ホームページ >ウェブフロントエンド >フロントエンドQ&A >CSSでスクロールバーが高さを占有しないようにする方法
CSSでスクロールバーが高さを占有しないようにする方法
- 藏色散人オリジナル
- 2023-02-01 09:27:153079ブラウズ
高さを占有しないスクロール バーを実装する Css メソッド: 1. 対応する HTML ファイルを開きます; 2. 元のコード「overflow-x: auto;」を見つけます; 3. 「overflow-x:」を変更します。 auto;" 属性 スクロール バーがその位置を占有しないようにするには、値を "overflow-x: overlay;" に変更します。

このチュートリアルの動作環境: Windows 10 システム、CSS3 バージョン、DELL G3 コンピューター ## css: オーバーレイによりスクロール バーがその位置を占めなくなります
CSS でスクロール バーが高さを占めないようにする方法は?
元のコード:
overflow-x: auto;
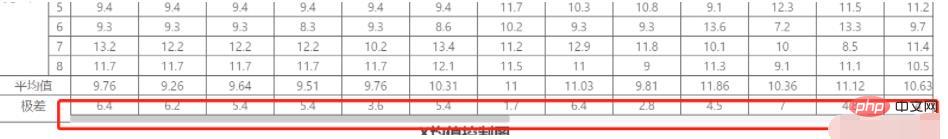
元の効果:
スクロール バーは高さを占め、テーブルの下に配置されます。
 変更コード:
変更コード:
overflow-x: overlay;
スクロール バーはテーブルに重ねられますが、スクロール バーには透明度が設定されていないため、データがブロックされます。スクロールバーはCSSを通じてスタイルを設定できます。
 推奨学習: 「
推奨学習: 「
以上がCSSでスクロールバーが高さを占有しないようにする方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。

