ホームページ >ウェブフロントエンド >フロントエンドQ&A >反応ルートジャンプが更新されない場合はどうすればよいですか?
反応ルートジャンプが更新されない場合はどうすればよいですか?
- 藏色散人オリジナル
- 2023-01-18 14:57:402250ブラウズ
更新せずにルート ジャンプに反応する解決策: 1. ルートの認識を高めるためにルーティング コンポーネントの最上位要素にキーを追加します; 2. withRouter を使用してコンポーネントを「render」などのコードと関連付けます() {return (
); }}デフォルトの withRouter(routers); をエクスポートします。

このチュートリアルの動作環境: Windows 10 システム、react18.0.0 バージョン、Dell G3 コンピューター。
反応ルーティング ジャンプが更新されない場合はどうすればよいですか?
#反応ジャンプ後にルートが変更され、ページが更新されませんでした
##問題
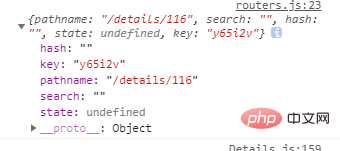
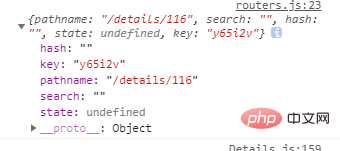
ルーティング コンポーネントの最上位要素にキーを追加して、識別性を高めます。通常、ジャンプはパスに基づいて識別されますが、パスがパラメータを取る場合、正確にルートを識別できません。ただし、ページにジャンプすると、各アドレスが localtion オブジェクトにキーを追加します。次のように出力します
このキーをルートの最上位要素にバインドすることでルートを正確に見つけることができます
 ただし、this.props が{ } 空のオブジェクト
ただし、this.props が{ } 空のオブジェクト
これは、コンポーネントの関連付けに withRouter を使用せず、単に関連付けただけであることが考えられます。 app.js を関連付けることはできません。withrouter は、app.js のルーティング コンポーネントまたはサブコンポーネントにのみ関連付けることができることに注意してください。
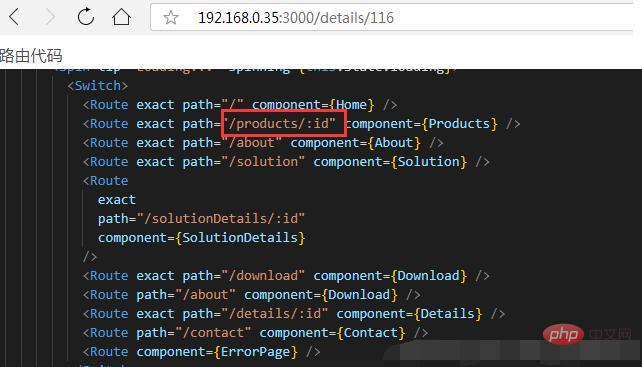
この問題には多くの理由があるようです。私の問題は、パラメータを含む URL を更新できないことです。ルーター 5.0 バージョンでは、withRouter 関連コンポーネントを使用して、ページに移動 以下に示すように

ルーティング コンポーネントの最上位要素にキーを追加して、識別性を高めます。通常、ジャンプはパスに基づいて識別されますが、パスがパラメータを取る場合、正確にルートを識別できません。ただし、ページにジャンプすると、各アドレスが localtion オブジェクトにキーを追加します。次のように出力します // 组件挂载
componentDidMount() {
console.log(this.props.location);
}
このキーをルートの最上位要素にバインドすることでルートを正確に見つけることができます
render() {
return (
{/*就是这个key*/}
<div>
<switch>
<route></route>
<route></route>
<route></route>
<route></route>
<route></route>
<route></route>
<route></route>
<route></route>
<route></route>
<route></route>
</switch>
</div>
);
}
 ただし、this.props が{ } 空のオブジェクト
ただし、this.props が{ } 空のオブジェクト これは、コンポーネントの関連付けに withRouter を使用せず、単に関連付けただけであることが考えられます。 app.js を関連付けることはできません。withrouter は、app.js のルーティング コンポーネントまたはサブコンポーネントにのみ関連付けることができることに注意してください。
import React, { Component } from "react";import {withRouter } from "react-router";class routers extends Component {
/**
* 生命周期函数
*/
// 组件挂载
componentDidMount() {
console.log(this.props.location);
}
render() {
return (
<div>
</div>
);
}}export default withRouter(routers); は、「react ビデオ チュートリアル
」を学習することをお勧めします。
以上が反応ルートジャンプが更新されない場合はどうすればよいですか?の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。

