ホームページ >ウェブフロントエンド >フロントエンドQ&A >右側のフロートをクリアするCSSコードは何ですか?
右側のフロートをクリアするCSSコードは何ですか?
- 藏色散人オリジナル
- 2023-01-30 09:39:522245ブラウズ
右側のフロートをクリアする CSS コードは「clear:both;」です。CSS の「clear:both」属性の機能はフロートをクリアすることです。フロートを設定するとドキュメント フローが破壊されます。この問題は、clear float を設定することで解決できますが、clear:both が設定されている現在の要素は、前の要素の float 属性を持つ要素をフローティングしていないかのように扱うと考えられます。 、それによって自分自身への影響を排除します。

このチュートリアルの動作環境: Windows 10 システム、CSS3 バージョン、DELL G3 コンピューター
CSS コードは何ですか右側のフローティングCSSをクリアしますか?
右側のフロートをクリアするための CSS コードは、clear:both;
CSS の clear:both 属性は、フロートをクリアするために使用されます。 float を設定するとそれが破壊されます。ドキュメントのフロー構造はその後のレイアウトに影響します。このとき、clear float を設定することでこの問題は解決できます。clear:both が設定されている現在の要素は、フロート属性を持つ要素をその要素内で扱うと考えることができます。これを表示するには、自分自身への影響を排除するために、
クリアを設定した場合と設定しなかった場合の結果を比較してください:両方を説明するには、
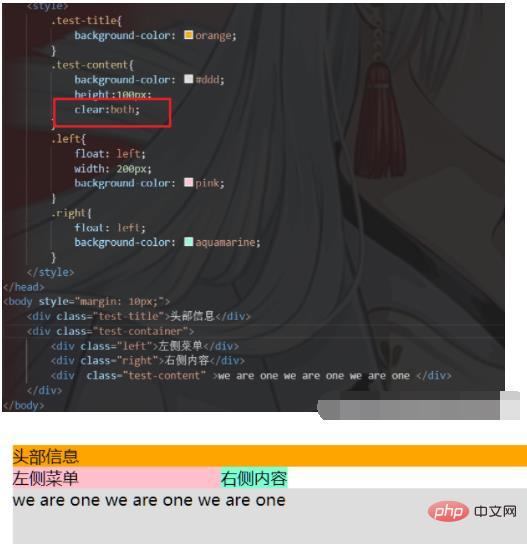
<style>
.test-title{
background-color: orange;
}
.test-content{
background-color: #ddd;
height:100px;
/* clear:both; */
}
.left{
float: left;
width: 200px;
background-color: pink;
}
.right{
float: left;
background-color: aquamarine;
}
</style>
</head>
<body style="margin: 10px;">
<div class="test-title">头部信息</div>
<div class="test-container">
<div class="left">左侧菜单</div>
<div class="right">右侧内容</div>
<div class="test-content" >we are one we are one we are one </div>
</div>
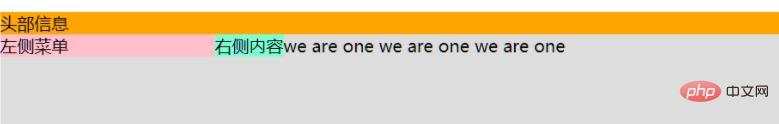
</body>なぜ次ののかを説明します。この状況は、左側のメニューと右側のメニューが float:left に設定されているために発生します。このとき、これらはフローティング フローに属し、特定の位置を占めています。テストコンテンツのコンテンツはドキュメント フローに属しているため、 test-container の上の境界線の横にある

しかし、test-content をクリアに設定すると、両方の値が表示されます。前のフローティングの影響を排除します。つまり、左側と右側のスタイルを無視します。float:left 属性を設定するときは、左側と右側を通常のドキュメント フローとして扱います。test-content はブロック レベルの要素であるため、自動的にラップされるため、次の状況になるか、疑似要素を設定します。
.test-content::before,.test-content::after{
content:'';
display:block;
clear:both;
}
推奨学習: "css ビデオ チュートリアル "
以上が右側のフロートをクリアするCSSコードは何ですか?の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

