ホームページ >ウェブフロントエンド >jsチュートリアル >ブラウザは WebTransport をサポートしていますか? WebSocket を置き換えることはできますか?
ブラウザは WebTransport をサポートしていますか? WebSocket を置き換えることはできますか?
- 藏色散人転載
- 2023-02-23 15:36:543554ブラウズ
はじめに
ゲームやライブ ブロードキャストなどの多くのアプリケーションでは、無秩序で信頼性の低いデータ送信方法を受け入れながら、メッセージをできるだけ早く送信するメカニズムが必要です。ネイティブ アプリケーションは生の UDP ソケットを使用できますが、暗号化、輻輳制御、送信同意メカニズム (DDoS 攻撃を防ぐため) が欠如しているため、これらは Web では利用できません。
通常、クライアントとサーバーの間で双方向のデータ フロー交換を必要とする Web アプリケーションは、Web セキュリティ モデルと互換性のあるメッセージベースのプロトコルである WebSocket に依存できます。ただし、WebSocket は単一で信頼性が高く、順序付けられたメッセージ ストリームであるため、行頭ブロック (HOLB) の対象となります。つまり、すべてのメッセージは、たとえ互いに独立している場合でも、順番に送受信される必要があります。
このため、WebSocket は、パフォーマンスを向上させるために信頼性とストリームの独立性を犠牲にするアプリケーションにはあまり適していません。
WebTransport プロトコルは、この目的のために単一のトランスポート オブジェクトを提供します。これは、信頼性の高い一方向、双方向のストリーム、および信頼性の低いデータグラム機能を含む、柔軟な機能セットを備えた特定の基礎となるプロトコルを抽象化します。
1.WebTransport とは何ですか?
WebTransport は、HTTP3 を使用してサーバーとデータを送受信するためのプロトコル フレームワークです。 WebSocket に似ていますが、マルチストリーム、一方向ストリーム、アウトオブオーダー送信をサポートし、信頼性の高いデータ送信方法と信頼性の低いデータ送信方法をサポートします。

WebTransport は WebSocket を置き換えることができますか?
WebTransport は、HTTP/3 プロトコルを使用して双方向の送信を実現する Web API です。これは、クライアントと HTTP/3 サーバー間の双方向通信メカニズムとして使用されます。データグラム API を介した信頼性の低いデータ送信と、ストリーミング API を介した信頼性の高いデータ送信をサポートします。同時に、クライアントとサーバーが接続する必要がないシナリオでは、既存の接続を閉じます。
2. WebTransport の 2 つの送信モード
2.1 データグラム モード
データグラム モードは送受信に適しています。データは厳密に保証される必要があります。単一パケットのサイズは、基礎となる接続の最大送信単位によって制限されるため、送信は保証されず、成功した場合でも任意の順序で到着する可能性があります。これらのプロパティにより、Datagram API は低遅延のベストエフォート配信に最適になります。データ転送は、暗号化と輻輳制御を伴うユーザー データグラム プロトコル (UDP) メッセージと考えてください。
// 发送数据报
const writer = transport.datagrams.writable.getWriter();
const data1 = new Uint8Array([65, 66, 67]);
const data2 = new Uint8Array([68, 69, 70]);
// Uint8Array
writer.write(data1);
writer.write(data2);
// 从服务器读取数据报
const reader = transport.datagrams.readable.getReader();
while (true) {
const {value, done} = await reader.read();
// done则退出
if (done) {
break;
}
// 值为 Uint8Array。
console.log(value);
}2.2 ストリーミング API メソッド
ストリーミング API は、信頼性の高い秩序あるデータ送信を提供します。これは、シナリオの送受信に非常に適しています。複数の順序付けされたデータ ストリーム。複数の WebTransport ストリームの使用は、複数の TCP 接続の確立に似ていますが、HTTP/3 は内部で軽量の QUIC プロトコルを使用するため、接続の作成と終了のコストが低くなります。
#送信ストリーム
// 发送Uint8Array
const stream = await transport.createSendStream();
const writer = stream.writable.getWriter();
const data1 = new Uint8Array([65, 66, 67]);
const data2 = new Uint8Array([68, 69, 70]);
// 实例化Uint8Array
writer.write(data1);
writer.write(data2);
try {
await writer.close();
// 所有数据已经传输
// await writer.abort();
// 如果调用abort并非所有数据都写入
} catch (error) {
console.error(`An error occurred: ${error}`);
}#読み取りストリームasync function readFrom(receiveStream) {
const reader = receiveStream.readable.getReader();
while (true) {
const {done, value} = await reader.read();
if (done) {
break;
}
// 值为 Uint8Array
console.log(value);
}
}
const rs = transport.receiveStreams();
// 返回一个 ReadableStream,ReadableStream 的每个块又是一个 ReceiveStream
// 用于读取服务器发送的 Uint8Array 实例
const reader = rs.getReader();
while (true) {
const {done, value} = await reader.read();
if (done) {
break;
}
// 值为 ReceiveStream 的一个实例
await readFrom(value);
}#双方向ストリーム
## 双方向ストリームは、サーバーまたはクライアントによって作成できます。
async function setUpBidirectional() { const stream = await transport.createBidirectionalStream(); // stream 是 WebTransportBidirectionalStream
// stream.readable是ReadableStream
const readable = stream.readable; // stream.writable是WritableStream
const writable = stream.writable;
}receiveBidirectionalStreams を使用して、サーバーによって作成された双方向ストリームをリッスンできます。 WebTransport インスタンスの () メソッドを使用すると、このメソッドは ReadableStream を返します。 ReadableStream の各チャンクは、BidirectionalStream になります。
const rs = transport.receiveBidrectionalStreams();const reader = rs.getReader();while (true) { const {done, value} = await reader.read(); if (done) { break;
} // value 是 BidirectionalStream
// value.readable 是 ReadableStream
// value.writable 是 WritableStream}
3.WebTransport の開発とブラウザのサポート
WebTransport の開発パス######
WebTransport は 2019 年 5 月頃に最初に提案され、最新の更新は 2023 年 1 月 24 日でした。したがって、更新時間と更新頻度から判断すると、プロトコルはまだ変革期にあり、急速に変化しています。開発中ですが、開発者からの継続的な注目に値します。
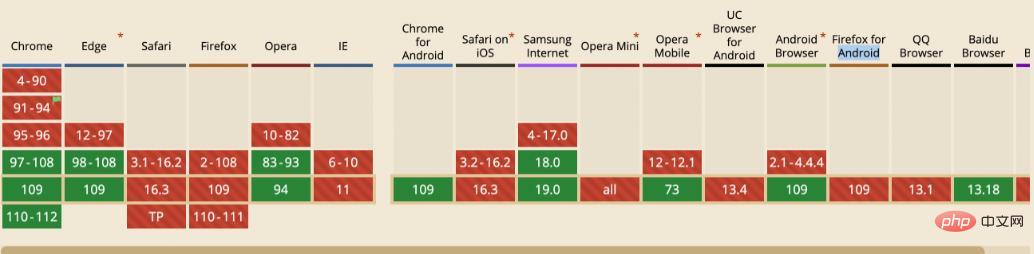
3.2 ブラウザのサポート現在、WebTransport の全体的なブラウザ サポート率は約 70.29% に達しており、Chrome>=97、Edge>=98、Opera> ;=83 などの主流ブラウザではすでにサポートされていますが、Firefox を除き、最新バージョン 111 ではまだサポートされていません。
 4. WebSocket カーテン コール?
4. WebSocket カーテン コール? ただし、Datagram API または複数の同時 Streams API インスタンスを通じて WebTransport を使用すると、WebSocket でよく発生するキューのブロックやその他の問題を心配する必要がなくなります。さらに、基盤となる QUIC ハンドシェイクは TCP over TLS を開始するよりも高速であるため、新しい WebTransport 接続を確立するときにパフォーマンス上の利点があります。
ただし、WebTransport テクノロジーはまだ完全に完成しておらず、開発ツールも少なく、エコシステムも不完全であるため、この状態はしばらく続く可能性があります。 WebTransport が Websocket に取って代わるかどうかを予測するのは時期尚早ですが、WebTransport を最初に使用するチームには、画期的なものを構築するあらゆるチャンスがあります。差し迫った切り替えの必要性はありませんが、開発者は今後のプロジェクトに備えて常に監視し、最も意味のあるときに使用できるように準備しておく必要があります。
5. この記事の概要
この記事では主に、新しい通信プロトコル WebTransport とその使用方法、WebSocket との比較を紹介します。著者は WebTransport を直接使用したことがないため、基本的な概要を説明しただけです ~
以上がブラウザは WebTransport をサポートしていますか? WebSocket を置き換えることはできますか?の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

