ホームページ >ウェブフロントエンド >フロントエンドQ&A >インポートした反応画像が表示されない場合はどうすればよいですか?
インポートした反応画像が表示されない場合はどうすればよいですか?
- 藏色散人オリジナル
- 2023-01-03 15:30:583586ブラウズ
react で表示されていない画像をインポートする場合の解決策: 1. "
"; 2. を通じて画像をインポートします。 「import zzsc from "./zzsc1.png"」で画像をインポートし、imgに変数を直接導入します。

このチュートリアルの動作環境: Windows 10 システム、react18.0.0 バージョン、Dell G3 コンピューター。
react でインポートした画像が表示されない場合はどうすればよいですか?
react での画像パスの導入は正しいが、ページに表示されない、またはパッケージ化後に正常に表示できない問題が発生します。
1. React での画像の導入方法
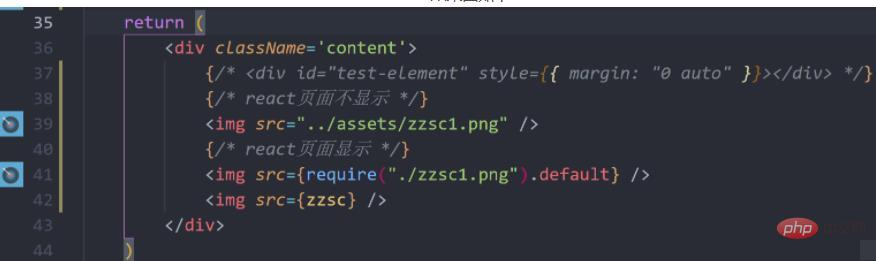
以前は img を使って以下のように画像を導入していましたが、このように React で書くと
<img src="/static/imghwm/default1.png" data-src="../assets/zzsc1.png" class="lazy" alt="インポートした反応画像が表示されない場合はどうすればよいですか?" >というエラーが発生します。
以下にまとめました 2 つの方法:
1. ルー ジンを導入するには、require メソッドを使用します 間違った使用方法:
<img src="/static/imghwm/default1.png" data-src="https://img.php.cn/upload/image/768/850/811/1672731044308633.jpg" class="lazy" alt="インポートした反応画像が表示されない場合はどうすればよいですか?" >
上記は、create- を使用すると有効になりません。イメージをインポートする場合は、react-app を使用し、require は文字列の代わりに ES モジュールを返します。これは、ファイルローダーでは esModule オプションがデフォルトで有効になっているためです。
したがって、次のいずれかの方法を使用して画像をインポートします: .default をその後に追加します
<img src="/static/imghwm/default1.png" data-src="https://img.php.cn/upload/image/768/850/811/1672731044308633.jpg" class="lazy" alt="インポートした反応画像が表示されない場合はどうすればよいですか?" >
2, ! important
import zzsc from "./zzsc1.png"
を通じて導入します。次に、変数を img に直接導入します。この変数の名前は任意に選択できます。
<img src="/static/imghwm/default1.png" data-src="https://img.php.cn/upload/image/768/850/811/1672731044308633.jpg" class="lazy" alt="インポートした反応画像が表示されない場合はどうすればよいですか?" >
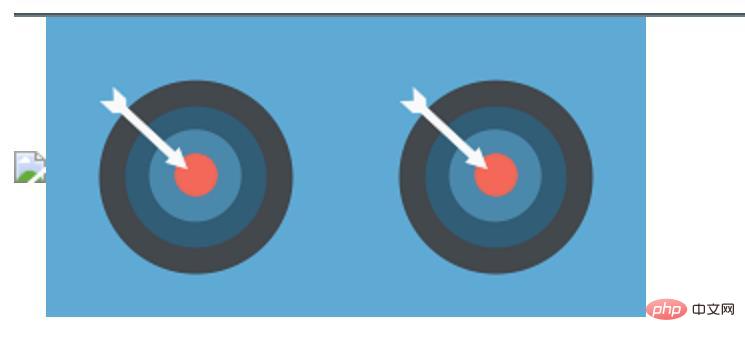
レンダリングは次のとおりです:


ただし、開発環境の画像が表示されていても、パッケージ化後にテスト環境にデプロイすると、再び画像が消えてしまうことがあります、頭をかきむしり、問題がどこにあるのか疑問に思います。実はとても簡単で、Webpackはパッケージ化する際にパブリックフォルダー内の画像しか取得できないので、画像素材を配置する際には画像の場所も非常に重要です!それらをすべてパブリック ファイルの下に置くだけです。上記コード:
<img alt="インポートした反応画像が表示されない場合はどうすればよいですか?" >
パッケージパスの前に「./」を付けると全てのパスを記述する必要がありますので付けない方が楽です
推奨研究: 「react ビデオ チュートリアル >>
以上がインポートした反応画像が表示されない場合はどうすればよいですか?の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

