ホームページ >ウェブフロントエンド >フロントエンドQ&A >Reactでリストのステータスを変更する方法
Reactでリストのステータスを変更する方法
- 藏色散人オリジナル
- 2023-01-09 10:32:231697ブラウズ
反応でリストの状態を変更する方法: 1. 対応する反応ファイルを開きます; 2. リストをループし、インデックスを通じて元の配列項目を変更します; 3. 元の配列を状態から re に変更します-リストをレンダリングします。

このチュートリアルの動作環境: Windows 10 システム、react18.0.0 バージョン、Dell G3 コンピューター。
反応でリストのステータスを変更するにはどうすればよいですか?
React ループ リストの現在の 1 つのサブアイテムのステータスを変更します
Requirements
リストをループします共有による ある操作において、あるサブ項目をクリックすると、そのサブ項目のみが変更され、他の項目は変更されません。
アイデア
リストをループし、
indexを通じて元の配列項目を変更し、stateを通じて元の配列を変更します。 、リストが再レンダリングされるようにします。
UI コンポーネントの使用
開発には
Reactを使用し、プラグインはantdを使用します。ここではプラグインを使用します。上記の考え方を理解してください。
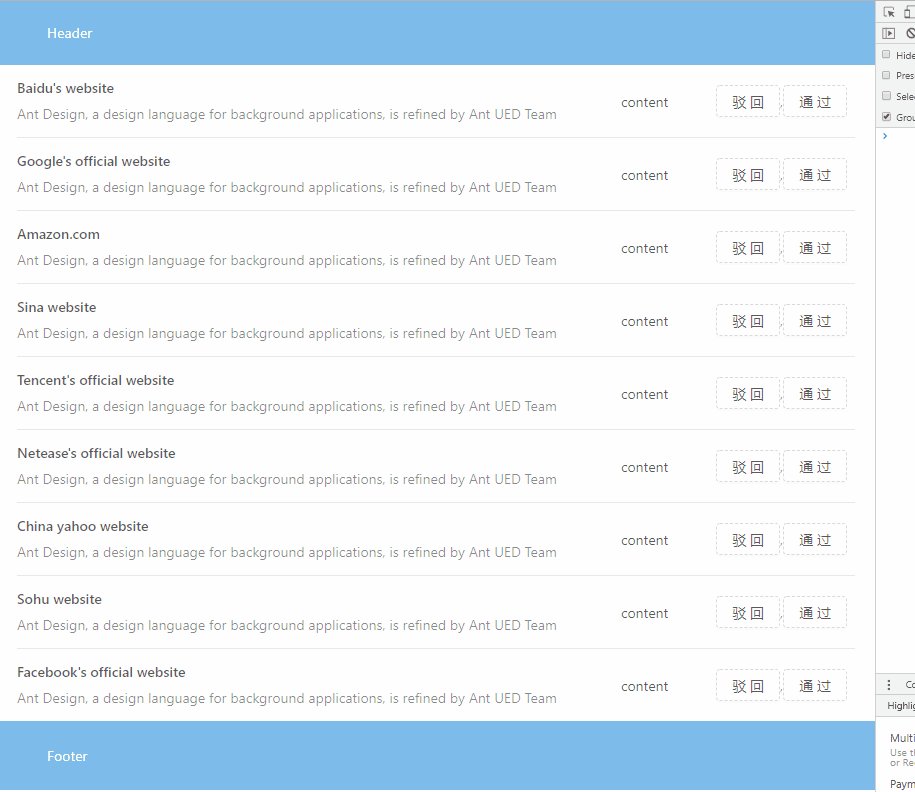
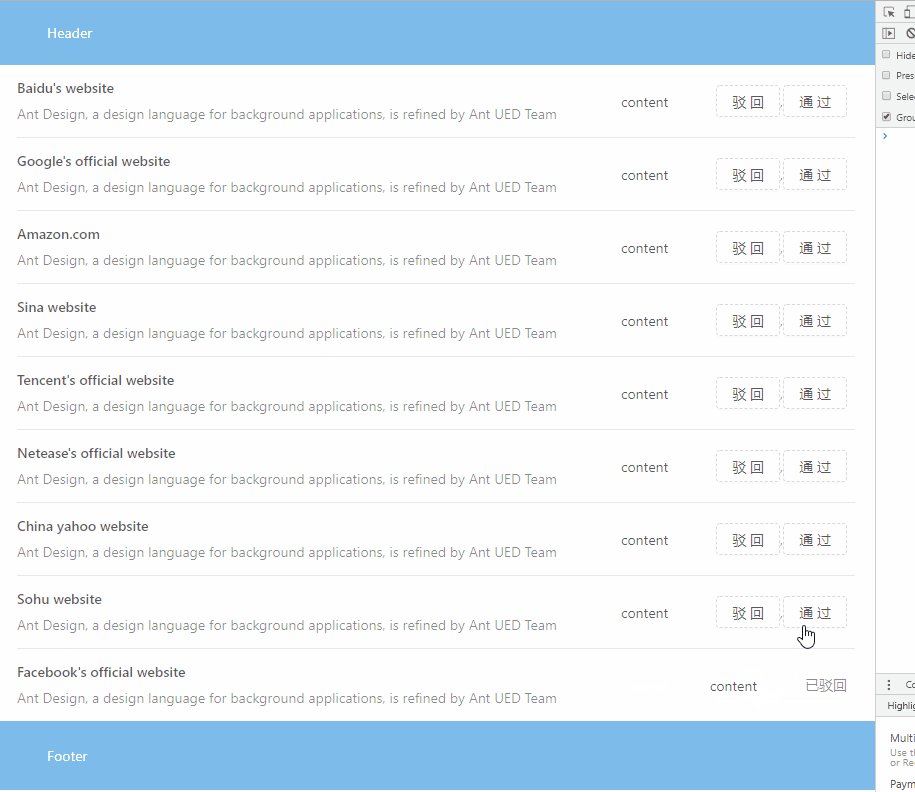
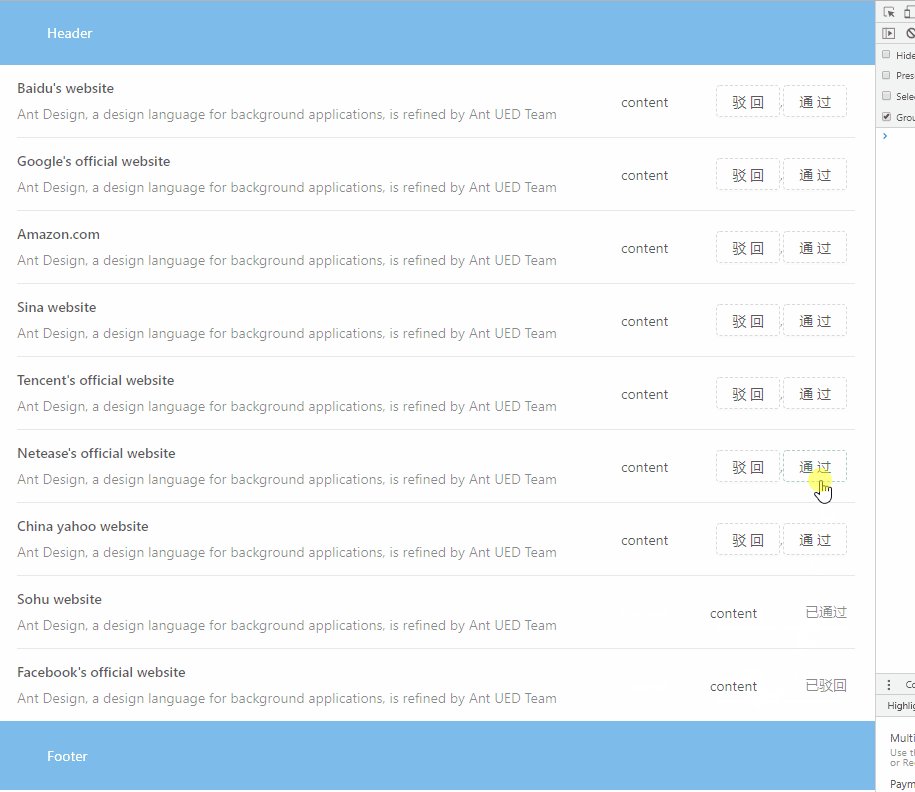
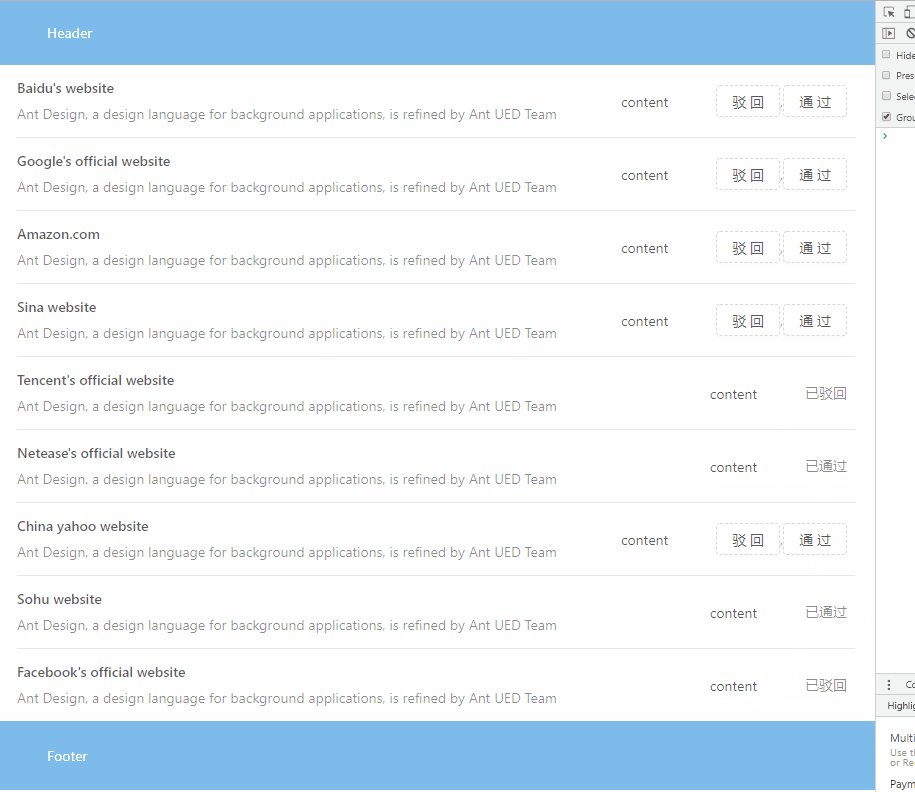
デモンストレーション効果

コードの実装
import React from 'react';
import { Layout,List, Button } from 'antd';
export default class App extends React.Component{
state={
list:[
{
"seqNo": 1001,
"appname_en": "Baidu's website",
},
{
"seqNo": 1002,
"appname_en": "Google's official website",
},
{
"seqNo": 1003,
"appname_en": "Amazon.com",
},
{
"seqNo": 1004,
"appname_en": "Sina website",
},
{
"seqNo": 1005,
"appname_en": "Tencent's official website",
},
{
"seqNo": 1006,
"appname_en": "Netease's official website",
},
{
"seqNo": 1007,
"appname_en": "China yahoo website",
}
]
}
handleItem=(index,isReject)=>{
let list = this.state.list;
list[index].isReject = isReject;
this.setState({
list
})
}
render(){
return (<div style={{padding:'0 20px'}}>
<List
className="demo-loadmore-list"
itemLayout="horizontal"
dataSource={this.state.list}
renderItem={(item,index) => (
<List.Item
actions={[item.isReject===0?'已驳回':item.isReject===1?'已通过':<>
<Button type="dashed" onClick={()=>this.handleItem(index,0)}>驳回</Button>,
<Button type="dashed" onClick={()=>this.handleItem(index,1)}>通过</Button></>
]}
>
<List.Item.Meta
title={<a href="https://ant.design">{item.appname_en}</a>}
description="Ant Design, a design language for background applications, is refined by Ant UED Team"
/>
<div>content</div>
</List.Item>
)}
/>
</div>
);
}
}コードの使用法
If antd プラグインを使用している場合は、上記のサンプル コードをコピーして、コンポーネントの 1 つに追加するだけです。 そうでない場合は、中心となるアイデアは、配列を再レンダリングできるように元の配列を変更することであることを理解してください。 もっと良いアイデアがある場合は、教えてください~
コードは github
github プロジェクト リンクにあります:github.com/livaha/reac…
コード投稿記録b5f5415:github.com/livaha/reac…
プロジェクトは随時更新していきますので、クリックしてください提出レコードのリンク
推奨学習: 「react ビデオ チュートリアル 」
以上がReactでリストのステータスを変更する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

