default1.png" data-src="./assets/logo.png" class="lazy" alt="Vue の親コンポーネントと子コンポーネント間の値の転送の問題を簡単に分析した記事" >
<!-- listenToChild 为子组件传来的方法 -->
<helloworld></helloworld>
<button>+</button>
<button>置零</button>
<button>-</button>
<ul>
<li>{{index}},{{item}}</li>
</ul>
</div></template><script>import HelloWorld from './components/HelloWorld.vue'export default {
name: 'App',
components: {
HelloWorld },
data(){
return{
// 要传去子组件的参数
count:0,
options:[],
// 子组件传来的参数
data:[]
}
},
methods:{
Add(){
this.count=Number(this.count)+1
this.options.push('添加一次,当前数值为:'+this.count)
},
Sub(){
if(this.count<=0){
this.options.push('当前数值不能变化了'+this.count)
}else{
this.count=Number(this.count)-1
this.options.pop()
}
},
show(data){
console.log(data)
this.data=data },
restart(){
this.count=0
this.options=[]
}
}}</script><style>#app {
font-family: Avenir, Helvetica, Arial, sans-serif;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
text-align: center;
color: #2c3e50;
margin-top: 60px;}button{
margin: 20px;}ul {
list-style-type: none;
padding: 0;}</style>
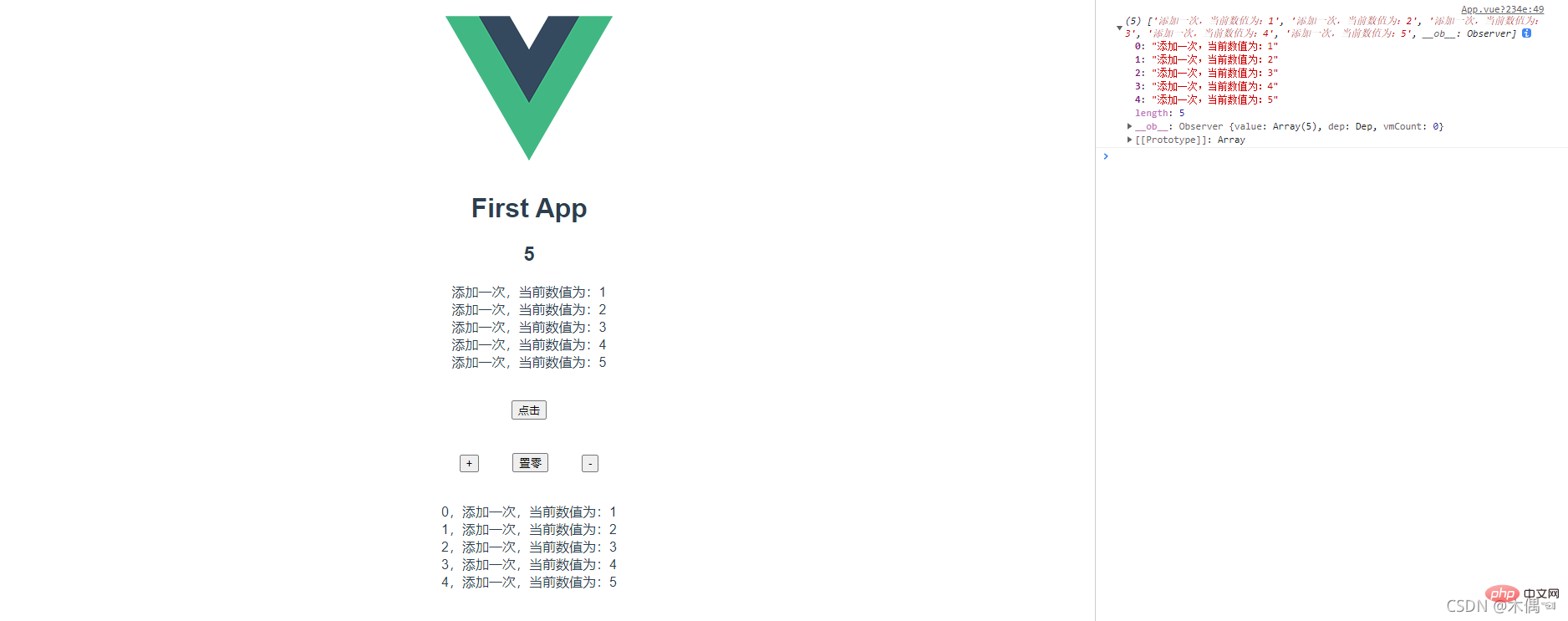
効果: 
以上がVue の親コンポーネントと子コンポーネント間の値の転送の問題を簡単に分析した記事の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事はcsdn.netで複製されています。侵害がある場合は、admin@php.cn までご連絡ください。

