ホームページ >ウェブフロントエンド >フロントエンドQ&A >Reactでジャンプをルーティングする前の確認を実装する方法
Reactでジャンプをルーティングする前の確認を実装する方法
- 藏色散人オリジナル
- 2023-01-19 11:18:091761ブラウズ
ルーティングジャンプ前の確認機能を実装するための React メソッド: 1. 「import { Modal } from 'antd';」メソッドを通じて「antd」を導入します; 2. Antd の「Modal.confirm」を使用して、ポップアップ ボックス ; 3. フォームの内容を設定します。

このチュートリアルの動作環境: Windows 10 システム、react18.0.0 バージョン、Dell G3 コンピューター。
react でジャンプをルーティングする前に確認するにはどうすればよいですか?
react-router ジャンプする前に確認プロンプトを使用する
要件
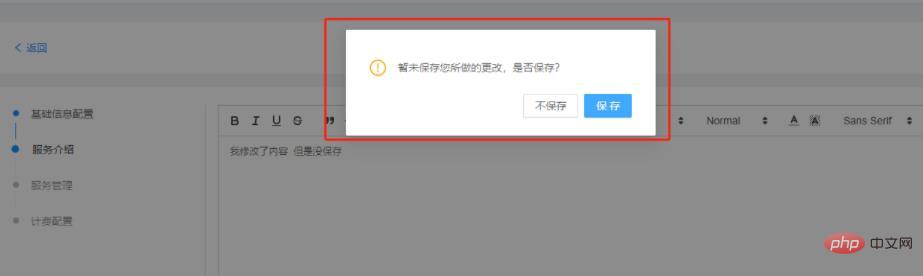
ページを切り替えるとき、次のような要件が発生します: 切り替えが必要です編集後にコンテンツ領域が保存されているかどうかを確認します。保存されていない場合は、保存を求めるプロンプト ボックスが表示されます。

公式サイトの例
reactルーターのプロンプトでこのような機能を実現できます。
Prompt示例:https://reactrouter.com/web/example/preventing-transitions Prompt文档:https://reactrouter.com/core/api/Prompt
/** when:是否启用 */
/** message:string | func */
// 示例1
<Prompt
when={formIsHalfFilledOut}
message="Are you sure you want to leave?"
/>
// 示例2
<Prompt
message={(location, action) => {
if (action === 'POP') {
console.log("Backing up...")
}
return location.pathname.startsWith("/app")
? true
: `Are you sure you want to go to ${location.pathname}?`
}}
/>実装
プロジェクト umi antd の技術スタック
ポップアップ ボックスで使用される Antd の Modal.confirm
import React, { useEffect, useState } from 'react';
import { Modal } from 'antd';
import { useBoolean } from '@umijs/hooks';
// umi里封装了该组件
// 或者 import { Prompt } from "react-router-dom";
import { useParams, history, Prompt } from 'umi';
import {
ExclamationCircleOutlined
} from '@ant-design/icons';
import { isEqual } from '@/utils/utils';
import { FormInstance } from 'antd/lib/form';
export default function BaseInfo() {
const { id } = useParams<{ id: string }>();
// 保留原始数据
const [orginData, setOrigin] = useState({});
// 修改后的数据
const [modifyData, setModify] = useState({});
// 是否启用Prompt
const { state, setTrue, setFalse } = useBoolean(false);
// 还原信息 useLoading是自己封装的hooks
const [isFetching, fetchInfo] = useLoading(getServiceGroupDetail);
useEffect(() => {
(async () => {
try {
if (id !== '0') {
const info = await fetchInfo(id);
setOrigin({
...info
});
setModify({
...info
});
}
} catch (e) {
console.error(e);
}
})();
}, [id]);
useEffect(() => {
if (isEqual(orginData, modifyData)) {
setFalse();
} else {
setTrue();
}
}, [orginData, modifyData]);
const nextStep = (pathname?: string) => {
setFalse();
pathname &&
setTimeout(() => {
history.push(pathname);
});
};
return (
{/* 这里原来放的Form表单内容 */}
{routerWillLeave(state, form, nextStep)}
);
}
function routerWillLeave(
isPrompt: boolean | undefined,
formInstance: FormInstance, // 保存,我这个页面是Form表单
nextStep: (pathname?: string) => void
) {
return (
<div>
<Prompt
when={isPrompt}
message={(location) => {
if (!isPrompt) {
return true;
}
Modal.confirm({
icon: <ExclamationCircleOutlined />,
content: '暂未保存您所做的更改,是否保存?',
okText: '保存',
cancelText: '不保存',
onOk() {
formInstance?.submit();
nextStep(location.pathname);
},
onCancel() {
nextStep(location.pathname);
}
});
return false;
}}
/>
</div>
);
}推奨学習: 「react ビデオ チュートリアル 」
以上がReactでジャンプをルーティングする前の確認を実装する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。
前の記事:Reactに外部メソッドを導入する方法次の記事:Reactに外部メソッドを導入する方法

