ホームページ >ウェブフロントエンド >jsチュートリアル >Echartsを使って道路や町レベルの地図を描く方法を詳しく説明(写真とテキスト付きの手順)
Echartsを使って道路や町レベルの地図を描く方法を詳しく説明(写真とテキスト付きの手順)
- 藏色散人転載
- 2023-02-16 11:10:244758ブラウズ
本篇文章给大家带来了Echarts関連使用知识,其中主要内容是教大家如何にEcharts一步步绘制街道及镇级地图的,感兴趣的朋友下面続いて見て、大家に役立つことを望みます。
#bigmap をダウンロード (2 番目の全能バージョンを選択)
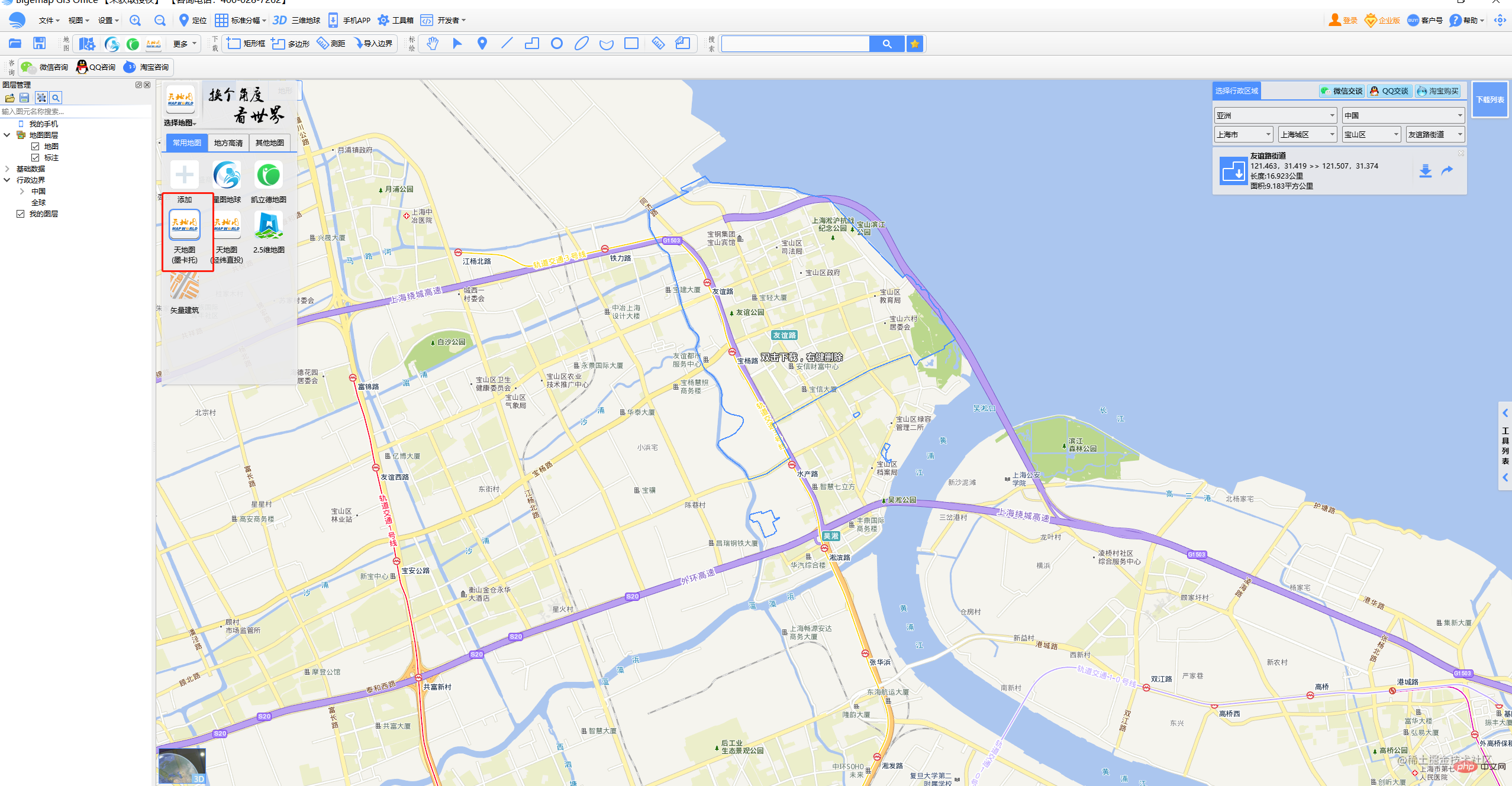
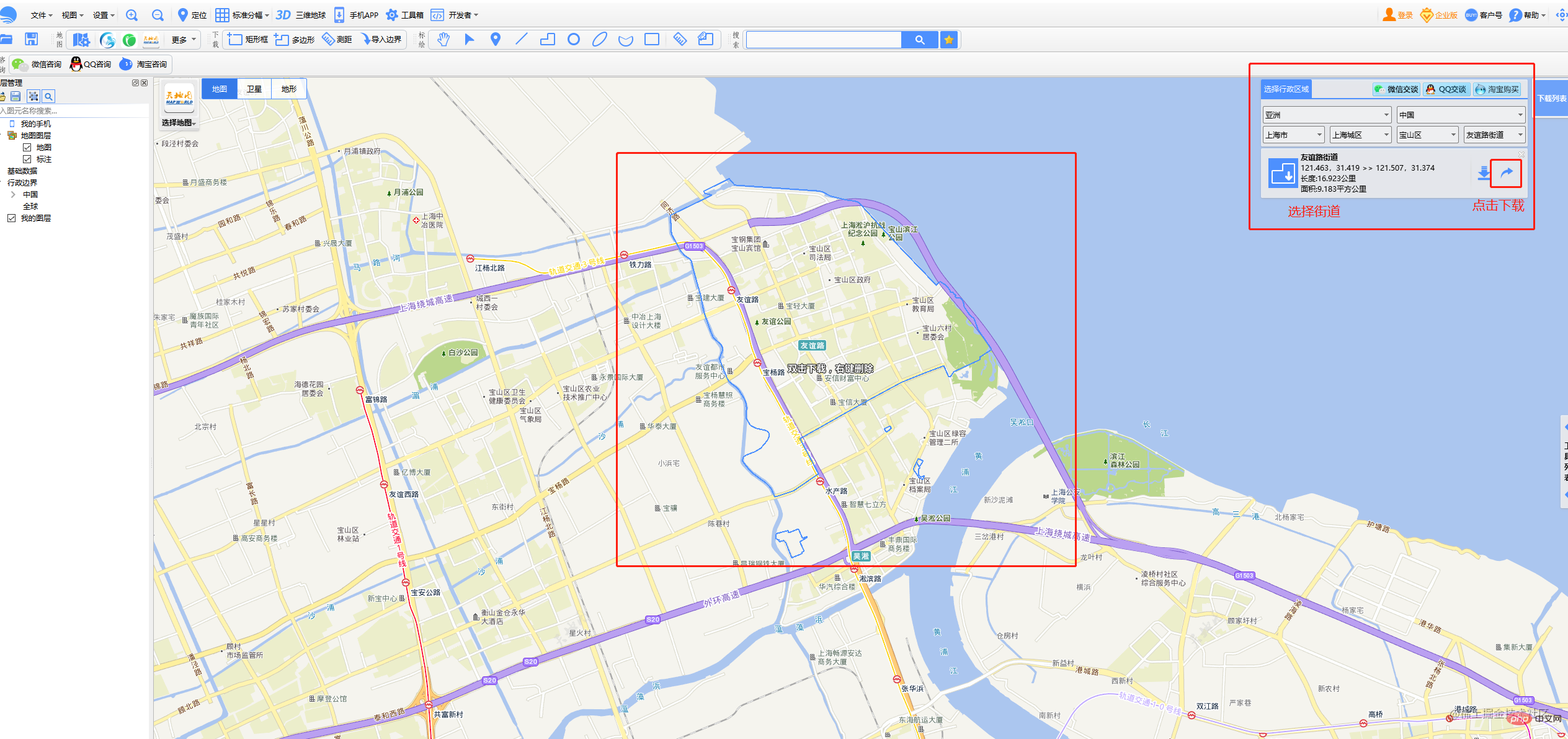
 ##3.ダウンロードが成功したら、.kml 文件を json に変換する必要があります
##3.ダウンロードが成功したら、.kml 文件を json に変換する必要があります
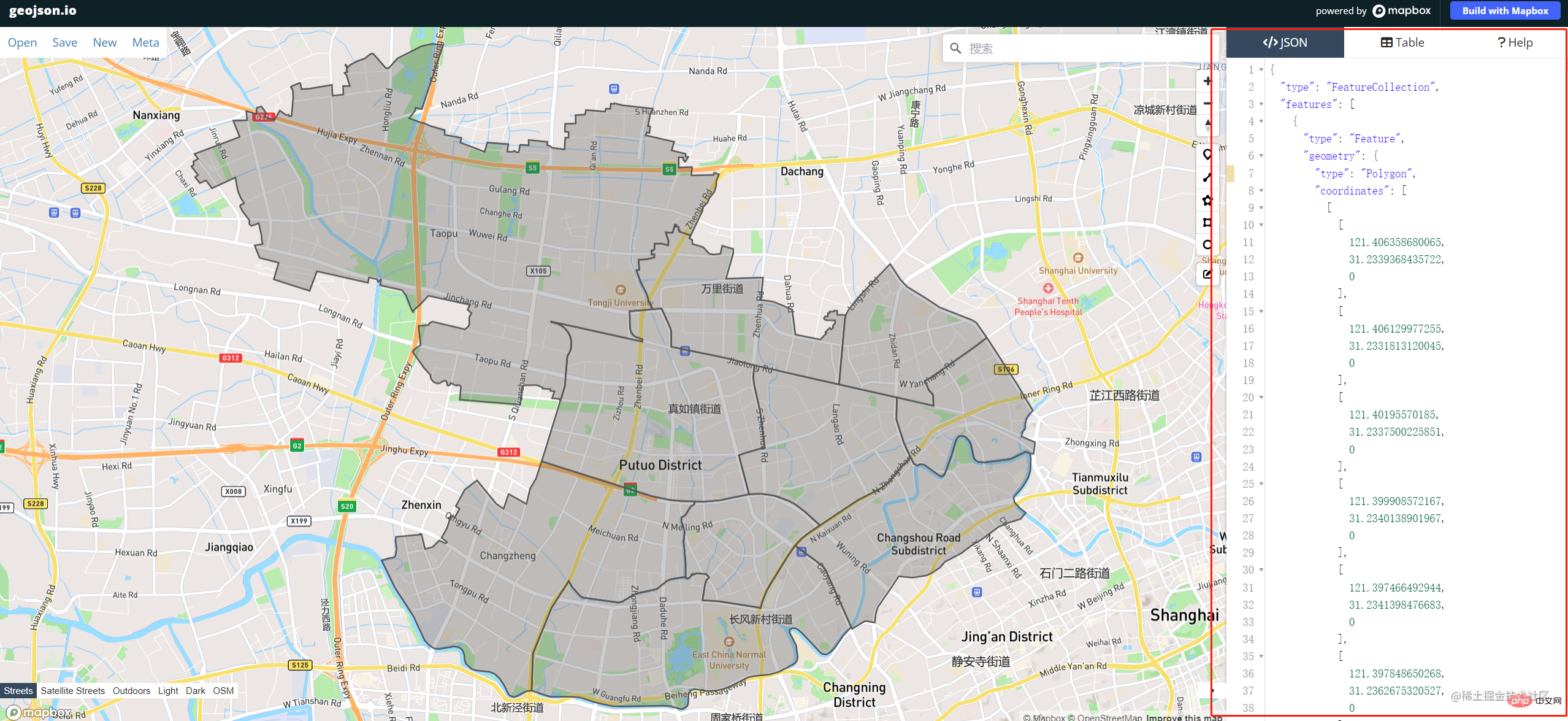
geojson.io/#map=12.59 /…
4. 最も重要なデータはすでに取得済みなので、次は echart の使用を開始して、
npm install echartsその後、vue 文書に直接入力する必要があります (全ローカル参照可参照 echarts 文档)
import * as echarts from 'echarts';ここでは、axios に必要な json データを要求するため、axios
をインストールします
npm i axios导入axios
import axios from 'axios
用过echarts都知道,我们需要定义一个div容器来渲染地图
<div></div>
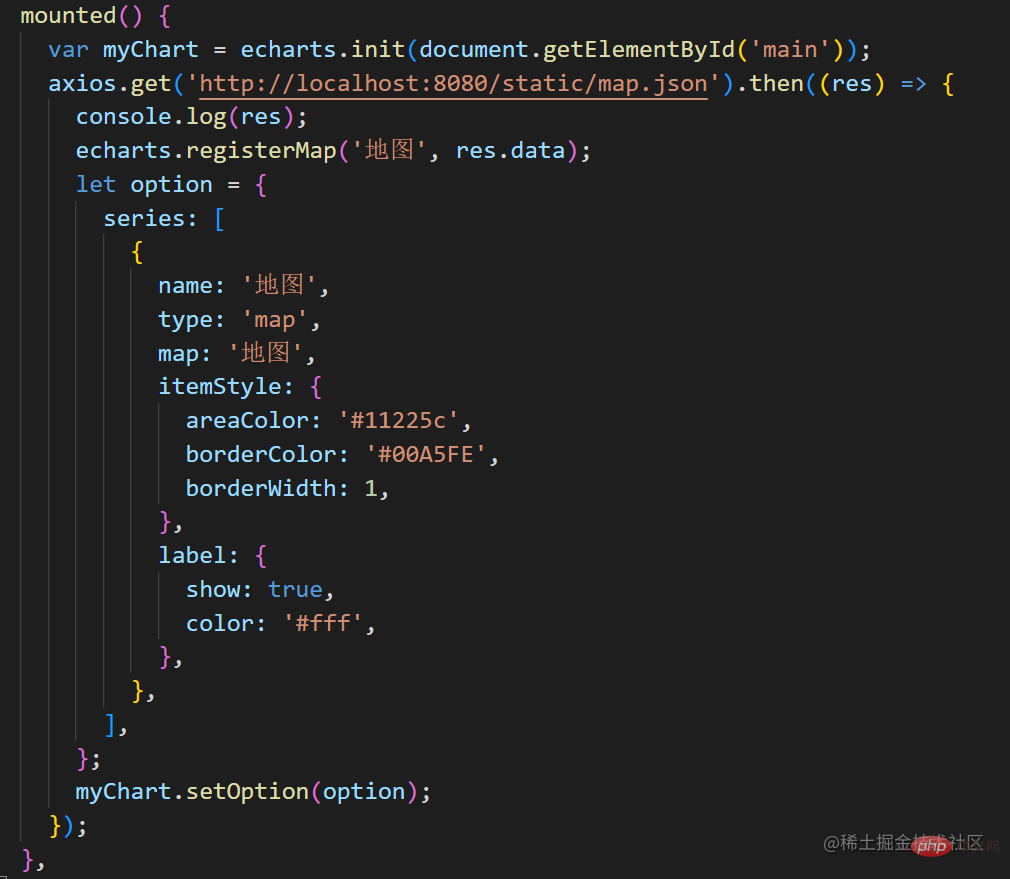
因为我的需求是进入页面直接渲染的所以我把js代码直接写在了mounted钩子里面

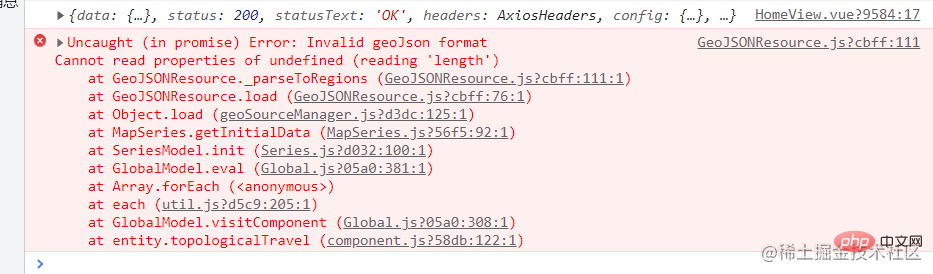
到这里应该就已经完成了,但是run以后发现报错了!

参考到了这篇文章:t.csdn.cn/2mozQ
原因:生成的地图里有一个区域为两块不连续的,type为GeometryCollection,echarts中对于此类型没有做处理 解决方案:把两块不连续的数组数据放到一起,类型type为Polygon。具体可参考上述文章。
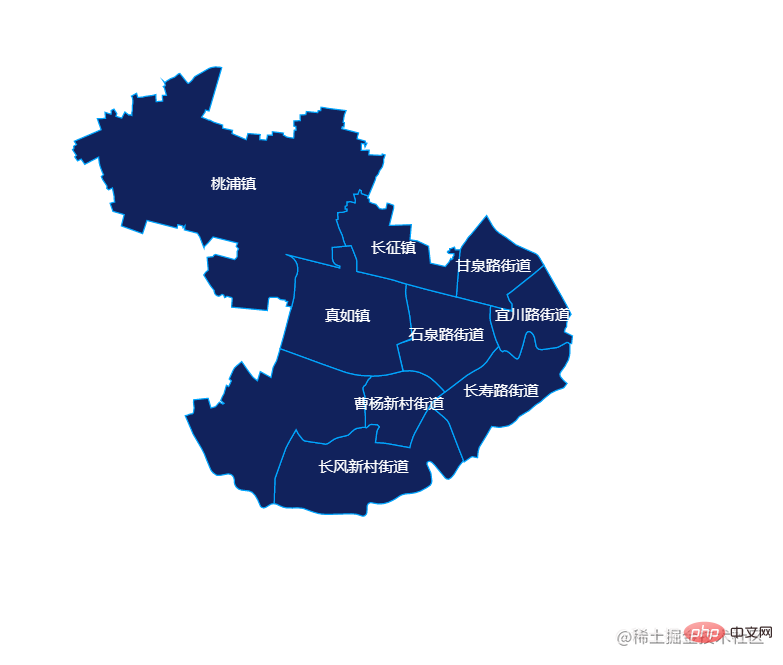
最终效果:

推荐学习:《JavaScript视频教程》
以上がEchartsを使って道路や町レベルの地図を描く方法を詳しく説明(写真とテキスト付きの手順)の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事はjuejin.imで複製されています。侵害がある場合は、admin@php.cn までご連絡ください。

