ホームページ >ウェブフロントエンド >フロントエンドQ&A >vueの鍵は何ですか
vueの鍵は何ですか
- 青灯夜游オリジナル
- 2022-11-29 19:48:224536ブラウズ
vue では、キーは DOM オブジェクトの識別子、各 vnode の一意の ID、および diff の最適化戦略です。キーに基づいて、対応する vnode ノードをより正確かつ高速に見つけることができます。データが表示のみの場合は、インデックスをキーとして使用できます。インデックスをキーとして使用すると、後続の操作で順序が破壊され、効率上の問題が確実に発生し、深刻な場合には、間違った DOM がレンダリングされます。

1. key とは
- key は Vue の DOM オブジェクトの識別子で、key はそれに与えられる一意の ID です。各 vnode は、 diff の最適化戦略でもあり、キーに基づいて、対応する vnode ノードをより正確かつ高速に見つけることができます。
- リストを表示する場合、デフォルトのキーはインデックスです。
- データが表示のみに使用される場合は、インデックスをキーとして使用しても問題ありません。
- インデックスをキーとして使用し、その後の操作で順序が破壊されると、間違いなく効率上の問題が発生し、深刻な場合には、間違った DOM がレンダリングされます。 [学習ビデオ共有:
- vue ビデオ チュートリアル 、Web フロントエンド ビデオ ]
2. key の役割
key は Vue で使用される識別子です。より具体的に言うと、キーは Vue の仮想 DOM で使用され、実際の DOM には表示されません。2.1 例を示します。
人事情報のグループを次の形式で表示します。リスト。 nbsp;html>
<meta>
<title>key的原理</title>
<!--引入vue-->
<script></script>
<div>
<h2>人员列表</h2>
<ul>
<li>
{{p.name}}-{{p.age}}
</li>
</ul>
</div>
<script>
const vm = new Vue({
el:'#root',
data:{
persons:[
{'id':'001', 'name':'张三','age':'18'},
{'id':'002', 'name':'李四','age':'19'},
{'id':'003', 'name':'王五','age':'20'}
]
}
})
</script>
この HTML ファイルは、次のようにブラウザで開きます。
 #上記のサンプル HTML ファイルではキーが使用されていないため、問題はないようです。もちろん、キーを書き込まずにデータを表示するだけでも問題ありません。 [学習ビデオ共有:
#上記のサンプル HTML ファイルではキーが使用されていないため、問題はないようです。もちろん、キーを書き込まずにデータを表示するだけでも問題ありません。 [学習ビデオ共有:
、Web フロントエンド ビデオ ]次に、上記の例にキーを追加します。ここでは、各部分の ID を追加します。 data は key
key での表示結果は上記の結果と全く同じです。
 #そして、ブラウザ上で要素を表示すると、キーの存在がわかりません。
#そして、ブラウザ上で要素を表示すると、キーの存在がわかりません。

実際には、キーが書き込まれていなくても、Vue は実際の DOM を生成するときにキーも使用します。デフォルトはデータ インデックスです。 (index)
キーを
index に置き換えます。表示されるデータは何も変わりません。
2.2 上記の例を変更します個人情報に基づいてインデックスを表示し、ボタンを追加します。ヘッダーに人事情報を追加する機能です。
上記の HTML ファイルを少し変更します。
nbsp;html>
<meta>
<title>key的原理</title>
<!--引入vue-->
<script></script>
<link>
<div>
<h2>人员列表</h2>
<button>添加一个老刘</button>
<ul>
<li>
{{p.name}}-{{p.age}}-{{index}}
</li>
</ul>
</div>
<script>
const vm = new Vue({
el:'#root',
data:{
persons:[
{'id':'001', 'name':'张三','age':'18'},
{'id':'002', 'name':'李四','age':'19'},
{'id':'003', 'name':'王五','age':'20'}
]
},
methods:{
add(){
const p = {'id':'004', 'name':'老刘','age':'40'}
this.persons.unshift(p)
}
}
})
</script>
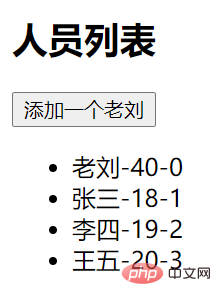
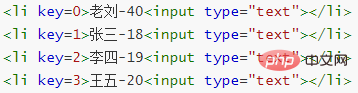
Zhang San、Li Si、Wang Wu のインデックスがそれぞれ 0、1、2 に分割されていることがわかります。
 ボタンをクリックすると、新しいキャラクターを 1 つ追加します。この時点でインデックスが変更されました。新しく追加されたキャラクター「Lao Liu」はインデックス 0 になりました。
ボタンをクリックすると、新しいキャラクターを 1 つ追加します。この時点でインデックスが変更されました。新しく追加されたキャラクター「Lao Liu」はインデックス 0 になりました。
 もちろん、インデックスについて議論する場合、ここでまったく問題はありません。どこに「間違い」があるのかを示すために、新しい例を挙げてみましょう。
もちろん、インデックスについて議論する場合、ここでまったく問題はありません。どこに「間違い」があるのかを示すために、新しい例を挙げてみましょう。
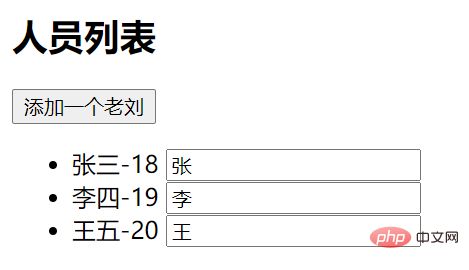
2.3例を再度変更します。インデックスは表示されなくなり、代わりに入力ボックスに置き換えられます。各文字の後ろにある入力ボックスに文字の姓を書き込み、文字列の変化を観察します。新しく挿入されたデータの後に元のデータ
html を少し変更します
実際の効果は以下のようになります
#この時点では、何も問題はないようです。 次のステップは奇跡を目撃することです。
次のステップは奇跡を目撃することです。
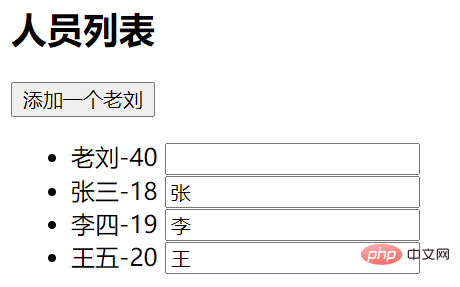
Lao Liu が追加した時点で、予想とは異なる問題が発生しました。
这是key为index的情况,如果修改为数据的唯一标识,则不会产生这样的问题。
诶,这就是我们想要的。

列表内有输入内容,后续操作破坏了原始顺序,如果以index作为key,就会产生错误DOM
3. key的实现原理
要解释key的实现原理,就要引入Vue一个十分重要的概念——【虚拟DOM】。
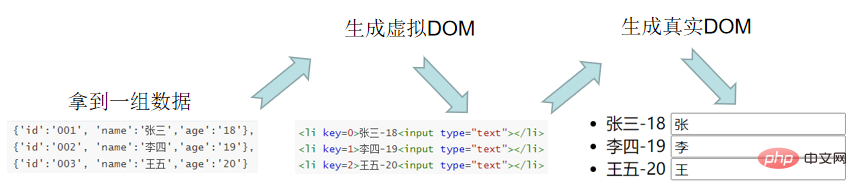
给出一组数据,Vue要把这些数据渲染到页面上,首先要生成【虚拟DOM】,然后根据【虚拟DOM】去生成【真实的DOM】。如果数据发生了改变,Vue会生成【新的虚拟DOM】,注意,这个【新的虚拟DOM】并不会直接生成【新的真实DOM】,否则虚拟DOM一点用处也没有了。Vue的操作是,拿根据新的数据生成的【新的虚拟DOM】与之前的【真实的DOM】去做比较,如果相同,直接延用即可(“拿来主义”);如果不同,则生成新的DOM对象。
在这个过程中key扮演了很重要的角色。
根据最后一个示例进行剖析。
3.1 key为index的情况
根据数据生成【真实DOM】的流程如下:(注意,下图的真实DOM中输入框里的内容为生成页面后手动添加)

然后,添加人物“老刘”,获取到一组新数据

Vue拿新数据生成【新的虚拟DOM】

在生成真实DOM,就需要用新生成的虚拟DOM和原来的真实DOM作比较(一条一条分析)

对比第一条,key为0,找到旧DOM中key为0的数据,发现“老刘-40”和“张三-18”不同,渲染新的数据“老刘-40”到页面上;再往后,发现同为输入框,不必重新渲染,直接使用原来真实DOM的内容。第一条内容就出现了,而这个输入框还携带有张三的姓。

对比第二条,key为1,找到旧DOM中key为1的数据,发现“张三-18”和“李四-19”不同,渲染新的数据“张三-18”到页面上;再往后,发现同为输入框,不必重新渲染,直接使用原来真实DOM的内容。第二条内容就出现了,而这个输入框还携带有李四的姓。

之后同理。
回顾这个过程,key是作为虚拟DOM中对象的唯一标识,标识出了数据的“身份信息”,Vue在虚拟DOM中会根据这个“身份标识”去对比内容,设计的初衷是为了节省资源开支,不必渲染重复的部分。在本示例中,不但带来了效率问题,还渲染出了错误的DOM,后果非常严重。
3.2 key为id的情况
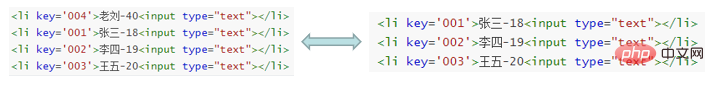
直接进入添加“老刘”后的新旧DOM对比。

对比第一条,key为‘004’,发现在旧DOM中并不存在,直接生成“老刘-40”和新的输入框。
对比第二条,key为‘001’,发现旧DOM中key为‘001’的数据相同,直接将“张三-18”和输入框拿过来使用。
……
最后生成正确的DOM,节省了资源开支。
3.3 总结
推荐使用数据的唯一标识作为key,比如id,身份证号,手机号等等,通常这些数据由后端提供。
后续操作不破坏原来数据顺序的话,使用index作为key也没有任何问题。
更多编程相关知识,请访问:编程视频!!
以上がvueの鍵は何ですかの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

