ホームページ >ウェブフロントエンド >フロントエンドQ&A >React が antd を導入するときにエラーが発生した場合はどうすればよいですか?
React が antd を導入するときにエラーが発生した場合はどうすればよいですか?
- 藏色散人オリジナル
- 2023-01-18 15:20:412322ブラウズ
react で antd が導入された場合のエラーの解決策: 1. 「yarn add babel-plugin-import」を通じて「babel-plugin-import」をダウンロード; 2. babel オプションでプラグインを構成; 3. 「webpack」でconfig.js」ファイルで「getStyleLoaders()」関数を見つけて、カスタム テーマ コードを追加します。

このチュートリアルの動作環境: Windows 10 システム、react18.0.0 バージョン、Dell G3 コンピューター。
antd を React に導入するときにエラーが発生した場合はどうすればよいですか? React は antd を使用してオンデマンドのエラー レポートを導入します
はじめに
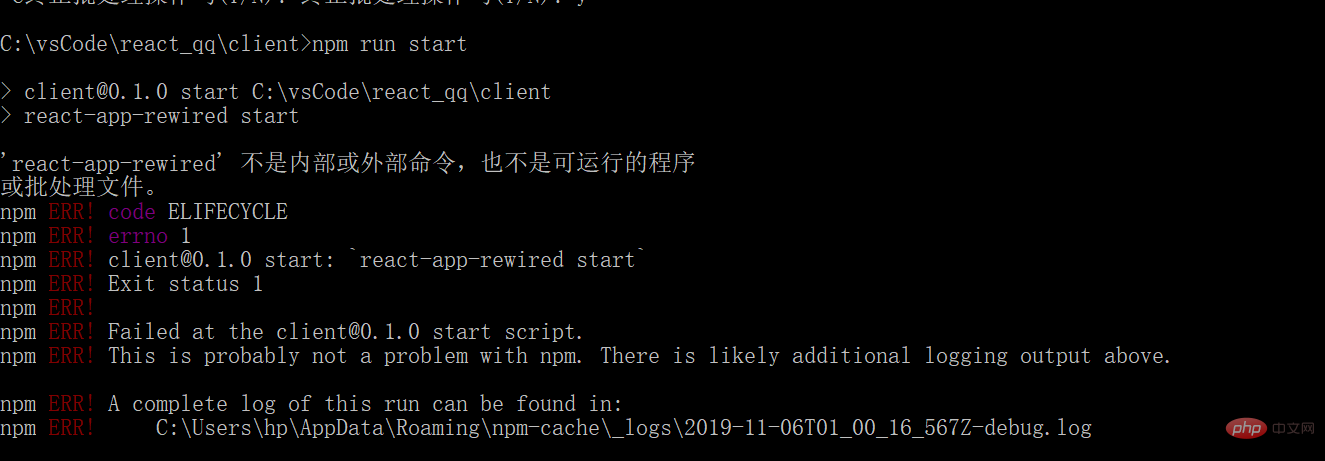
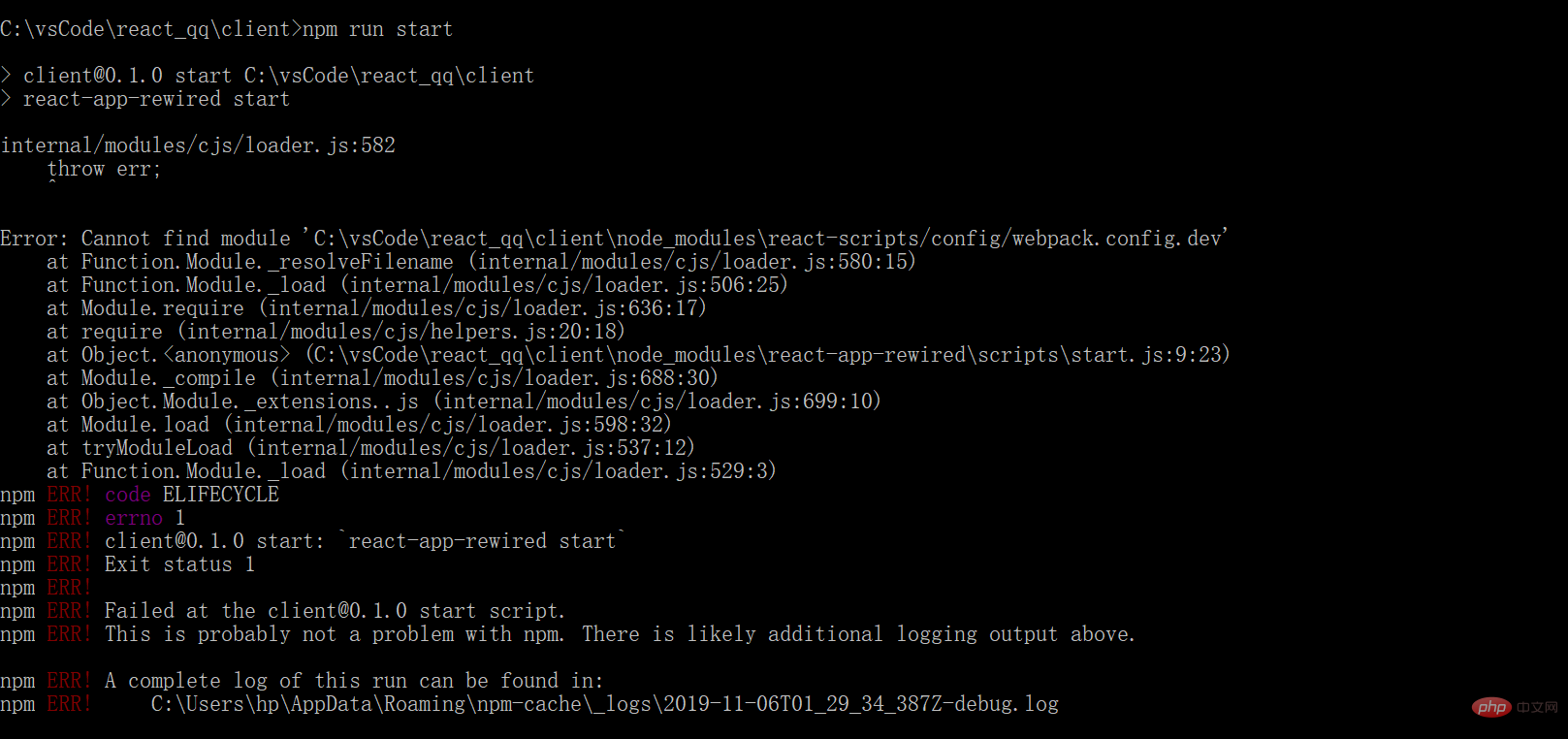
antd 公式 Web サイトの設定によると、依然として一連のエラー レポートが表示されます: 

原因
- react-app-rewired を使用してオンデマンド読み込みを設定すると、yarn eject を実行できず、設定ファイルがReact のスキャフォールディング Webpack が公開されている場合、上記のエラーが報告されます。構成ファイルを公開する必要がある場合は、次の方法を使用してオンデマンド読み込みを構成できます。
babel-plugin-import を使用する
- ダウンロード
npm install babel-plugin-import --save-dev 或 yarn add babel-plugin-import
package.json ファイルを構成する
- 「babel オプションでプラグインを構成し、スタイルを true に設定して、antd のテーマをカスタマイズするだけです。」エラーが報告される場合は、通常、値が小さすぎることが原因です。 3.0.0 より前のバージョンをインストールする必要があります。 yarn add less@2.7.3 の場合、インストールが成功したら、再度実行します。
"babel": {
"presets": [
"react-app"
],
+ "plugins": [
+ [
+ "import",
+ {
+ "libraryName": "antd",
+ "style": true
+ }
+ ]
+]
}
antd カスタム テーマ
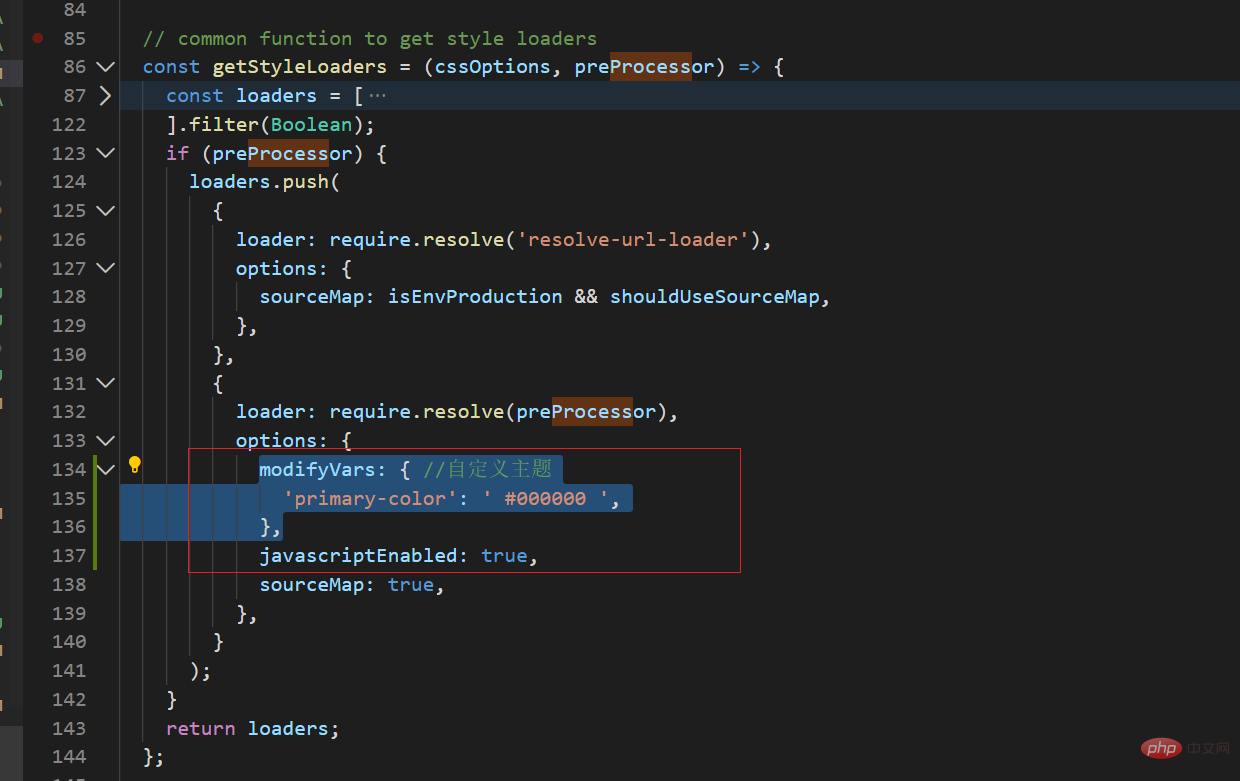
style が true に設定されている場合、プロジェクトを実行すると、antd のless ファイルが再パッケージ化され、最新のスタイル ファイルがロードされます。 webpack.config.js ファイルで getStyleLoaders() 関数を見つけて、次のコードを追加し、modifyVars でテーマをカスタマイズします。 
推奨学習: 「react ビデオ チュートリアル 」
以上がReact が antd を導入するときにエラーが発生した場合はどうすればよいですか?の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

