ホームページ >ウェブフロントエンド >CSSチュートリアル >高頻度の知識ポイントを習得するために、これらのフロントエンドの面接の質問を見てください (3)
高頻度の知識ポイントを習得するために、これらのフロントエンドの面接の質問を見てください (3)
- 青灯夜游転載
- 2023-02-17 14:14:152634ブラウズ

毎日 10 問、100 日後には、フロントエンド面接の高頻度の知識ポイントをすべてマスターしていることになります。さあ! ! ! , 記事を読みながら、答えを直接見るのではなく、まず知っているかどうか、知っている場合の答えは何かを考えてください。考えて、答えと比べてみてください。それが良いでしょうか? もちろん、私の答えよりも良い答えがある場合は、コメント欄にメッセージを残して、テクノロジーの美しさについて一緒に話し合ってください。
インタビュアー: フロートをクリアする方法は何ですか?
私: う~ん、浮いている要素はドキュメント フローから外れてしまい (絶対に配置された要素もドキュメント フローから外れてしまいます)、その結果、正確な高さを計算できなくなります。この問題は「高崩壊」と呼ばれます。
フロートをクリアするには 3 つの一般的な方法があります。コード全体は次のとおりです:
Trigger BFC: (これは欠陥です)コンテンツがオーバーフローして非表示になります)
<style>
*{margin: 0;padding: 0;}
ul {
list-style: none;
border: 10px solid #ccc;
overflow: hidden; /*触发BFC清除浮动*/
}
ul li {
width: 100px;
height: 100px;
background-color: #f00;
float: left;
}
</style>
<body>
<ul>
<li>1</li>
<li>2</li>
<li>3</li>
</ul>
</body>
もう 1 つボックスを作成し、スタイルを追加します: clear:both; : (推奨されません、この方法は廃止されました) [関連する推奨事項: Web フロントエンド開発]
<style>
*{margin: 0;padding: 0;}
ul {
list-style: none;
border: 10px solid #ccc;
}
ul li {
width: 100px;
height: 100px;
background-color: #f00;
float: left;
}
ul div{
clear: both;
}
</style>
<body>
<ul>
<li>1</li>
<li>2</li>
<li>3</li>
<div></div>
</ul>
</body>
After スタイルを浮動親要素に追加します: (推奨)
<style>
*{margin: 0;padding: 0;}
ul {
list-style: none;
border: 10px solid #ccc;
}
ul li {
width: 100px;
height: 100px;
background-color: #f00;
float: left;
}
ul::after{
content: '';
display: block;
clear: both;
}
</style>
<body>
<ul>
<li>1</li>
<li>2</li>
<li>3</li>
</ul>
</body>
インタビュアー: Web ページでは奇数または偶数のフォントを使用する必要がありますか?
私: うーん、偶数を使用する必要があります。偶数を使用すると、ブラウザ上でテキストのパフォーマンスが向上するためです。また、フロントエンドの UI デザイン図面は通常偶数であるため、レイアウトでもピクセル変換でも、より便利になります。
インタビュアー: ポジションの価値とは何ですか?それらはどのような位置づけに基づいているのでしょうか?
私: えーっと、位置には次の 5 つの値があります:
静的: デフォルト値、位置決めなし、上、右、下、左は影響しません
relative: 相対的な配置、ドキュメント フローから切り離されず、左と上部のみが機能します
absolute: 絶対的な配置、ドキュメント フローから切り離され、上、下、左、右最も近い位置にある親要素を参照系としてベースにします
修正: ドキュメント フローから切り離し、ブラウザのビューポートを上下左右の参照系として使用します
sticky :相対と固定の組み合わせ
固定を例に挙げます:
<style>
*{margin: 0;padding: 0;}
body{
height: 2000px;
}
.main{
width: 100px;
height: 100px;
left: 20px;
top: 50px;
background-color: #f00;
position: fixed;
}
</style>
<body>
<div class="main">221</div>
</body> 
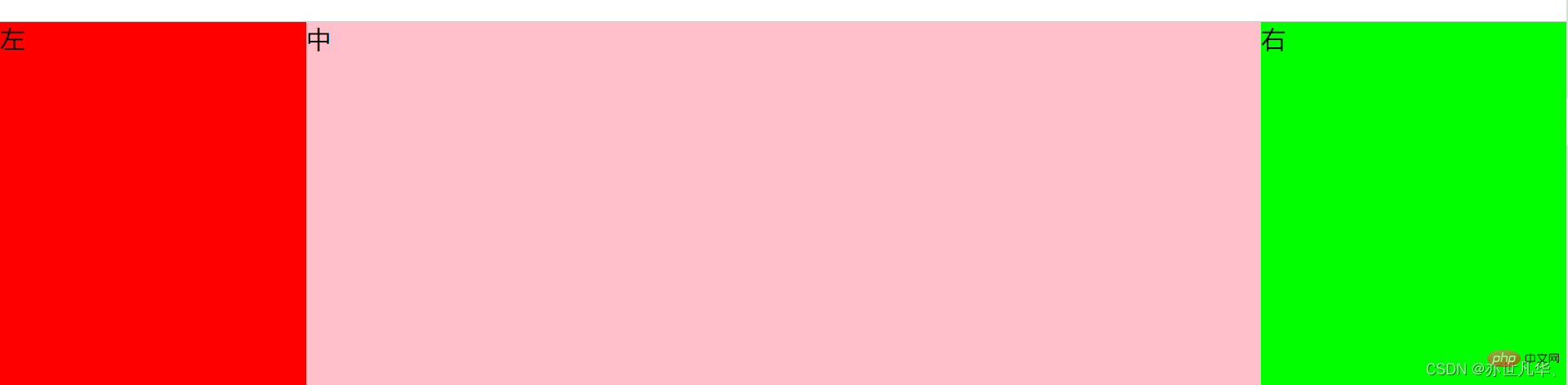
インタビュアー: 左、中央、右を書きます画面いっぱいのレイアウトです。左右のブロックは 200px の固定幅で、中央のブロックはアダプティブです。中央のブロックは最初にロードする必要があります。構造とそのスタイルを書き留めてください。
私: ええと、わかりました。コード全体は次のとおりです:
<style>
*{margin: 0;padding: 0;}
body{width: 100vw;height: 100vh;}
.container{
height: 100%;
width: 100%;
}
.container>div{
float: left;
}
.zhong{
height: 100vh;
width: 100%;
background-color: pink;
}
.zhong .main{
margin: 0 200px;
}
.zuo{
width: 200px;
height: 100vh;
background-color: #f00;
margin-left: -100%;
}
.you{
width: 200px;
height: 100vh;
background-color: #0f0;
margin-left: -200px;
}
</style>
</head>
<body>
<div class="container">
<div class="zhong">
<div class="main">中</div>
</div>
<div class="zuo">左</div>
<div class="you">右</div>
</div>
</body>

インタビュアー: CSSリセットとは何ですか?
私: そうですね、一部の CSS タグにはデフォルトで特定のスタイルがありますが、これらのスタイルは必要ないので削除する必要があります。
reset.css は、CSS スタイルをリセットするために使用される CSS ファイルです。公式 Web サイトは次のとおりです: resetcss
Normalize.css は、ブラウザー間でのレンダリングの一貫性を高めるための CSS スタイルのリセット テーブルです。公式ウェブサイト: Normalize.css
両者の違い:
normalize.css: 便利なスタイルは次のとおりです。たとえば、h1
reset.css のフォント サイズはすべてのスタイルをリセットします。たとえば、h1、h2、および h3 のフォント サイズはリセットされ、スタイルなしのままになります。は通常のプロジェクトですが、個人的にはreset.cssの方が好きです。
面试官:display: none; 与 visibility: hidden; 的区别?
我:呃~,display: none; :隐藏元素但不占用位置。visibility: hidden; :隐藏元素但占用位置
display: none; 和 visibility: hidden; 都会造成页面重绘,使得页面样式改变,但是display: none; 还会产生一次回流,改变了元素的位置。
面试官:opacity 和 rgba 的区别
共同性:实现透明效果。
1. opacity:取值范围0到1之间,0表示完全透明,1表示不透明
2. rgba:R表示红色,G表示绿色,B表示蓝色,取值可以在正整数或者百分数。A表示透明度取值0到1之间。
两者的区别:继承的区别,opacity会继承父元素的opacity属性,而RGBA设置的元素的后代元素不会继承不透明属性。整出代码如下:
<style>
.opacity{
width: 100%;
height: 200px;
font-size: 50px;
font-weight: bold;
background-color: #f00;
opacity: 0.5;
}
.rgba{
width: 100%;
height: 200px;
font-size: 50px;
font-weight: bold;
background-color: #f00;
background: rgba(255, 0, 0, .5);
}
</style>
<body>
<div class="opacity">这是opacity</div>
<hr>
<div class="rgba">这是rgba</div>
</body>

面试官:伪类与伪元素有什么区别?解释一下伪元素的作用
我:呃~,好的,两者的区别如下:
伪类使用单冒号,而伪元素使用双冒号。如 :hover 是伪类,::before 是伪元素
伪元素会在文档流生成一个新的元素,并且可以使用 content 属性设置内容
面试官:rem、em、vw、vh 的值各是什么意思?
我:呃~,好的,他们各值的意思如下:
rem:根据根元素(即 html)的 font-size
em:根据自身元素的 font-size
vw:viewport width
vh:viewport height
面试官:webkit表单输入框placeholder的颜色值能改变吗?
我:呃~,是可以修改的,整出代码如下:
<style>
input::-webkit-input-placeholder{
color: blue;
}
</style>
<body>
<input type="text" placeholder="请输入内容">
</body>

以上が高頻度の知識ポイントを習得するために、これらのフロントエンドの面接の質問を見てください (3)の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

