ホームページ >ウェブフロントエンド >フロントエンドQ&A >Reactでツリーにノードを追加する方法
Reactでツリーにノードを追加する方法
- 藏色散人オリジナル
- 2023-01-18 14:09:141610ブラウズ
react でツリーにノードを追加する方法: 1. antd のツリー コントロールを導入し、「consttreeData = [...]」を通じてツリー状のコンポーネントを実装します; 2. 現在のノードのキー値を渡します3. 配列を走査してノードを追加するときは、ネストされた配列オブジェクトのクエリ アルゴリズムを通じてノードを追加するだけです。

このチュートリアルの動作環境: Windows 10 システム、react18.0.0 バージョン、Dell G3 コンピューター。
react でツリーにノードを追加するにはどうすればよいですか?
#React プロジェクトでは、ノードの追加、削除、変更を実装するための antd のツリー コントロールが導入されています
まえがき
主流のインタビューの質問を閲覧していると、いくつかのインタビューの質問では、 antd. 最初は antd のコンポーネントだと思っていて、とても簡単なはずだったのですが、やり始めるとこんなに手間がかかるとは思いませんでした。そこで、要件を実現するプロセス全体を記録するつもりです。
1. antd のツリー コントロールの紹介
antd を使用したことがある人なら誰でも、antd を使用するには、そのコード例を貼り付けて、独自のコードに従って使用することであることを知っているはずです。要件と antd が提供する API。そこで、ここでは単純な antd ツリー コントロールのコード例も探しています。とにかく、最初に貼り付けて、結果がどうなるかを確認してください。
import React from "react";
import { Tree } from "antd";const treeData = [
{
title: "0-0",
key: "0-0",
children: [
{
title: "0-0-0",
key: "0-0-0",
children: [
{ title: "0-0-0-0", key: "0-0-0-0" },
{ title: "0-0-0-1", key: "0-0-0-1" },
{ title: "0-0-0-2", key: "0-0-0-2" },
],
},
{
title: "0-0-1",
key: "0-0-1",
children: [
{ title: "0-0-1-0", key: "0-0-1-0" },
{ title: "0-0-1-1", key: "0-0-1-1" },
{ title: "0-0-1-2", key: "0-0-1-2" },
],
},
{
title: "0-0-2",
key: "0-0-2",
},
],
},
{
title: "0-1",
key: "0-1",
children: [
{ title: "0-1-0-0", key: "0-1-0-0" },
{ title: "0-1-0-1", key: "0-1-0-1" },
{ title: "0-1-0-2", key: "0-1-0-2" },
],
},
{
title: "0-2",
key: "0-2",
},];export default function TreeDemo() {
return (
<div>
<tree></tree>
</div>
);}
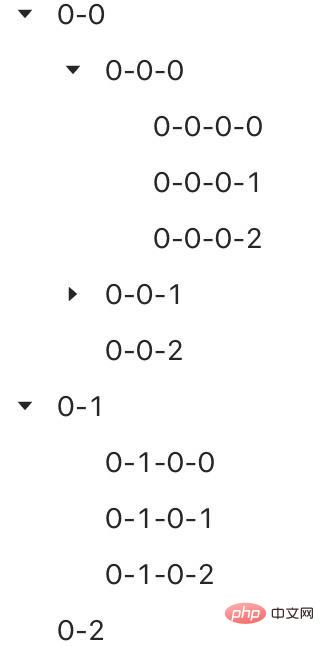
ここでは単純なツリー状のコンポーネントを実装していますが、このコンポーネントは基本的に閲覧以外の機能がないため、形状を変更する必要があります。 
2. コンポーネントのコード構造を変換する
一般に、antd コンポーネントを使用する場合、最も重要なことは、antd が提供する API を使用することです。書き方はわかりませんが、使い方がわかればかなり簡単にできるはずです。ツリー コントロールの API を参照すると、<tree></tree> コンポーネントには、サブコンポーネント <treenode></treenode> があることがわかりました。これは、ツリー コントロールの最小単位です。ツリー コントロール全体を構成します。したがって、追加、削除、変更を実装したい場合は、この <treenode></treenode> コンポーネントに熱心に取り組む必要があります。この考えに基づいて、次のように変形されます。
import React, { useState } from "react";import { Tree } from "antd";const { TreeNode } = Tree;const treeData = [
{
value: "0",
key: "0",
children: [
{
value: "0-1",
key: "0-1",
},
{
value: "0-2",
key: "0-2",
},
],
},];export default function TreeDemo() {
const [data, setdata] = useState(treeData);
const renderTreeNodes = (data) => {
let nodeArr = data.map((item) => {
item.title = <span>{item.value}</span>;
if (item.children) {
return (
<treenode>
{renderTreeNodes(item.children)}
</treenode>
);
}
return <treenode></treenode>;
});
return nodeArr;
};
return (
<div>
<tree>{renderTreeNodes(data)}</tree>
</div>
);}
すると、次のようになります。 
ここで注意すべき点は、<treenode></treenode> のタイトルは ReactNode 型のデータを受け取ることです。これを使用して、アイコンなどの追加など、データを表示するための独自のスタイルを定義できます。では、この時点で誰もが知っているはずです。追加、削除、変更機能が必要であると書かれているではありませんか? このタイトルを使用して表示するだけで大丈夫です。勝利は目の前です。そして、あなたは変身することができますコード。
import React, { useState } from "react";import { Tree } from "antd";import {
EditOutlined,
PlusOutlined,
MinusOutlined,
} from "@ant-design/icons";const { TreeNode } = Tree;const treeData = [
{
value: "0",
key: "0",
children: [
{
value: "0-1",
key: "0-1",
},
{
value: "0-2",
key: "0-2",
},
],
},];export default function TreeDemo() {
const [data, setdata] = useState(treeData);
const renderTreeNodes = (data) => {
let nodeArr = data.map((item) => {
item.title = (
<div>
<span>{item.value}</span>
<span>
<editoutlined></editoutlined>
<plusoutlined></plusoutlined>
<minusoutlined></minusoutlined>
</span>
</div>
);
if (item.children) {
return (
<treenode>
{renderTreeNodes(item.children)}
</treenode>
);
}
return <treenode></treenode>;
});
return nodeArr;
};
return (
<div>
<tree>{renderTreeNodes(data)}</tree>
</div>
);}
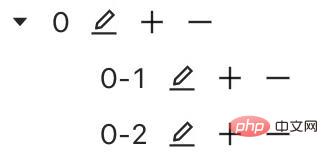
ボタンが 3 つありますが、特定の機能はまだ使用できないので、1 つずつ実行してみましょう。 
3. ノード追加機能の実装
ノードを追加するには、現在のノードのキー値を渡して、データ配列を走査する: ノードを追加するために配列を走査する場合、これまでの 2 週間で学んだ配列の深さ優先と幅優先の走査の考え方を使用する、入れ子になった配列オブジェクトのクエリ アルゴリズムが必要になります。
以下は、このアイデアに基づいて変更されたコードです:
import React, { useState } from "react";import { Tree } from "antd";import { EditOutlined, PlusOutlined, MinusOutlined } from "@ant-design/icons";const { TreeNode } = Tree;const treeData = [
{
value: "0",
key: "0",
children: [
{
value: "0-1",
key: "0-1",
},
{
value: "0-2",
key: "0-2",
},
],
},];export default function TreeDemo() {
const [data, setdata] = useState(treeData);
const renderTreeNodes = (data) => {
let nodeArr = data.map((item) => {
item.title = (
<div>
<span>{item.value}</span>
<span>
<editoutlined></editoutlined>
<plusoutlined>onAdd(item.key)} />
<minusoutlined></minusoutlined>
</plusoutlined></span>
</div>
);
if (item.children) {
return (
<treenode>
{renderTreeNodes(item.children)}
</treenode>
);
}
return <treenode></treenode>;
});
return nodeArr;
};
const onAdd = (key) => {
addNode(key,treeData);
//useState里数据务必为immutable (不可赋值的对象),所以必须加上slice()返回一个新的数组对象
setdata(treeData.slice())
};
const addNode = (key,data) =>
data.forEach((item) => {
if (item.key === key) {
if (item.children) {
item.children.push({
value: "default",
key: key + Math.random(100), // 这个 key 应该是唯一的
});
} else {
item.children = [];
item.children.push({
value: "default",
key: key + Math.random(100),
});
}
return;
}
if (item.children) {
addNode(key, item.children);
}
});
return (
<div>
<tree>{renderTreeNodes(data)}</tree>
</div>
);}
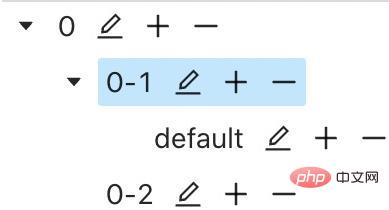
[追加] ボタンをクリックして、新しいデフォルト ノードを表示します: 
3.実装 ノード編集機能
上記のノード追加の考え方により、その後の編集や削除機能がやりやすくなります。ここではコード スニペットのみを示し、コードの最終バージョンは記事の最後にあります。ノードを編集するときは、ノードを編集可能にする必要があるため、変数を使用してノードを管理する必要があります。
const onEdit = (key) => {
editNode(key, treeData);
setData(treeData.slice())
};
const editNode = (key, data) =>
data.forEach((item) => {
if (item.key === key) {
item.isEditable = true;
} else {
item.isEditable = false;
}
item.value = item.defaultValue; // 当某节点处于编辑状态,并改变数据,点击编辑其他节点时,此节点变成不可编辑状态,value 需要回退到 defaultvalue
if (item.children) {
editNode(key, item.children);
}
});const treeData = [
{
value: "0",
key: "0",
isEditable: false,
children: [
{
value: "0-1",
key: "0-1",
isEditable: false,
},
{
value: "0-2",
key: "0-2",
isEditable: false,
},
],
},];
4. ノード削除関数を実装します
const onDelete = (key) => {
deleteNode(key, treeData);
setData(treeData.slice());
};
const deleteNode = (key, data) =>
data.forEach((item, index) => {
if (item.key === key) {
data.splice(index, 1);
return;
} else {
if (item.children) {
deleteNode(key, item.children);
}
}
});
5. 完全なコード
import React, { useState} from "react";import { Tree } from "antd";import {
EditOutlined,
PlusOutlined,
MinusOutlined,
CloseOutlined,
CheckOutlined,} from "@ant-design/icons";import {nanoid} from "nanoid";const { TreeNode } = Tree;const treeData = [
{
value: "0",
defaultValue: "0",
key: "0",
parentKey: '0',
isEditable: false,
children: [
{
value: "0-1",
key: "0-1",
defaultValue: "0-1",
isEditable: false,
},
{
value: "0-2",
key: "0-2",
defaultValue: "0-2",
isEditable: false,
},
],
},];const expandedKeyArr = ["0"];export default function TreeDemo() {
const [data, setData] = useState(treeData);
const [expandedKeys, setExpandedKeys] = useState(expandedKeyArr);
const onExpand = (expandedKeys) => {
//记录折叠的key值
setExpandedKeys(expandedKeys);
};
const renderTreeNodes = (data) => {
let nodeArr = data.map((item) => {
if (item.isEditable) {
item.title = (
onChange(e, item.key)} />
onClose(item.key, item.defaultValue)}
/>
onSave(item.key)}
/>
);
} else {
item.title = (
{item.value}
onEdit(item.key)}
/>
onAdd(item.key)}
/>
{item.parentKey === "0" ? null : (
onDelete(item.key)}
/>
)}
);
}
if (item.children) {
return (
{renderTreeNodes(item.children)}
);
}
return <treenode></treenode>;
});
return nodeArr;
};
const onAdd = (key) => {
if (expandedKeys.indexOf(key) === -1) {
expandedKeyArr.push(key);
}
setExpandedKeys(expandedKeyArr.slice());
addNode(key, treeData);
//useState里数据务必为immutable (不可赋值的对象),所以必须加上slice()返回一个新的数组对象
setData(treeData.slice());
};
const onEdit = (key) => {
editNode(key, treeData);
setData(treeData.slice());
};
const editNode = (key, data) =>
data.forEach((item) => {
if (item.key === key) {
item.isEditable = true;
} else {
item.isEditable = false;
}
item.value = item.defaultValue; // 当某节点处于编辑状态,并改变数据,点击编辑其他节点时,此节点变成不可编辑状态,value 需要回退到 defaultvalue
if (item.children) {
editNode(key, item.children);
}
});
const addNode = (key, data) =>
data.forEach((item) => {
if (item.key === key) {
if (item.children) {
item.children.push({
value: "default",
key: nanoid(), // 这个 key 应该是唯一的
});
} else {
item.children = [];
item.children.push({
value: "default",
key: nanoid(),
});
}
return;
}
if (item.children) {
addNode(key, item.children);
}
});
const onChange = (e, key) => {
changeNode(key, e.target.value, treeData);
setData(treeData.slice());
};
const changeNode = (key, value, data) =>
data.forEach((item) => {
if (item.key === key) {
item.value = value;
}
if (item.children) {
changeNode(key, value, item.children);
}
});
const onSave = (key) => {
saveNode(key, treeData);
setData(treeData.slice());
};
const saveNode = (key, data) =>
data.forEach((item) => {
if (item.key === key) {
item.defaultValue = item.value;
}
if (item.children) {
saveNode(key, item.children);
}
item.isEditable = false;
});
const onClose = (key, defaultValue) => {
closeNode(key, defaultValue, treeData);
setData(treeData);
};
const closeNode = (key, defaultValue, data) =>
data.forEach((item) => {
item.isEditable = false;
if (item.key === key) {
item.value = defaultValue;
}
if (item.children) {
closeNode(key, defaultValue, item.children);
}
});
const onDelete = (key) => {
deleteNode(key, treeData);
setData(treeData.slice());
};
const deleteNode = (key, data) =>
data.forEach((item, index) => {
if (item.key === key) {
data.splice(index, 1);
return;
} else {
if (item.children) {
deleteNode(key, item.children);
}
}
});
return (
{renderTreeNodes(data)}
);} では、「react ビデオ チュートリアル 」# を学習することをお勧めします。 # #以上がReactでツリーにノードを追加する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

