ホームページ >ウェブフロントエンド >フロントエンドQ&A >Vue テンプレートのプリコンパイルとは何ですか?
Vue テンプレートのプリコンパイルとは何ですか?
- 青灯夜游オリジナル
- 2022-12-20 18:31:402643ブラウズ
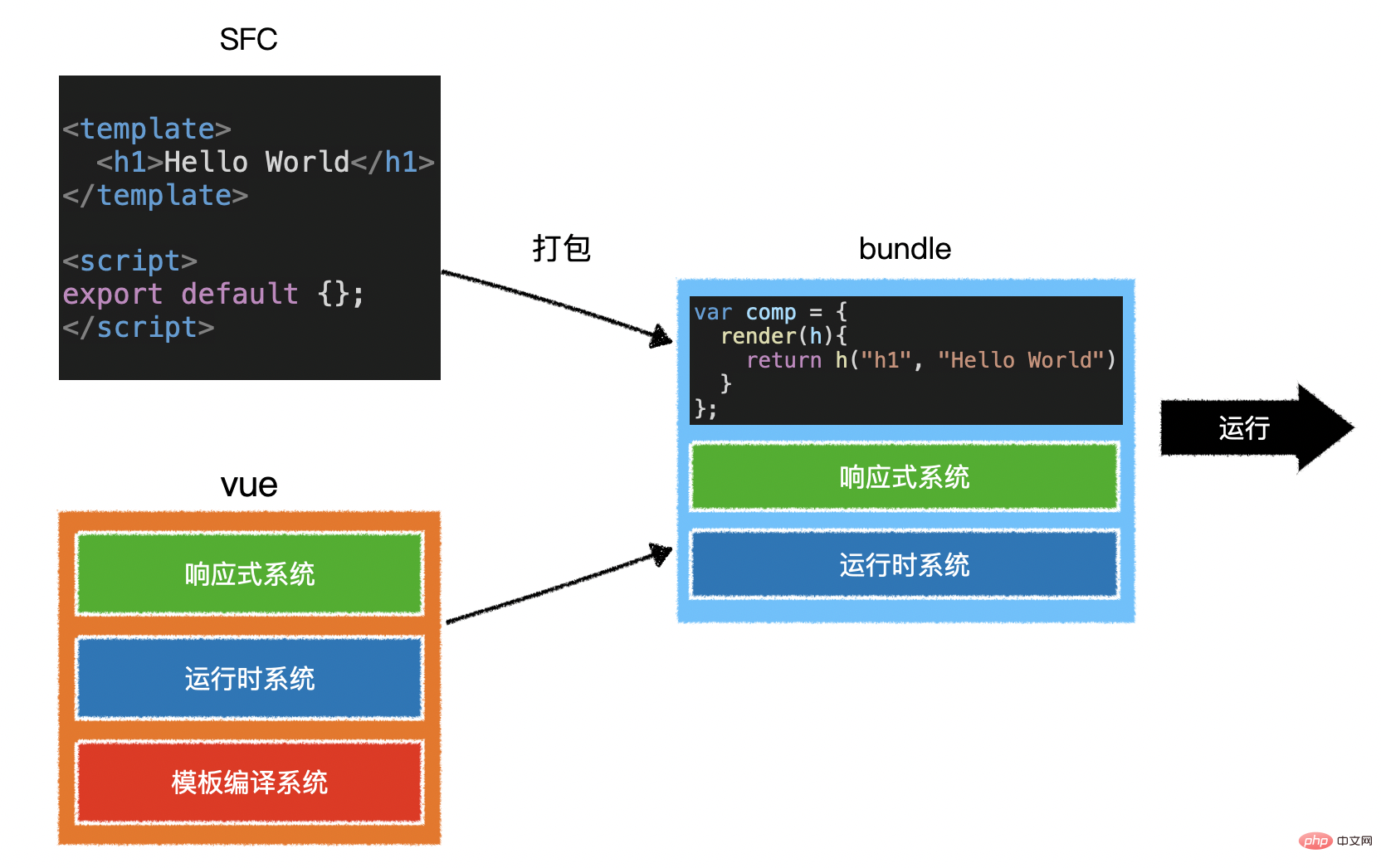
vue がパッケージ化されると、コンポーネント内のテンプレートが render 関数に直接変換されます。これはテンプレートのプリコンパイルと呼ばれます。テンプレートの事前コンパイルの利点: 実行時にテンプレートをコンパイルする必要がなくなるため、実行効率が向上します。また、パッケージ化結果に Vue でコンパイルされたコードが必要なくなるため、パッケージ化のボリュームが削減されます。

テンプレートの事前コンパイル
#DOM 内のテンプレートまたは JavaScript 内の文字列テンプレートを使用する場合、テンプレートは実行時にレンダリング用にコンパイルされます。関数。通常、このプロセスは十分高速ですが、パフォーマンスを重視するアプリケーションでは、この使用を避けることが最善です。 テンプレートをプリコンパイルする最も簡単な方法は、単一のファイル コンポーネントを使用することです。関連するビルド設定によってプリコンパイルが自動的に処理されるため、ビルドされたコードには、元のテンプレート文字列の代わりにコンパイルされたレンダリング関数がすでに含まれています。 webpack を使用していて、JavaScript ファイルとテンプレート ファイルを分離したい場合は、vue-template-loader を使用できます。これにより、ビルド プロセス中にテンプレート ファイルを JavaScript レンダリング関数に変換することもできます。 簡単に言えば、vue がパッケージ化されると、コンポーネント内のテンプレートが render 関数に直接変換されます。これはテンプレートのプリコンパイルと呼ばれます。これを行う利点
実行時にテンプレートをコンパイルする必要がなくなり、実行効率が向上します。パッケージ化結果には vue でコンパイルされたコードが必要なくなり、パッケージのボリュームが削減されます
vuejs ビデオ チュートリアル、Web フロントエンド開発]
以上がVue テンプレートのプリコンパイルとは何ですか?の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。
前の記事:vuevwとは何ですか次の記事:vuevwとは何ですか

