ホームページ >ウェブフロントエンド >フロントエンドQ&A >React に CSS を導入しても効果がない場合はどうすればよいですか?
React に CSS を導入しても効果がない場合はどうすればよいですか?
- 藏色散人オリジナル
- 2023-01-03 14:58:063151ブラウズ
Webpack が「css/less」ファイルのローダーを構成するとき、モジュール化がデフォルトで有効になっていないため、react での css の導入は効果がありません。このモジュール化アプローチを導入するには、ローダー構成を変更する必要があります。 Webpack の内容を「modules :true」に変更すれば十分です。

このチュートリアルの動作環境: Windows 10 システム、react18.0.0 バージョン、Dell G3 コンピューター。
react に CSS を導入しても効果がない場合はどうすればよいですか?
react 外部 css ファイルのモジュラー導入が有効にならない問題解決
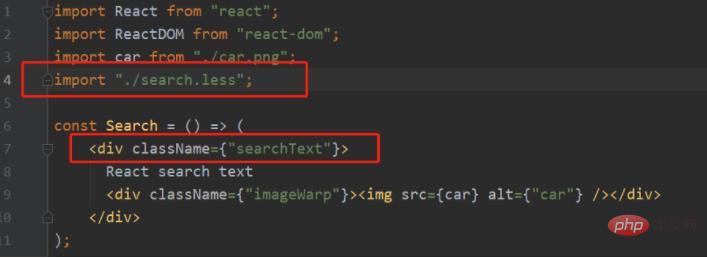
react で外部 css/less ファイルを導入する場合、直接インポートした場合=" import ". /search.less";
次に示すように、使用するときに className を直接使用できます。

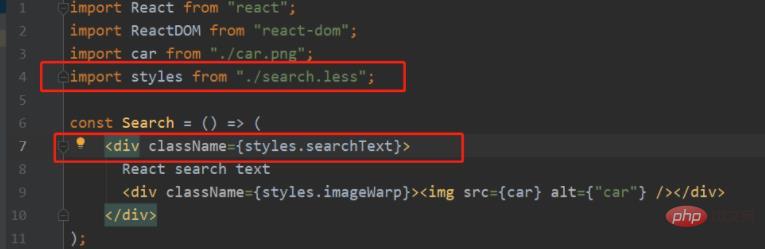
ただし、これを使用すると、導入方法=》「./search.less」からスタイルをインポート;
以下に示すように、スタイルが有効になっていないことがわかります:

その理由は、webpack が css/less ファイルを構成するためです。ローダーをロードするとき、モジュール化はデフォルトでは有効になっていません。このモジュール化アプローチを導入するには、以下に示すように、webpack のローダー構成を変更する必要があります:

推奨学習: 「react ビデオ チュートリアル >>
以上がReact に CSS を導入しても効果がない場合はどうすればよいですか?の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

