ファイル アップロードを実装するための React メソッド: 1. 「import { Table, Button, Modal, Form, Input, Upload, Icon, notification } from 'antd';」を通じて必要な antd コンポーネントを導入します; 2. 送信しますフォームに入力し、「handleOk = e => {const { fileList } = this.state...}」を通じてファイルをアップロードします。

このチュートリアルの動作環境: Windows 10 システム、react18.0.0 バージョン、Dell G3 コンピューター。
React でファイルをアップロードするにはどうすればよいですか?
react は antd を使用して手動ファイル アップロード (フォームの送信) を実装します
前書き: 最近、私はファイルのアップロードを伴うバックグラウンド管理プロジェクトに取り組んでいます。 Upload の antd はファイルのアップロードを実装します。遭遇した問題や落とし穴を記録します。
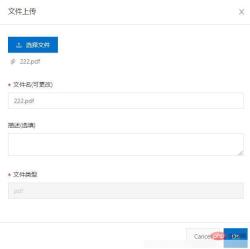
1. 達成する効果

達成したい効果は、クリックしてファイルをアップロードし、ファイルを選択した後に [OK] をクリックすることです (つまり、フォームの送信後、Upload) は実際には手動でファイルをアップロードします。私のアプローチと私が遭遇したいくつかの落とし穴を紹介しましょう。
2. 実装手順
1. 必要な antd コンポーネントの導入
import { Table, Button, Modal, Form, Input, Upload, Icon, notification } from 'antd';これは形式です
<Modal
title="文件上传"
visible={this.state.visible}
onOk={this.handleOk} //点击按钮提价表单并上传文件
onCancel={this.handleCancel}
>
<Form layout="vertical" onSubmit={this.handleSubmit}>
<Form.Item>
<div key={Math.random()}>//点击关闭在次打开还会有上次上传文件的缓存
<Upload {...props}>
<Button type="primary">
<Icon type="upload" />选择文件
</Button>
</Upload>
</div>
</Form.Item>
<Form.Item label="文件名(可更改)">
{getFieldDecorator('filename', {
// initialValue:this.state.defEmail,
rules: [
{
message: '请输入正确的文件名',
// pattern: /^[0-9]+$/,
},
{
required: true,
message: '请输入文件名',
},
],
})(<Input />)}
</Form.Item>
<Form.Item label="描述(选填)">
{getFieldDecorator('describe', {
rules: [
{
message: '描述不能为空',
},
{
required: false,
message: '请输入描述',
},
],
})(<TextArea />)}
</Form.Item>
<Form.Item label="文件类型">
{getFieldDecorator('filetype', {
rules: [
{
message: '文件类型',
},
{
required: true,
message: '文件类型',
},
],
})(<Input disabled={true} />)}
</Form.Item>
</Form>
</Modal>次のコードは、Upload の小道具です
const props = {
showUploadList: true,
onRemove: file => {
this.setState(state => {
const index = state.fileList.indexOf(file);
const newFileList = state.fileList.slice();
newFileList.splice(index, 1);
return {
fileList: newFileList,
};
});
},
beforeUpload: file => {
console.log(file)
let { name } = file;
var fileExtension = name.substring(name.lastIndexOf('.') + 1);//截取文件后缀名
this.props.form.setFieldsValue({ 'filename': name, 'filetype': fileExtension });//选择完文件后把文件名和后缀名自动填入表单
this.setState(state => ({
fileList: [...state.fileList, file],
}));
return false;
},
fileList,
};以下はフォームの送信とファイルのアップロードに焦点を当てています
handleOk = e => {//点击ok确认上传
const { fileList } = this.state;
let formData = new FormData();
fileList.forEach(file => {
formData.append('file', file);
});
this.props.form.validateFields((err, values) => { //获取表单值
let { filename, filetype, describe } = values;
formData.append('name', filename);
formData.append('type', filetype);
formData.append("dir", "1");
if(describe==undefined){
formData.append('description',"");
}else{
formData.append('description',describe);
}
UploadFile(formData).then(res => { //这个是请求
if (res.status == 200 && res.data != undefined) {
notification.success({
message: "上传成功",
description: res.data,
});
} else {
notification.error({
message: "上传失败",
description: res.status,
});
}
})
this.setState({
visible: false
});
})
};axios を使用していることに注意してください。post では formData.append ("インターフェイス パラメーター名"、"渡される値" を使用する必要があります) ); axios を使用したくない場合は、他のリクエスト
fetch(url, { //fetch请求
method: 'POST',
body: formData,
})
axios({ //axios
method: 'post',
url: url,
data: formData,
headers:{ //可加可不加
'Content-Type': 'multipart/form-data; boundary=----
WebKitFormBoundary6jwpHyBuz5iALV7b'
}
})
.then(function (response) {
console.log(response);
})
.catch(function (error) {
console.log(error);
});を使用してファイルを手動でアップロードすることもできます。
3. 落とし穴
初めてファイルを選択した後、[アップロード] をクリックします。もう一度モデルを開くと、前回のファイル リストがまだそこにあることがわかりました。オンラインで見つけた方法は、アップロードとキー値を与えることでしたが、[OK] をクリックして開くまでキャッシュは消えませんでした。 2 度目にモデルを作成しますが、キャンセルをクリックするとまだ存在します。
<div key={Math.random()}>
<Upload {...props}>
<Button type="primary">
<Icon type="upload" />选择文件
</Button>
</Upload>
</div>最良の方法は、状態内のファイル リストを空にする this.setState です。
this.props.form.resetFields()//添加之前把input值清空
this.setState({
visible: true,
fileList: [] //把文件列表清空
});DestroyOnClose 属性を Modal に追加して、閉じるときにモーダル内の子要素を破棄することもできます
推奨される学習: 「react ビデオ チュートリアル 」
以上がReactでファイルアップロードを実装する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
 Reactの限界は何ですか?May 02, 2025 am 12:26 AM
Reactの限界は何ですか?May 02, 2025 am 12:26 AMraceslimitationsinclude:1)asteeplearningcurveduetoitsvastecosystem、2)seochallengeswithsclient-siderEndering、3)潜在的なパフォーマンスのinlargeapplications、4)complenstatemanagementasappsgrow、and5)suneedtokeepupwithovolution
 Reactの学習曲線:新しい開発者にとっての課題May 02, 2025 am 12:24 AM
Reactの学習曲線:新しい開発者にとっての課題May 02, 2025 am 12:24 AMReactisChallengingを使用して、SteepLearNdParadigMshiftOconpontenAchitecture.1)startisofficialdocumentation forasolidfoundation.2)relondingjsxandjavascriptwithinit.3)LearntousefunctionalcompotontiTateを理解してください
 反応の動的リストの安定したユニークなキーを生成するMay 02, 2025 am 12:22 AM
反応の動的リストの安定したユニークなキーを生成するMay 02, 2025 am 12:22 AMcoreChallengeingEneratingは、duniqueys consinistinsidentifientiversre-renderseforeffiencedomupdates.1)aseenaturalKeysisisisisisisisedisederiableiableiaibuniqueandStable.2)denatekeysBaseTheBasedOnMultipreattributive.2)を無効にすることを非難することを解決します
 JavaScriptの疲労:Reactとそのツールで最新の状態を維持しますMay 02, 2025 am 12:19 AM
JavaScriptの疲労:Reactとそのツールで最新の状態を維持しますMay 02, 2025 am 12:19 AMjavascriptfatigueinReactismainageable with rikeislikedivedingingindininginginformationscors.1)whatyouneedwhenyouneedit、focusingonprojectrelevance.2)
 UseState()フックを使用するコンポーネントをテストしますMay 02, 2025 am 12:13 AM
UseState()フックを使用するコンポーネントをテストしますMay 02, 2025 am 12:13 AMESTESTROACTCOMPONENTSINGTHESESTATEHOOK、USEJESTANDREACTINTINGLIBRARYTOSIMULATE INTERACTIONSIONDANDVERIFYISTAMESISINTHEUI.1)RENDERTHECONCENTANDCHECKECHINITATA.2)SimulateUserIractionSionsionsionsionsionsionslikeClickSorformSubmissions.3)
 Reactのキー:パフォーマンスの最適化技術への深い飛び込みMay 01, 2025 am 12:25 AM
Reactのキー:パフォーマンスの最適化技術への深い飛び込みMay 01, 2025 am 12:25 AMkeysinReactarecialforptimizingperformancebyididingineffictientListupdates.1)usekeystoidentifideidifyandtracklistelements.2)ArrayIndicesassyStopreventPerformanceSues.3)suoseStableidedifierslikeItem.idtomaincomentaindtateandiproveperift
 Reactのキーとは何ですか?May 01, 2025 am 12:25 AM
Reactのキーとは何ですか?May 01, 2025 am 12:25 AMReactKeySareUniqueIdentifiersiersiderSuredStrovereconconiniationEfficiency.1)theyctrackChangesinListitems、2)sultanduniqueidentifiersiirsiTeemidssisssississmendを使用して、3)ArrayIndicesAssayStopReventisSuseSUSEORINGを回避します
 反応におけるユニークな鍵の重要性:一般的な落とし穴を避けるMay 01, 2025 am 12:19 AM
反応におけるユニークな鍵の重要性:一般的な落とし穴を避けるMay 01, 2025 am 12:19 AMsinqueysarecrucialinReactforoptimizing andMaintainingcomponentStateIntegrity.1)useanaturaluniqueidentifierfromyourdataifaibable.2)ifnonaturalidentifierexists、発電済みのKeyusingingingingalibrarylikuuid.3)


ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

SAP NetWeaver Server Adapter for Eclipse
Eclipse を SAP NetWeaver アプリケーション サーバーと統合します。

MinGW - Minimalist GNU for Windows
このプロジェクトは osdn.net/projects/mingw に移行中です。引き続きそこでフォローしていただけます。 MinGW: GNU Compiler Collection (GCC) のネイティブ Windows ポートであり、ネイティブ Windows アプリケーションを構築するための自由に配布可能なインポート ライブラリとヘッダー ファイルであり、C99 機能をサポートする MSVC ランタイムの拡張機能が含まれています。すべての MinGW ソフトウェアは 64 ビット Windows プラットフォームで実行できます。

SublimeText3 中国語版
中国語版、とても使いやすい

メモ帳++7.3.1
使いやすく無料のコードエディター

Dreamweaver Mac版
ビジュアル Web 開発ツール






