ホームページ >ウェブフロントエンド >CSSチュートリアル >距離、角度、光、影を使用してクールな 3D テキスト効果を作成します
距離、角度、光、影を使用してクールな 3D テキスト効果を作成します
- 青灯夜游転載
- 2023-01-23 05:30:012230ブラウズ
CSSを使って3D図形を実現するにはどうすればいいですか?次の記事では、視覚障害を使用してさまざまな 3D テキスト効果を作成する方法を説明します。

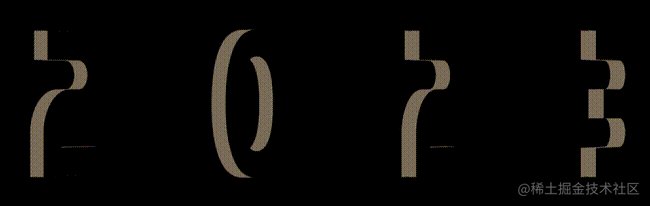
最近、グループに興味深い質問がありました。CSS 3D を使用すると次のような効果が得られるかどうかについて、全員が議論しています:

ここでの主な問題は、CSS を使用して 3 次元の数値を実現する方法です。 CSSってできるの?
これを実現するのは特に簡単ではありませんが、特定の角度内で視覚を失くすだけであれば、上記の効果を完全に復元することができます。
距離、角度、光と影を使用して、さまざまな 3D 効果を構築します
これは非常に興味深いテクニックですが、もちろん、制作プロセスではさらに多くのデバッグが必要です。
距離、角度、光と影を合理的に使用して、さまざまな 3D 効果を作成します。以下の例を見てください。これは、Z 軸上で一定の距離が離れるように 3 つの文字レイヤーを設定するだけです。 [推奨される学習: css ビデオ チュートリアル ]
簡単な疑似コードは次のとおりです:
<div> <span class='C'>C</span> <span class='S'>S</span> <span class='S'>S</span> <span></span> <span class='3'>3</span> <span class='D'>D</span> </div>
$bright : #AFA695;
$gold : #867862;
$dark : #746853;
$duration : 10s;
div {
perspective: 2000px;
transform-style: preserve-3d;
animation: fade $duration infinite;
}
span {
transform-style: preserve-3d;
transform: rotateY(25deg);
animation: rotate $duration infinite ease-in;
&:after, &:before {
content: attr(class);
color: $gold;
z-index: -1;
animation: shadow $duration infinite;
}
&:after{
transform: translateZ(-16px);
}
&:before {
transform: translateZ(-8px);
}
}
@keyframes fade {
// 透明度变化
}
@keyframes rotate {
// 字体旋转
}
@keyframes shadow {
// 字体颜色变化
}単純なストローク、上記のコードの核心は次のとおりです:
親要素と子要素の設定
transform-style:preserve-3d-
#親要素と子要素の設定
transform-style:preserve-3d
# scan 要素 2 つの同一の単語をコピーし、
要素 2 つの同一の単語をコピーし、
を使用して Z 軸上に一定の距離を置いて配置します。
単純な回転、透明度、および透過性を追加します。フォントの色が変わります
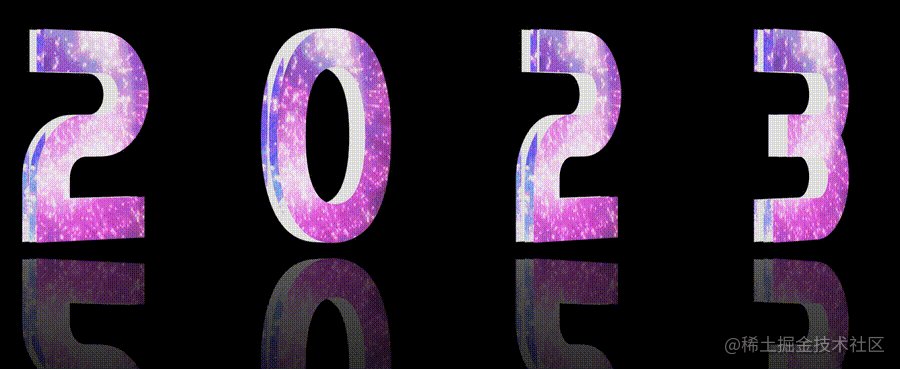
映画のオープニングのようなタイトルの3Dアニメーションが得られます。実際には要素は3層しかありませんが、適切な角度と完璧な配置により、視覚的なつながりにより、非常に 3D に見えます。 距離、角度、光と影を合理的に使用する必要があるといわれているのはなぜですか? これも同じアニメーション効果です。アニメーションの最初の回転角度を少し大きく設定すると、効果全体が歪みます。最初の数フレームでは、単純な階層構造が見られます。または、単純に
を調整し、親コンテナの  perspective
perspective
2000px
から500px に設定すると、効果がより明確になります。 :
言い換えると、適切な距離と適切な角度で、わずかな要素だけで視覚的に比較的良好な 3D 効果を作成できます。
上記の完全なコードについては、ここをクリックしてください:  CSS インスピレーション -- 3D テキストの外観アニメーション
CSS インスピレーション -- 3D テキストの外観アニメーション
<div> <span class='2'>2</span> <span class='0'>0</span> <span class='2'>2</span> <span class='3'>3</span> </div>
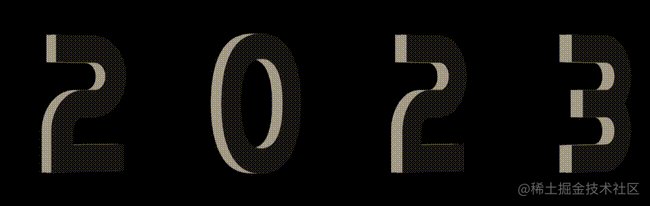
 このようにして、次のような効果を得ることができます:
このようにして、次のような効果を得ることができます:

background-clip: text
を使用して、3 つのレイヤーを提供します。これと同様の効果を使用する場合、コアの疑似コードは次のとおりです:span {
position: relative;
transform-style: preserve-3d;
color: transparent;
background: url(xxx.gif);
background-clip: text;
&:after, &:before {
position: absolute;
content: attr(class);
color: transparent;
background: url(xxx.gif);
background-clip: text;
}
&:before {
transform: translateZ(-12px);
}
&:after {
transform: translateZ(-6px);
}
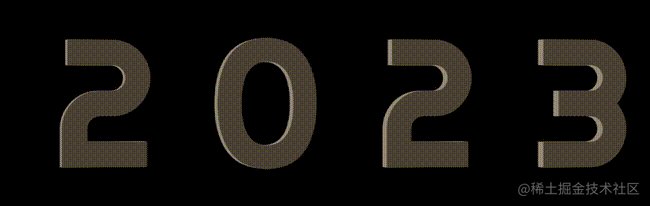
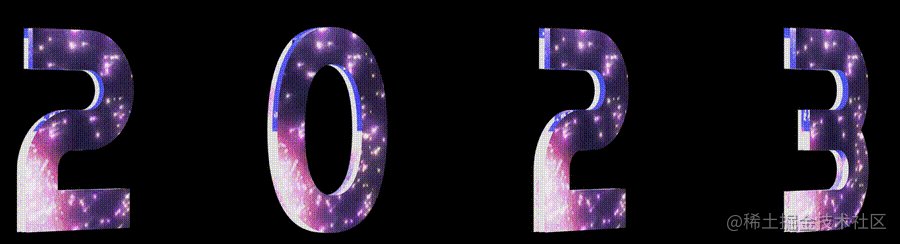
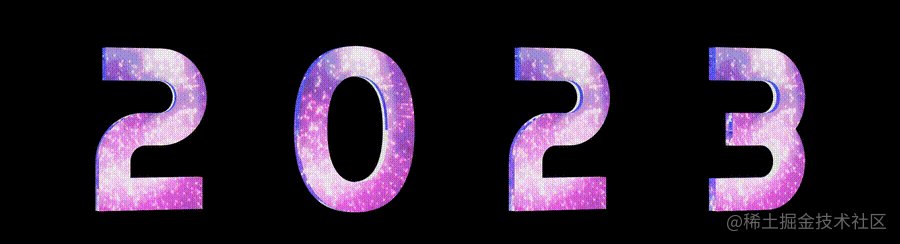
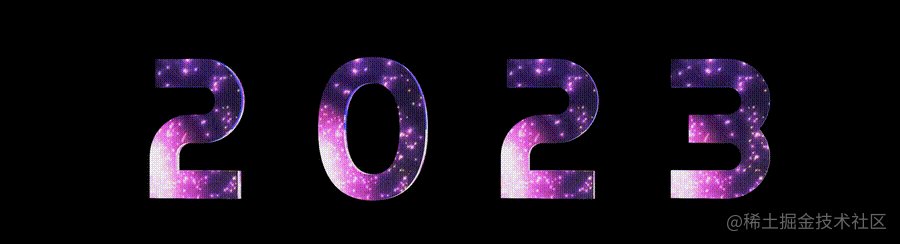
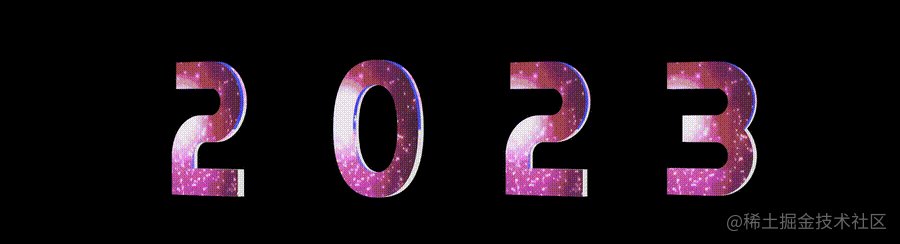
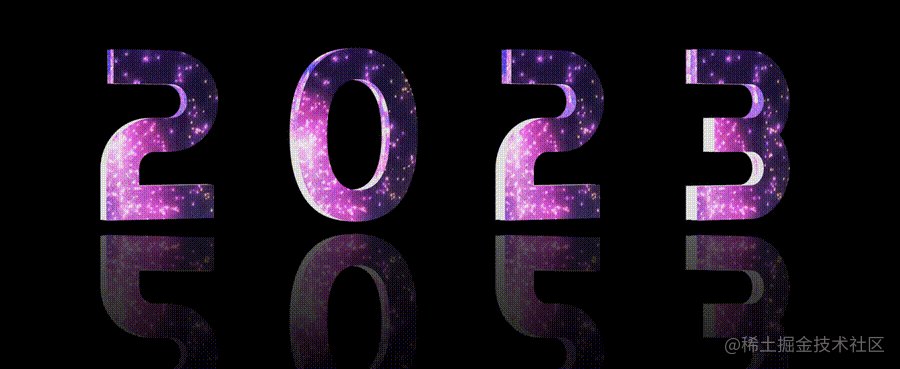
}このようにして、花火効果と少しの 3D 効果を備えたテキストを取得します:
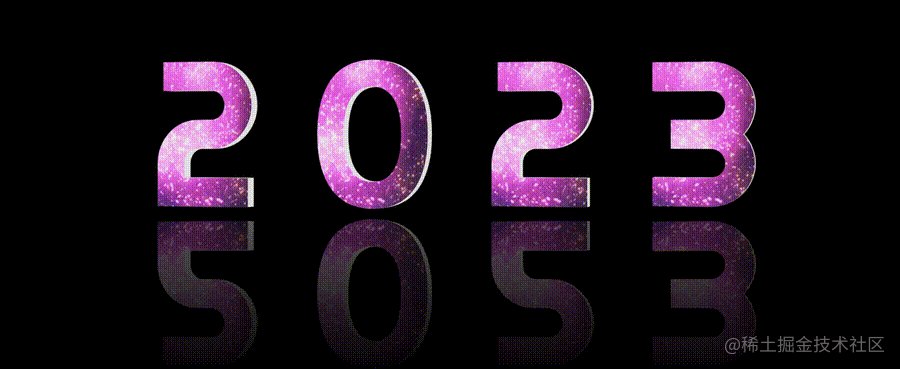
最後のステップが残っています。反射効果を作成する方法は次のとおりです。
多くの方法がありますが、より便利な方法は  webkit-box-reflect
webkit-box-reflect
div {
//...
-webkit-box-reflect: below -6vw linear-gradient(transparent 20%, rgba(255,255,255, .6));
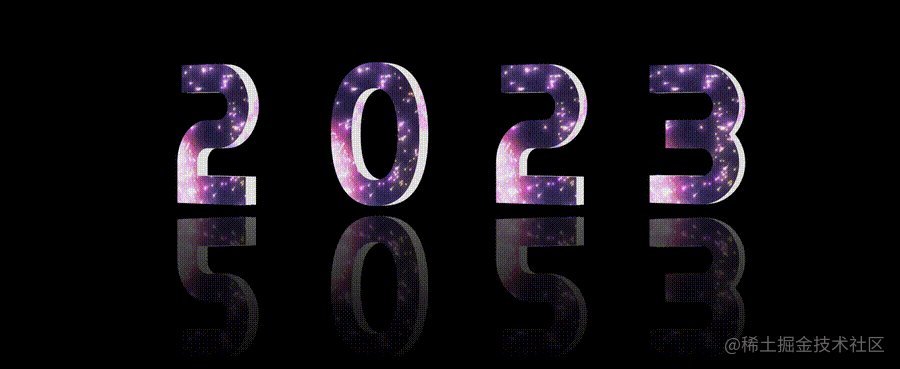
} もちろん、2 つの擬似要素によって生成された単語によって形成される 3D テキストの視覚的な厚さに満足できない場合は、### を調整することもできます。 2 つの擬似要素を同時に変換します。:translateZ(-6px)### 値をいくつか調整した後、タイトル画像に示すように、2023 3D テキスト アニメーション効果を単純に再現しました。 ### #完全なコードについては、ここをクリックしてください: ###CodePen デモ -- CSS 3D 2023元のアドレス: https://juejin.cn/post/7184250130004967485
Web フロント-終わり ###)###著者: ChokCoco
(学習ビデオ共有:
以上が距離、角度、光、影を使用してクールな 3D テキスト効果を作成しますの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。


