ホームページ >ウェブフロントエンド >jsチュートリアル >JWT (JSON Web Token) の原理と使用法の詳細な分析
JWT (JSON Web Token) の原理と使用法の詳細な分析
- 藏色散人転載
- 2023-01-10 10:55:212266ブラウズ
この記事では、JWT についての関連知識を紹介します。主に、JWT とは何か? について紹介します。 JWTの原理と使い方は何ですか?興味のある方は以下をご覧ください。

JSON Web Token (略称 JWT) は現在最も人気のあるクロスドメイン認証ソリューションであり、この記事ではその原理と使用法を紹介します。
1. クロスドメイン認証の問題
インターネット サービスはユーザー認証と切り離せません。一般的なプロセスは次のとおりです。
1. ユーザーはユーザー名とパスワードをサーバーに送信します。
2. サーバー検証に合格すると、ユーザー ロール、ログイン時間などの関連データが現在のセッションに保存されます。
3. サーバーはユーザーに session_id を返し、それをユーザーの Cookie に書き込みます。
4. ユーザーによる後続の各リクエストは、Cookie を通じて session_id をサーバーに返します。
5. サーバーは session_id を受信し、前の段階で保存されたデータを見つけて、ユーザーの ID を学習します。
このモデルの問題は、スケーリングが良くないことです。もちろん、1台のマシンであれば問題ありませんが、サーバークラスタやクロスドメインのサービス指向アーキテクチャの場合は、セッションデータの共有が必要となり、各サーバーがセッションを読み取ることができます。
たとえば、Web サイト A と Web サイト B は、同じ会社の関連サービスです。ユーザーがいずれかの Web サイトにログインしている限り、別の Web サイトにアクセスしたときに自動的にログインすることが求められていますが、これはどのように実現できるのでしょうか?
1 つの解決策は、セッション データを永続化し、それをデータベースまたは他の永続化レイヤーに書き込むことです。リクエストを受信した後、さまざまなサービスが永続層にデータをリクエストします。このソリューションの利点は構造が明確であることですが、欠点は作業量が比較的多いことです。さらに、永続層に障害が発生すると、単一障害点となります。
もう 1 つの解決策は、サーバーがセッション データを保存せず、すべてのデータがクライアントに保存され、リクエストごとにサーバーに送り返されることです。 JWT はこのソリューションの代表です。
2. JWT の原理
JWT の原理は、次に示すように、サーバーが認証した後、JSON オブジェクトを生成してユーザーに送り返すことです。下に。
{
"姓名": "张三",
"角色": "管理员",
"到期时间": "2018年7月1日0点0分"
}今後、ユーザーがサーバーと通信するときに、この JSON オブジェクトが送り返されるようになります。サーバーはこのオブジェクトのみに基づいてユーザーを識別します。ユーザーによるデータの改ざんを防ぐために、サーバーはこのオブジェクトの生成時に署名を追加します (詳細は以下を参照)。
サーバーはセッション データを保存しないため、サーバーはステートレスになり、拡張が容易になります。
3. JWT データ構造
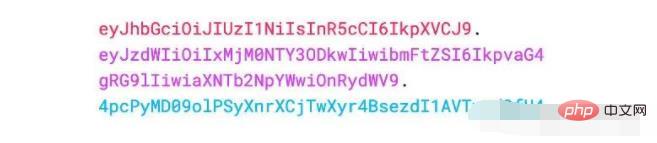
実際の JWT はおそらく以下のようになります。

これは、中央のドット (.) によって 3 つの部分に区切られた非常に長い文字列です。なお、JWT内では改行はなく、表示の都合上複数行に分けて記述されています。
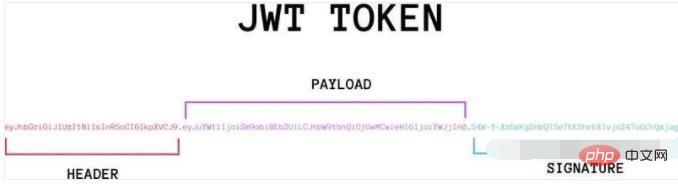
JWT の 3 つの部分は次のとおりです。
ヘッダー
ペイロード
署名
以下のように1行で記述します。
Header.Payload.Signature

以下、この 3 つの部分を順番に紹介します。
3.1 ヘッダー
ヘッダー部分は、JWT のメタデータを記述する JSON オブジェクトで、通常は次のようになります。
{
"alg": "HS256",
"typ": "JWT"
}上記のコードでは、alg 属性は署名アルゴリズム (アルゴリズム) を表し、デフォルトは HMAC SHA256 (HS256 と記述されます)、typ 属性はトークン (トークン) のタイプ、および JWT を表します。トークンはJWT用に一律に記述されます。
最後に、Base64URL アルゴリズムを使用して、上記の JSON オブジェクトを文字列に変換します (詳細は以下を参照)。
3.2 ペイロード
ペイロード部分も JSON オブジェクトであり、送信する必要がある実際のデータを保存するために使用されます。 JWT では、選択用に 7 つの公式フィールドが指定されています。
- #iss (発行者): 発行者
- exp (有効期限): 有効期限
- sub (件名): トピック
- #aud (聴衆): 聴衆 nbf (Not Before): 有効時間
-
##iat (Issued At): 発行時刻 - jti (JWT ID): 番号
- # 公式フィールドに加えて, このセクションではプライベート フィールドを定義することもできます。例を次に示します。
{
"sub": "1234567890",
"name": "John Doe",
"admin": true
}JWT はデフォルトでは暗号化されておらず、誰でも読み取ることができるため、このセクションには秘密情報を入力しないでください。 この JSON オブジェクトも、Base64URL アルゴリズムを使用して文字列に変換する必要があります。
3.3 署名
署名部分は、データの改ざんを防ぐための最初の 2 つの部分の署名です。
まず、シークレットを指定する必要があります。このキーはサーバーのみが知っており、ユーザーに漏洩することはできません。次に、ヘッダーで指定された署名アルゴリズム (デフォルトは HMAC SHA256) を使用して、次の式に従って署名を生成します。HMACSHA256( base64UrlEncode(header) + "." + base64UrlEncode(payload), secret)
算出签名以后,把 Header、Payload、Signature 三个部分拼成一个字符串,每个部分之间用"点"(.)分隔,就可以返回给用户。
3.4 Base64URL
前面提到,Header 和 Payload 串型化的算法是 Base64URL。这个算法跟 Base64 算法基本类似,但有一些小的不同。
JWT 作为一个令牌(token),有些场合可能会放到 URL(比如 api.example.com/?token=xxx)。Base64 有三个字符+、/和=,在 URL 里面有特殊含义,所以要被替换掉:=被省略、+替换成-,/替换成_ 。这就是 Base64URL 算法。
四、JWT 的使用方式
客户端收到服务器返回的 JWT,可以储存在 Cookie 里面,也可以储存在 localStorage。
此后,客户端每次与服务器通信,都要带上这个 JWT。你可以把它放在 Cookie 里面自动发送,但是这样不能跨域,所以更好的做法是放在 HTTP 请求的头信息Authorization字段里面。
Authorization: Bearer <token>
另一种做法是,跨域的时候,JWT 就放在 POST 请求的数据体里面。
五、JWT 的几个特点
(1)JWT 默认是不加密,但也是可以加密的。生成原始 Token 以后,可以用密钥再加密一次。
(2)JWT 不加密的情况下,不能将秘密数据写入 JWT。
(3)JWT 不仅可以用于认证,也可以用于交换信息。有效使用 JWT,可以降低服务器查询数据库的次数。
(4)JWT 的最大缺点是,由于服务器不保存 session 状态,因此无法在使用过程中废止某个 token,或者更改 token 的权限。也就是说,一旦 JWT 签发了,在到期之前就会始终有效,除非服务器部署额外的逻辑。
(5)JWT 本身包含了认证信息,一旦泄露,任何人都可以获得该令牌的所有权限。为了减少盗用,JWT 的有效期应该设置得比较短。对于一些比较重要的权限,使用时应该再次对用户进行认证。
(6)为了减少盗用,JWT 不应该使用 HTTP 协议明码传输,要使用 HTTPS 协议传输。
推荐学习:《JavaScript视频教程》
以上がJWT (JSON Web Token) の原理と使用法の詳細な分析の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

