ホームページ >ウェブフロントエンド >フロントエンドQ&A >Reactでジャンプページを実装する方法
Reactでジャンプページを実装する方法
- 藏色散人オリジナル
- 2023-01-03 09:24:098760ブラウズ
react でジャンプ ページを実装する方法: 1. 「import { Button } from 'antd';」を通じてボタン コンポーネントを導入します; 2. ボタン コンポーネント内に onclick を記述します; 3. render の外側にメソッドを記述しますfollow "tiaozhuan(){window.location.href=""}"; 4. リンク ルーティングを使用します; 5. a タグを使用してジャンプします。

このチュートリアルの動作環境: Windows 10 システム、react18.0.0 バージョン、Dell G3 コンピューター。
反応でジャンプページを実装するにはどうすればよいですか?
react プロジェクトはページ ジャンプを実装します
更新:
useNavigate() の使用
import { useNavigate } from 'react-router-dom';
const navigate = useNavigate();
navigate(-1)//适用于返回上级页面
navigate('/router');//也可直接加路径1. ボタンを使用します。コンポーネント
最初の参照
import { Button } from 'antd';次に、ボタン コンポーネントの内側に onclick を記述し、render の外側にメソッドのコンテンツを記述します
class App extends Component {
tiaozhuan(){
window.location.href="http://www.baidu.com"
}
render(){
return (
<>
<div id="zhu" style={{ width: 400, height: 400 }}></div>
<div id="zhe" style={{width: 600,height:400}}></div>
<p>123 </p>
<Button onClick={this.tiaozhuan}>跳转页面</Button>
</>
); }
};
export default App;2. リンク ルーティングを使用します
最初の引用
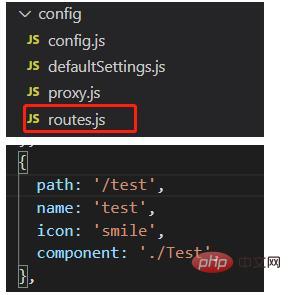
import { Link } from 'umi';そして、このルーティング ファイル

にジャンプしたいページへのルートを追加し、リターンに次の文を書きます。
<Link to="/test">跳转页面</Link>
3. 最も簡単なのはタグ
<a href="#">跳转页面</a>
推奨学習: 「react ビデオ チュートリアル 」
以上がReactでジャンプページを実装する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。

