ホームページ >ウェブフロントエンド >Vue.js >axios と vue を使用して単純な天気クエリを実装する方法の簡単な分析
axios と vue を使用して単純な天気クエリを実装する方法の簡単な分析
- 青灯夜游転載
- 2023-02-22 19:34:002174ブラウズ
axios と vue を使用して簡単な天気クエリを実装するにはどうすればよいですか?次の記事では、vue axios で簡単な天気クエリを実装する方法を紹介します。

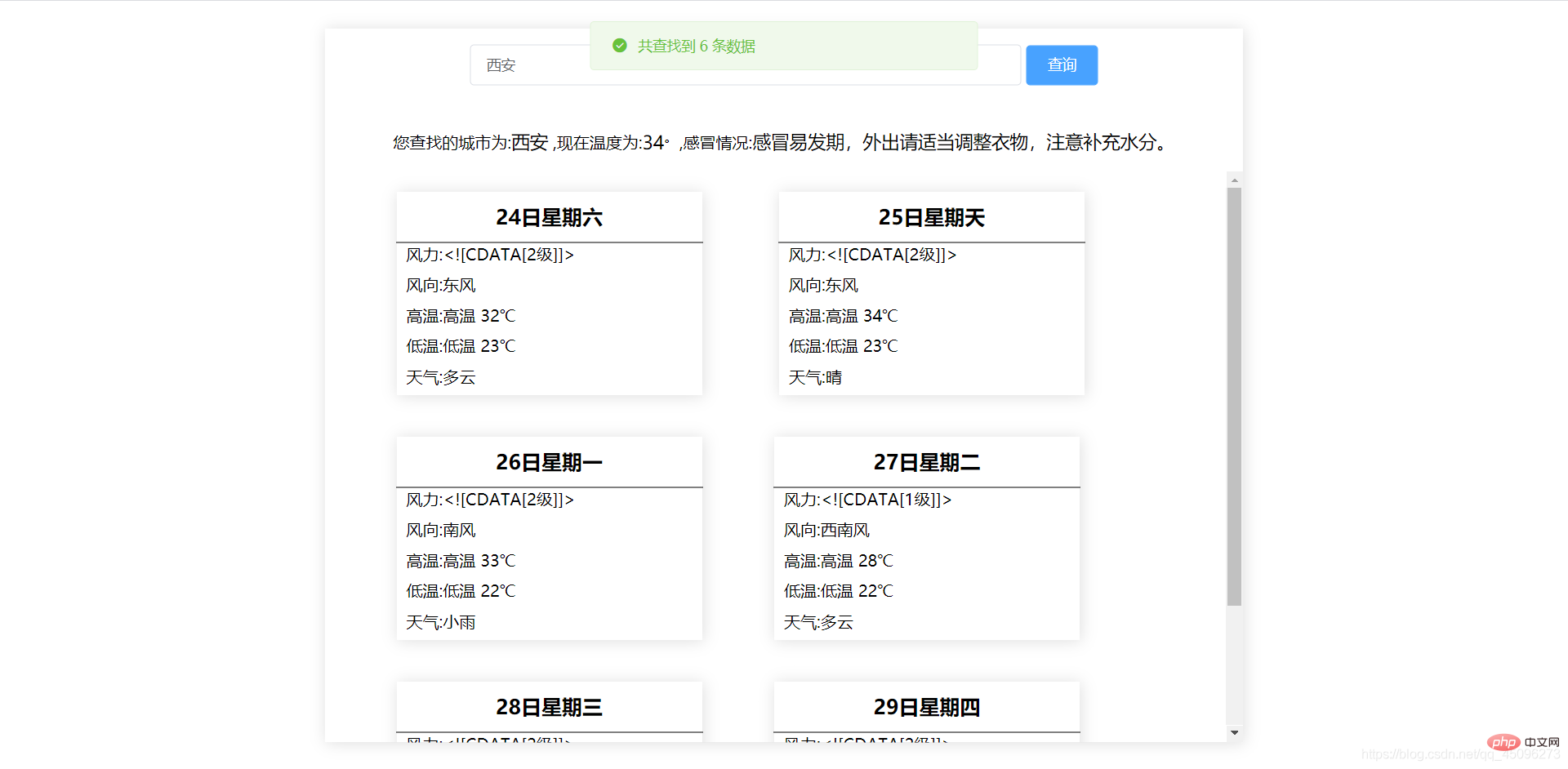
まずレンダリングを見てみましょう。原理は非常に単純で、インターフェイスの呼び出し、データの表示、およびオブジェクトのレイアウトだけです。

上に示すように、正しい都市名を入力すると、今後 4 日間と昨日と合計 6 日間の天気が表示されることがわかります。今日はクエリされます。間違った名前が入力されると、プロンプトが表示されてクリアされます。入力フィールド [関連する推奨事項: vuejs ビデオ チュートリアル 、Web フロントエンド開発 ]
1. リソースの紹介:
1. vue プロジェクトなので、vue を導入する必要があります。公式 Web サイト: vue official website、cdn メソッドを使用して導入します:
<!-- 开发环境版本,包含了有帮助的命令行警告 --> <script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
2. データ要求に axios を使用します、送信、axios 公式 Web サイト axios、インポートにも cdn メソッドを使用します:
<!-- axios --> <script src="https://unpkg.com/axios/dist/axios.min.js"></script>
3. インターフェイス スタイルとプロンプト パーツを完成させるには、elementUI パーツが必要です。公式 Web サイト: elementUI vue2.x バージョンを使用しています:
<!-- 引入样式 --> <link rel="stylesheet" href="https://unpkg.com/element-ui/lib/theme-chalk/index.css"> <!-- 引入组件库 --> <script src="https://unpkg.com/element-ui/lib/index.js"></script>
2. 実装:
まず、検索バーを上部に、結果表示部分を下に配置してインターフェイスをレイアウトします。
<div id="app">
<div class="head">
<el-input v-model="city" style="width: 60%;" placeholder="请输入城市名"></el-input>
<el-button type="primary" @click="btn">查询</el-button>
<p v-if="show" style="display: block;margin-top: -50x;">您查找的城市为:<span>{{nowcity}}</span> ,现在温度为:<span>{{wendu}}<sup>。</sup></span>,感冒情况:<span>{{ganmao}}</span></p>
</div>
<div class="bottom">
<div v-if="show" class="seeday">
</div>
</div>
</div>
#ご存知のとおり、css はスタイルレイヤーであり、インターフェイスを美しくするために、次のようなスタイル設計を実行します:* {
margin: 0;
padding: 0;
box-sizing: border-box;}ul>li {
list-style: none;}#app {
width: 900px;
height: 700px;
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
box-shadow: 1px 1px 15px #dfdfdf;}.head {
width: 100%;
height: 20%;
line-height: 70px;
text-align: center;}.head p span {
font-weight: 400;
font-size: 18px;}.bottom {
width: 100%;
height: 80%;
overflow: auto;}.seeday {
width: 300px;
height: 200px;
box-shadow: 1px 1px 15px #dfdfdf;
display: inline-block;
margin-left: 70px;
margin-top: 20px;
margin-bottom: 20px;}.seeday span {
display: inline-block;
width: 100%;
height: 50px;
border-bottom: 1px solid #000;
text-align: center;
font-size: 20px;
font-weight: 600;
line-height: 50px;}.seeday ul {
margin-left: 10px;}.seeday ul>li {
width: 100%;
height: 30px;}
1. 最初のビルド vue (マウント ポイントと必要なデータ ストレージが必要):
var vue = new Vue({
// 挂载点
el: '#app',
data() {
return {
// 收入框
city: '',
// 存储近几天以及今天的天气
list: [],
// 昨天的天气
yesterday: [],
// 是否显示
show: false,
// 当前搜索的城市
nowcity: '',
// 现在的温度
wendu: '',
// 感冒情况
ganmao: ''
}
},
})
2. クエリ ボタンをクリックしたときに実行される操作:
btn() {
//判断输入框是否为空
if (this.city == '') {
this.$message({
message: '请输入城市名',
type: 'error'
});
} else {
//axios进行请求的擦擦送
axios.get('http://wthrcdn.etouch.cn/weather_mini?city=' + this.city).then(res => {
//返回状态正常
if (res.status == 200) {
console.log(res.data)
//如果查询城市状态异常
if (res.data.desc == "invilad-citykey") {
this.$message({
message: '请输入正确的城市名',
type: 'error'
});
//输入框置空
this.city = ''
} else {
this.$message({
message: `共查找到 ${(res.data.data.forecast).length+1} 条数据`,
type: 'success'
});
//成功时候显示查询到的数值
this.show = true
this.nowcity = res.data.data.city
this.wendu = res.data.data.wendu
this.ganmao = res.data.data.ganmao
this.yesterday = res.data.data.yesterday
this.list = res.data.data.forecast
}
}
//请求发送异常
}).catch(err => {
this.$message({
message: '服务异常,请稍后重试',
type: 'error'
});
})
}
}
3. 詳細コード:
index.html<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>天气查询</title> <!-- 引入自定义的css --> <link rel="stylesheet" href="./index.css"> </head> <body> <div id="app"> <div> <el-input v-model="city" style="width: 60%;" placeholder="请输入城市名"></el-input> <el-button type="primary" @click="btn">查询</el-button> <p v-if="show" style="display: block;margin-top: -50x;">您查找的城市为:<span>{{nowcity}}</span> ,现在温度为:<span>{{wendu}}<sup>。</sup></span>,感冒情况:<span>{{ganmao}}</span></p> </div> <div> <div v-if="show"> <span>{{yesterday.date}}</span> <ul> <li>风力:{{yesterday.fl}}</li> <li>风向:{{yesterday.fx}}</li> <li>高温:{{yesterday.high}}</li> <li>低温:{{yesterday.low}}</li> <li>天气:{{yesterday.type}}</li> </ul> </div> <div v-for="(item,index) in list" :key="index"> <span>{{item.date}}</span> <ul> <li>风力:{{item.fengli}}</li> <li>风向:{{item.fengxiang}}</li> <li>高温:{{item.high}}</li> <li>低温:{{item.low}}</li> <li>天气:{{item.type}}</li> </ul> </div> </div> </div> <!-- 开发环境版本,包含了有帮助的命令行警告 --> <script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script> <!-- axios --> <script src="https://unpkg.com/axios/dist/axios.min.js"></script> <!-- 引入样式 --> <link rel="stylesheet" href="https://unpkg.com/element-ui/lib/theme-chalk/index.css"> <!-- 引入组件库 --> <script src="https://unpkg.com/element-ui/lib/index.js"></script> <!-- 引入自定义的js --> <script src="./index.js"></script> </body> </html>#index.css
* {
margin: 0;
padding: 0;
box-sizing: border-box;
}
ul>li {
list-style: none;
}
#app {
width: 900px;
height: 700px;
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
box-shadow: 1px 1px 15px #dfdfdf;
}
.head {
width: 100%;
height: 20%;
line-height: 70px;
text-align: center;
}
.head p span {
font-weight: 400;
font-size: 18px;
}
.bottom {
width: 100%;
height: 80%;
overflow: auto;
}
.seeday {
width: 300px;
height: 200px;
box-shadow: 1px 1px 15px #dfdfdf;
display: inline-block;
margin-left: 70px;
margin-top: 20px;
margin-bottom: 20px;
}
.seeday span {
display: inline-block;
width: 100%;
height: 50px;
border-bottom: 1px solid #000;
text-align: center;
font-size: 20px;
font-weight: 600;
line-height: 50px;
}
.seeday ul {
margin-left: 10px;
}
.seeday ul>li {
width: 100%;
height: 30px;
}var vue = new Vue({
// 挂载点
el: '#app',
data() {
return {
// 收入框
city: '',
// 存储近几天以及今天的天气
list: [],
// 昨天的天气
yesterday: [],
// 是否显示
show: false,
// 当前搜索的城市
nowcity: '',
// 现在的温度
wendu: '',
// 感冒情况
ganmao: ''
}
},
methods: {
btn() {
if (this.city == '') {
this.$message({
message: '请输入城市名',
type: 'error'
});
} else {
axios.get('http://wthrcdn.etouch.cn/weather_mini?city=' + this.city).then(res => {
if (res.status == 200) {
console.log(res.data)
if (res.data.desc == "invilad-citykey") {
this.$message({
message: '请输入正确的城市名',
type: 'error'
});
this.city = ''
} else {
this.$message({
message: `共查找到 ${(res.data.data.forecast).length+1} 条数据`,
type: 'success'
});
this.show = true
this.nowcity = res.data.data.city
this.wendu = res.data.data.wendu
this.ganmao = res.data.data.ganmao
this.yesterday = res.data.data.yesterday
this.list = res.data.data.forecast
}
}
}).catch(err => {
this.$message({
message: '服务异常,请稍后重试',
type: 'error'
});
})
}
}
}
});(学習ビデオの共有:
vuejs 入門チュートリアル以上がaxios と vue を使用して単純な天気クエリを実装する方法の簡単な分析の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。


 基本的なプログラミング ビデオ
基本的なプログラミング ビデオ