ホームページ >ウェブフロントエンド >フロントエンドQ&A >vueで同期はできるのでしょうか?
vueで同期はできるのでしょうか?
- 藏色散人オリジナル
- 2023-01-29 11:33:541783ブラウズ
Vue は同期可能です Vue が同期を実現する方法: 1. vue サンプル ファイルを作成します; 2. "data(){return { userInfo: {id: '',username: '',password: '',avatar: '',},}}methods:{getUserInfo: function () {let _this = this;this.axios({...}

#このチュートリアルの動作環境:Windows10 システム、Vue バージョン 3、DELL G3 コンピューター
Vue での同期方法の実装
シナリオ: ログイン機能を実装するときに、リクエストがフォームのユーザー名を通じてバックグラウンドに送信されます。フロントエンドは処理が完了したと考えて実行を続行しますが、バックグラウンド データが送信される前に実行されます。フロントエンドによって取得されたユーザー データは空です
実装: リクエスト メソッドがデータを返すのを待ってから実行を続行し、同期メソッドを実装します
元のコード
data() {
return {
userInfo: {
id: '',
username: '',
password: '',
avatar: '',
},
}}methods:{
getUserInfo: function () {
let _this = this;
this.axios({
url: "http://localhost:8088/verifyLogin",
headers: {
'Content-Type': 'application/json;charset=utf-8'
},
method: "post",
params: {
'userName': _this.form.username }
}).then(function (resp) {
_this.userInfo = resp.data;
console.log('11111111');
})
},
onSubmit(formName) {
let _this = this;
this.getUserInfo();
// 为表单绑定验证功能
this.$refs[formName].validate((valid) => {
if (valid) {
console.log("22222222");
console.log(_this.userInfo);
} else {
}
});
}}
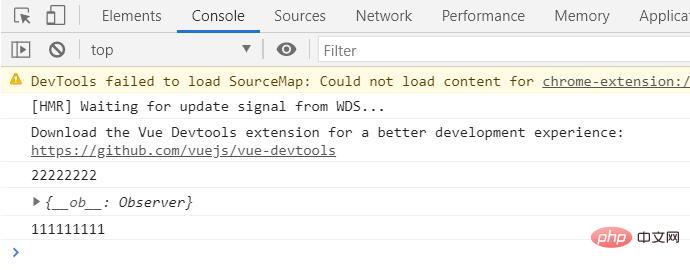
コンソール印刷


問題が見つかりました: 1 が 2 面に出力されます。データから値を割り当てた後も空のままです
解決方法: async/await を使用して同期を実現します
data() {
return {
userInfo: {
id: '',
username: '',
password: '',
avatar: '',
},
}}methods:{
async getUserInfo(params) {
let _this = this;
let isSuccess = false;
await this.axios({
url: "http://localhost:8088/verifyLogin",
headers: {
'Content-Type': 'application/json;charset=utf-8'
},
method: "post",
params: {
'userName': _this.form.username }
}).then(function (resp) {
_this.userInfo = resp.data;
console.log("11111111");
isSuccess = true;
});
return isSuccess;
},
onSubmit(formName) {
let _this = this;
this.getUserInfo(_this.form.username).then(function (result) {
if (result) {
// do sth.
// 为表单绑定验证功能
_this.$refs[formName].validate((valid) => {
if (valid) {
console.log("22222222");
console.log(_this.userInfo);
}
} else {
}
});
} else {
// do other sth.
}
})
}}
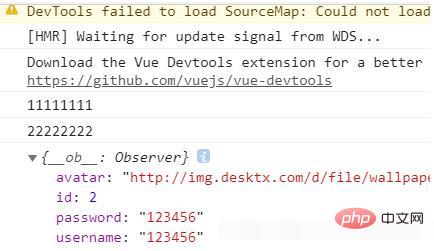
変更された結果
推奨学習: " vue ビデオ チュートリアル "
以上がvueで同期はできるのでしょうか?の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。

