ホームページ >ウェブフロントエンド >フロントエンドQ&A >Reactでジャンプ値の転送を実装する方法
Reactでジャンプ値の転送を実装する方法
- 藏色散人オリジナル
- 2023-01-09 10:17:002482ブラウズ
React ジャンプ値の転送方法: 1. "history.push" または "NavLink" を通じてページ ジャンプを実現します; 2. "this.props.history.push({pathname: 'login' ,query: { id: ...,name: ...}})this.props.history.push('modify')" は値で渡すことができます。

このチュートリアルの動作環境: Windows 10 システム、react18.0.0 バージョン、Dell G3 コンピューター。
react でジャンプ値の転送を実装するにはどうすればよいですか?
#反応プロジェクト ページのジャンプ/値の受け渡し
##1. Jump
##1.history.push Jump
Quote withRouter2. NavLink ジャンプ
- Export コンポーネントを使用する場合は、次を使用します
import { withRouter } from 'react-router-dom'; class Header extends React.Component { } export default withRouter(Header);
import { NavLink } from "react-router-dom";
<navlink>修改密码</navlink>
2. 値を渡す
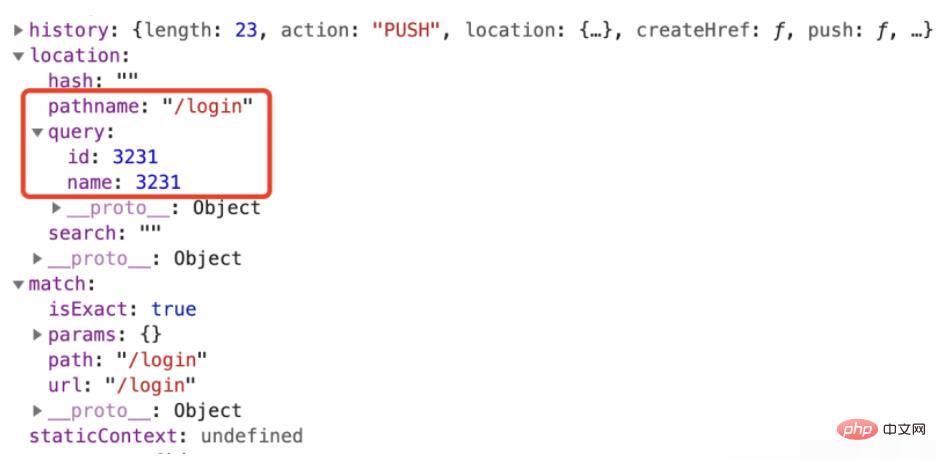
1. ルート値 query/paramsthis.props.history.push({
pathname: 'login',
query: {
id: 3231,
name: 3231
}})this.props.history.push('modify')
# を渡します。ルートはパラメータを取得するために値を渡しますthis.props.match.query.id // 3231
this.props.match.params.name // 3231
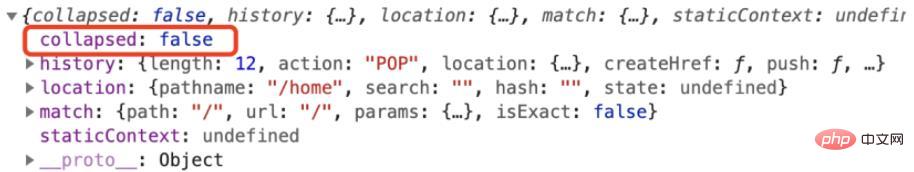
親コンポーネント:
state = {
collapsed: false,};render() {
const { collapsed } = this.state;
return (
<slider></slider>
)}
componentDidMount(){
// console.log(this.props)
const { pathname } = this.props.location if( pathname ) {
this.setState({
selectedKeys:this.props.location.pathname })
}}
以上がReactでジャンプ値の転送を実装する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。
前の記事:vueコンポーネントに値を渡す方法次の記事:vueコンポーネントに値を渡す方法