ホームページ >ウェブフロントエンド >CSSチュートリアル >CSS を使用してシンプルでエレガントな入力ボックスを作成する方法を段階的に説明します。
CSS を使用してシンプルでエレガントな入力ボックスを作成する方法を段階的に説明します。
- 藏色散人転載
- 2023-01-13 15:55:493693ブラウズ
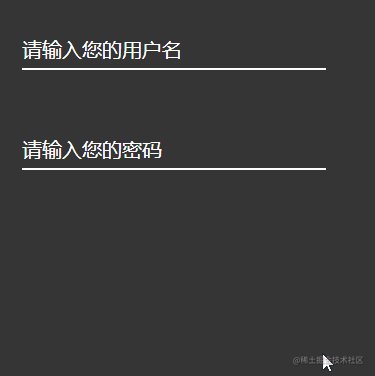
最初に前のレンダリング:

レンダリングでは、2 つの入力ボックスが表示されます。1 つはテキスト入力ボックス、もう 1 つはパスワード入力フレームです。
2 つの入力ボックスのスタイルはほぼ同じであるため、最初の入力ボックスの実装についてのみ説明します。
1. 入力ボックスの構造
実際、この入力ボックスは 2 つの部分で構成されています:
これらは、入力ボックスのプロンプトの内容と入力ボックスの本体です。
入力ボックスのプロンプトの内容を label ラベルに配置し、for 属性を label ラベルに追加します。入力ボックスの値 id 属性値。
このように、ユーザーがプロンプト ステートメントをクリックすると、カーソルは自動的に入力ボックスにフォーカスされます。
<div class="user_name">
<label for="userName" class="userNameTip">请输入您的用户名</label>
<input type="text" id="userName">
</div>これまでに、入力ボックスの構造が設定されました。
2. 入力ボックスのスタイル
最初に、大きなボックス全体に相対的な位置を追加して、その後の内部の要素の位置の調整を容易にします。ちなみにボックス全体のサイズを設定します。
.user_name {
position: relative;
width: 400px;
height: 200px;
}次に、入力ボックスのスタイルを変更します。結局のところ、このようなデフォルトのボックスはあまりにも醜すぎます。
.user_name{
width: 200px;
height: 50px;
position: absolute;
top: 50px;
left: 30px;
font-size: 20px;
}
ここでは、まず入力ボックス全体の位置を調整し、次にフォント サイズを設定して、入力ボックスが基本的なスタイルになるようにします。
入力ボックスのスタイルの設定を開始しましょう:
#userName{
display: inline-block;
width: 300px;
height: 30px;
color: #0FF;
font-size: 20px;
border: 0px transparent;
border-bottom: 2px solid #fff;
background-color: rgb(54, 54, 54);
}
ここでは、入力ボックスの幅、高さ、フォントの色、フォント サイズ、境界線、背景色を設定します。
全体の背景色が rgb(54, 54, 54) なので、入力ボックスが目立ちすぎないように、入力ボックスの背景色を入力ボックスのサイズに合わせて、背景色も同じ色にします。
しかし、これだけでは十分ではありません。入力ボックスにフォーカスが置かれると、入力ボックスの外側に境界線が表示され、入力ボックスが見苦しくなってしまいます。
outline プロパティを通じて、入力ボックスがフォーカスされたときの境界線のスタイルを設定できます。
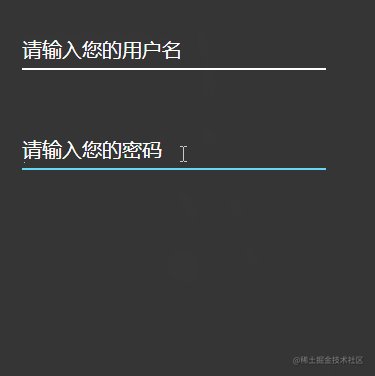
レンダリングでは、入力ボックスがフォーカスを取得すると、入力ボックスの下に青い枠線が表示されることがわかります。この枠線の幅は 2px、色は #0FF です。
入力ボックスに次のようなスタイルを与えます:
#userName:focus{
outline: none;
border-bottom: 2px solid #0FF;
}
入力ボックスのスタイルが表示されます: 
3. 入力ボックスのプロンプト
レンダリング内の入力ボックスがフォーカスを取得していない場合、プロンプト ステートメントは入力ボックス内にあります。これは絶対配置を使用して実現されます。適切な位置に調整して、プロンプト ステートメントを入力ボックスに配置します。で。
そして、この時点では文字の色は白です。
.userNameTip{
position: absolute;
top: 0px;
left: 0px;
font-size: 20px;
color: #fff;
}
最後に、入力ボックス全体のスタイルは次のようになります: 
もちろん、これは対話なしの静的な入力ボックスです。これを実装します。 next この入力ボックスのインタラクション。
4. 入力ボックスのインタラクション
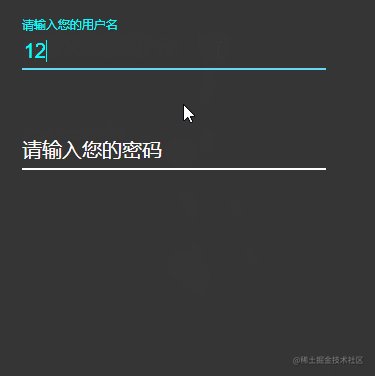
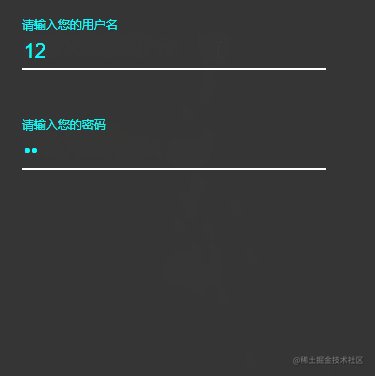
インタラクションを実現するには必ずアニメーションが必要です。ここでは、入力ボックスがフォーカスを取得すると、プロンプトのテキストが小さくなり、それに応じて色が変化することがわかります。次に、「Go」を入力ボックスの一番上に移動します。これが達成する必要がある効果です。
フォーカスを失った後、入力ボックスにコンテンツがあるかどうかを判断します:
コンテンツがある場合、アニメーションは削除されず、アニメーションは終了状態のままになります。コンテンツがない場合は、アニメーションは削除されません。アニメーションを削除し、最初の知り合いの状態に戻ります。
次に、アニメーションを定義します:
@keyframes user {
from{
top: 0px;
font-size: 20px;
}
to{
top: -20px;
font-size: 12px;
color: #0FF;
}
}
ここで質問があります。入力ボックスをクリックし、最後にこのアニメーションを入力ボックスのプロンプト ステートメントに追加します。では、どのように追加しますか?アニメーションは??
jQuery を使用して class 操作を実装します。つまり、jQueryremoveClass()# で addClass() と を使用します。 ## 達成する方法。
jQuery を通じてこのクラスを操作する必要があります。
class を書き、そこにアニメーションを書き込んだだけです。
.userNameTipA{
animation: user 0.3s linear normal forwards;
animation-iteration-count: 1;
}これで、このクラスを jQuery を通じて操作できるようになります。 :
$('#userName').focus(function () {
$('.userNameTip').addClass('userNameTipA');
console.log("点击了");
})
$('#userName').blur(function () {
let val = $('#userName').val();
if (val) {
return;
} else {
$('.userNameTip').removeClass('userNameTipA');
}
});最後に「保存して実行」をクリックすると、効果が確認できます。 概要実際、このデモはまだ非常にシンプルで、いくつかの位置調整を使用して入力ボックスの位置を調整し、入力ボックスのフォーカス スタイルとデフォーカス スタイルに従ってアニメーションを実装しています。入力ボックス、最後に jQuery を使用してこのアニメーションを操作します。
css ビデオ チュートリアル 」
以上がCSS を使用してシンプルでエレガントな入力ボックスを作成する方法を段階的に説明します。の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

