ホームページ >ウェブフロントエンド >フロントエンドQ&A >CSSオーバーフロー画像を非表示にする方法
CSSオーバーフロー画像を非表示にする方法
- 藏色散人オリジナル
- 2023-01-31 10:30:362368ブラウズ
CSS オーバーフロー画像の非表示を実装する方法: 1. div を "
..."; として作成します 2. img タグを使用して、画像を紹介 ; 3. imgに属性「.img-box{width: 400px; overflow: hidden; background-color:teal;}」を追加するだけです。

このチュートリアルの動作環境: Windows 10 システム、CSS3 バージョン、DELL G3 コンピューター
CSS オーバーフロー画像を非表示にする方法?
#画像またはテキストのオーバーフロー非表示効果を実現する CSS
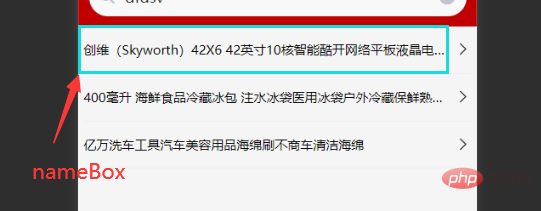
オーバーフローの非表示テキスト オーバーフロー操作効果画像:単一行 オーバーフローの非表示
.nameBox {
// 文字不允许换行(单行文本)
white-space: nowrap;
// 溢出部分隐藏
overflow: hidden;
// 文本溢出后,使用 ... 代替
text-overflow: ellipsis;
margin-right: 3px;
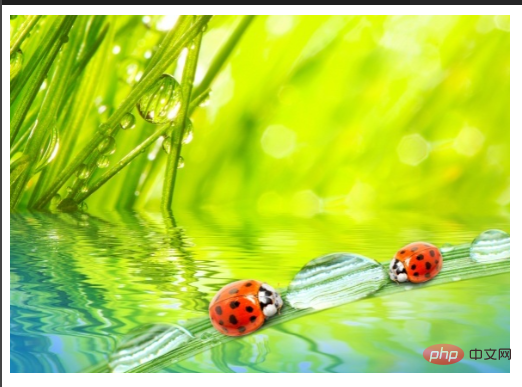
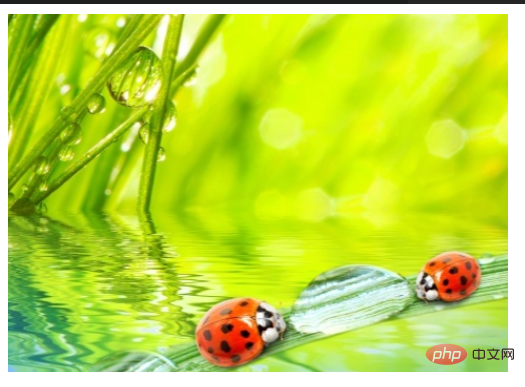
}画像のオーバーフローの例画像コンテンツは拡大され、フレームは変更されません (オーバーフローの非表示オーバーフロー: 非表示)
#
<div>
<img src="/static/imghwm/default1.png" data-src="https://tse1-mm.cn.bing.net/th/id/R-C.ff711761e8db8b85f993ebed08172a0e?rik=MVGhEvoXVGZZ8A&riu=http%3a%2f%2fdl.ppt123.net%2fpptbj%2f201206%2f2012060908533798.jpg&ehk=knHJW8AKQ42Ak6HdIFUL9%2fQLuT%2b8yG4SmmDGN4rREsE%3d&risl=&pid=ImgRaw&r=0" class="lazy" alt="CSSオーバーフロー画像を非表示にする方法" >
</div>
<style>
.img-box{
width: 400px;
overflow: hidden;/*最主要的是这个 hidden是溢出隐藏,将溢出部分显示出来:overflow:visible*/
background-color:teal;
}
img{
display: block;
width:100%;
animation: a1 4s linear infinite alternate;
}
@keyframes a1{
100%{
transform: scale(1.5);
}
}
</style>
 推奨学習: 「css ビデオ チュートリアル
推奨学習: 「css ビデオ チュートリアル 以上がCSSオーバーフロー画像を非表示にする方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。

