ホームページ >ウェブフロントエンド >フロントエンドQ&A >Vueでルートを追加する方法
Vueでルートを追加する方法
- 藏色散人オリジナル
- 2023-01-29 10:43:463139ブラウズ
vue でルートを追加する方法: 1. Vue スキャフォールディングを構築します; 2. プロジェクト フォルダーを開きます; 3. ファイル ディレクトリ src のコンポーネントの下に新しい vue ページを作成し、テスト コードを作成します; 4 src の下の router ディレクトリにあるindex.js ファイルを開き、新しいルーティング コードを追加します。

このチュートリアルの動作環境: Windows 10 システム、Vue バージョン 2.0、DELL G3 コンピューター
ルートの追加方法ビューで?
Vue に新しいルートを追加してアクセスします
1. Vue スキャフォールディングを設定します (ここで使用するバージョンは Vue2.0)
2. コード エディターでプロジェクト フォルダーを開きます (ここでは Sublime Text を使用します)
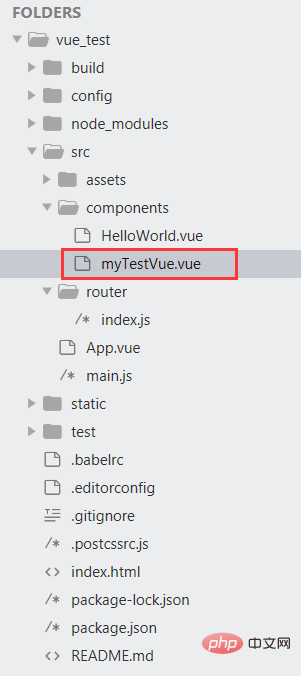
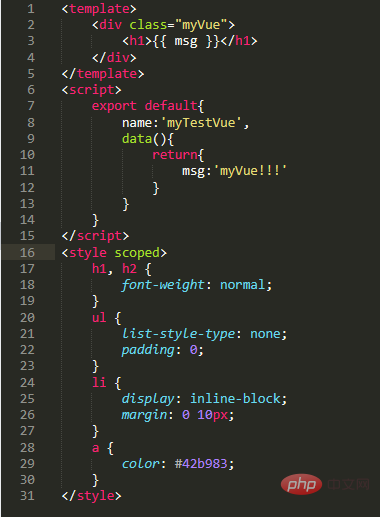
3. ファイル ディレクトリ src のコンポーネントの下に新しい vue ページを作成し、テスト コードを書き込みます


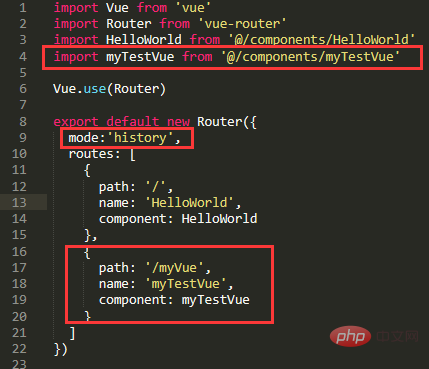
4. src の下のルーター ディレクトリにあるindex.js ファイルを開き、新しいルーティング コードを追加します。ここで注意すべき点は、mode:'history' Remove # を追加できることです。 /

vue でページにアクセスする場合 5. npm run dev プロジェクトを実行した後、localhost:8080/myVue と入力すると、ページ 新しく追加された myTestVue.vue ページにジャンプします。
推奨される学習: 「vue ビデオ チュートリアル 」
以上がVueでルートを追加する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

