ホームページ >ウェブフロントエンド >フロントエンドQ&A >React アプリケーションを Tomcat にパッケージ化してデプロイする方法
React アプリケーションを Tomcat にパッケージ化してデプロイする方法
- 藏色散人オリジナル
- 2023-01-19 13:45:591987ブラウズ
反応アプリケーションを Tomcat にパッケージ化してデプロイする方法: 1. 「npm run build」を使用してプロジェクトをパッケージ化します; 2. パッケージ化されたフォルダーの内容を Tomcat の webapps の下のルートに置きます; 3.サーバーは「localhost:8080」ポートにアクセスできます。

このチュートリアルの動作環境: Windows 10 システム、react18.0.0、Dell G3 コンピューター。
反応アプリケーションを Tomcat にパッケージ化してデプロイするにはどうすればよいですか?
Tomcat に React プロジェクトをデプロイする方法
ブロガーは一生懸命 React コードを入力しましたが、結果を表示したいときに表示できません。それを Tomcat にデプロイします。その後、Baidu や Google を訪問し、プロジェクトのデプロイに失敗した理由が最終的に判明したので、以下にまとめます。
デプロイ方法:
npm run build を使用してプロジェクトをパッケージ化します
パッケージ化されたものを配置しますフォルダーの内容は、tomcat の webapps の下のルートに配置されます。
サーバーを開いて、localhost:8080 ポートにアクセスして、プロジェクトの内容を確認します。
ルート ディレクトリに配置しない場合の落とし穴:
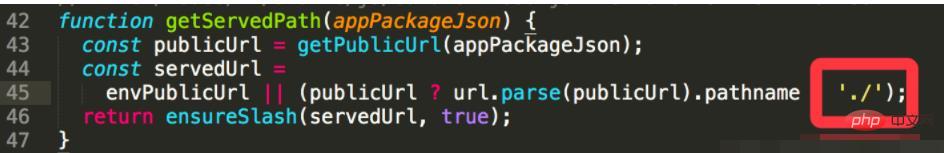
デフォルトの path.js [パス: 反応プロジェクト名\node_modules\react-scripts\config\path.js] 構成が'/'、つまりルート ディレクトリに対して有効であるため、ルート配下に配置されていない場合は、'/' を './' (相対パスが有効) に変更する必要があります。 (45 行目あたりのコードを変更します)

現時点では、localhost:8080/プロジェクト名を通じて反応プロジェクトにアクセスできます。
推奨される学習: 「react ビデオ チュートリアル 」
以上がReact アプリケーションを Tomcat にパッケージ化してデプロイする方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

