ホームページ >ウェブフロントエンド >フロントエンドQ&A >vue コンポーネントはいくつかの部分で構成されています
vue コンポーネントはいくつかの部分で構成されています
- 青灯夜游オリジナル
- 2022-12-20 15:08:054620ブラウズ
vue コンポーネントは 3 つの部分で構成されます: 1. コンポーネントのテンプレート構造を設定するテンプレート; 2. コンポーネントの JavaScript 動作を設定するスクリプト; 3. スタイルを設定するスタイル成分。各コンポーネントにはテンプレート テンプレート構造が含まれている必要があり、スクリプトの動作とスタイルはオプションのコンポーネントです。「」は Vue によって提供されるコンテナ タグであり、ラッパーとしてのみ機能し、Real DOM 要素としてレンダリングされません。 " は Vue によって提供されるコンテナ タグです。これはラッピングの役割のみを果たします。実際の DOM 要素としてレンダリングされません。

vue はコンポーネント開発を完全にサポートするフレームワークです vue で指定されるコンポーネントのサフィックス名は .vue です。 App.vue ファイルは本質的に vue コンポーネントであり、各 .vue コンポーネントは 3 つの部分、すなわち:
- #template - で構成されています。 > コンポーネント テンプレートの構造
- script -> コンポーネントの JavaScript 動作
- style -> ; コンポーネント スタイル
<template>
<!-- 当前组件的DOM结构,需要定义到template 标签的内部
</ template>
テンプレート内のディレクティブを使用します
コンポーネント内の ノードは、開発者が現在のコンポーネントの DOM 構造をレンダリングできるようにするために、以前に学習した命令構文の使用をサポートしています。コード例は次のとおりです:<template>
<h1>这是App根组件</h1>
<!--使用{{ }}插值表达式-->
<p>生成一个随机数字: {{ (Math. random() * 10). toFixed(2) }}</p>
<!-- 使用v-bind 属性绑定-->
<p :title="new Date(). tol ocaleTimeString()">我在黑马程序员学习vue. js</p>
<!--属性v-on事件绑定
<button @click=”showInfo">按钮</button>
</template>
テンプレート内でルート ノードを定義します。
vue 2.x バージョンでは、 ノード内の DOM 構造は単一のルート ノードのみをサポートします: <template>
<!-- vue 2.x 中,template 节点内的所有元素,最外层"必须有“唯一的根节点进行包裹,否则报错-->
<div>
<h1>这是App根组件</h1>
<h2>这是副标题</h2>
</div>
</ template>
<template>
<!--这是包含多个根节点的template 结构,因为h1标签和h2标签外层没有包裹性质的根元素-->
<h1>这是App根组件</h1>
<h2>这是副标题</h2>
</template>
スクリプト ノードコンポーネント##vue は次のように規定しています: コンポーネント内の <script> ノードはオプションであり、開発者はコンポーネントの JavaScript ビジネス ロジックを <script> ノードにカプセル化できます。 ; script > ノードの基本構造は次のとおりです: </script>
<script>
//今后,组件相关的data 数据、methods 方法等,
//都需要定义到export default 所导出的对象中。
export default {}
</script># スクリプト内の名前ノード 名前ノードを使用して現在の名前にすることができます。コンポーネントは名前を定義します。コードは次のとおりです。
<script>
export default {
// name 属性指向的是当前组件的名称(建议:每个单词的首字母大写)
name: 'MyApp',
}
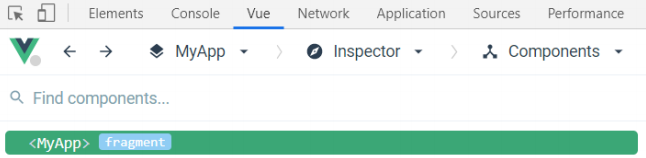
</script>プロジェクトのデバッグに vue-devtools を使用する場合、カスタマイズされたコンポーネント名を使用できます。各コンポーネントを明確に区別します:

vue コンポーネントのレンダリング中に必要なデータは、データ ノードで定義できます:
<script>
export default {
//组件的名称
name:
'MyApp',
//组件的数据(data方法中return出去的对象,就是当前组件渲染期间需要用到的数据对象)
data() {
return {
username: '哇哈哈 ',
}
},
}
</script>コンポーネント内のデータは関数である必要があり、vue では規定されています: コンポーネント内のデータは、関数である必要があります。関数はデータ オブジェクトを直接指すことはできません。したがって、コンポーネントでデータ ノードを定義する場合、次のメソッドは間違っています:
data: { //组件中,不能直接让data 指向一个数据对象(会报错)
count: 0
}methods ノード in scriptコンポーネント内のイベント処理関数はメソッドノードで定義する必要があります。サンプルコードは次のとおりです:
#export default {
name :' MyApp', //组件的名称
data() { //组件的数据
return {
count: 0,
}
},
methods: { //处理函数
addCount() {
this . count++
},
},
}#コンポーネントのスタイルノード
#vue の規定: コンポーネント内の
where以上がvue コンポーネントはいくつかの部分で構成されていますの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

