ホームページ >ウェブフロントエンド >jsチュートリアル >JavaScript の上級学習: クラスの最初の理解、高度な関数、このポインターの変更方法
JavaScript の上級学習: クラスの最初の理解、高度な関数、このポインターの変更方法
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWB転載
- 2022-11-22 16:06:431840ブラウズ
この記事は、JavaScriptに関する知識を提供するもので、主にクラス関連の内容や機能の拡張、その点の変更方法などを紹介していますので、皆様のお役に立てれば幸いです。

[関連する推奨事項: JavaScript ビデオ チュートリアル 、Web フロントエンド ]
1.class クラス
1.1class は本質的に関数です


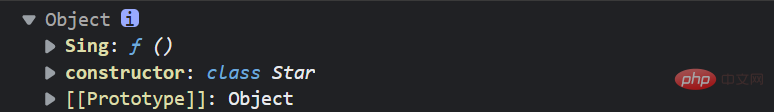
# # 1.2 クラスのすべてのメソッドは、クラスのプロトタイプ属性で定義されます。

1.3 によって作成されたインスタンスclass contains_ proto_ はクラスのプロトタイプ プロトタイプ オブジェクトを指します


##1.4 構文糖
ES6 クラスの機能のほとんどは ES5 で実現でき、クラスの記述方法はオブジェクト プロトタイプの記述をより明確にし、オブジェクト指向プログラミングの構文に近づけるだけです。シンタックス シュガーは便利な記述です。メソッドです。分かりやすいです。同じ機能を実現するには 2 つの方法がありますが、1 つの書き方の方が明確で便利です。その場合、このメソッドはシンタックス シュガーです。es5 の場合、es6 はシンタックス シュガーです。
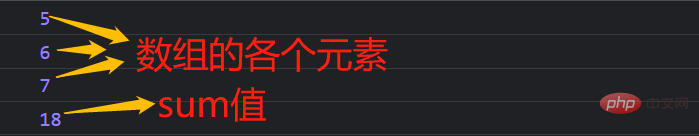
# 2.1forEach 構文: array.forEach (コールバック関数 (値: 配列の現在の項目値、インデックス: 配列の現在のインデックス、配列: 配列自体))
<script>
var arr = [5, 6, 7];
var sum = 0;
arr.forEach(function (value, index, array) {
console.log(value);
sum += value;
})
console.log(sum);
</script>

2.1filter (フィルター要素) は主に配列をフィルターするために使用されます (反復走査後に得られるものは配列なので、受け入れる必要があります)
// filter
var arr1 = [12, 34, 5, 66, 78, 0];
// 由于filter返回的是一个新数组所以需要接收一下newArray
var newArray = arr1.filter(function (value, index) {
// 找到小于10 的数
return value < 10;
})
console.log(newArray); 2.3some (要素のチェック) は、配列内に条件を満たす要素があるかどうかを確認するために使用されます。条件 (戻り値はブール値で、条件が存在する場合は true を返し、存在しない場合は false を返します。最初に条件を満たす要素が見つかった場合、検索は停止します)
var arr = [2, 3, 4, 5, 6];
var newArr= arr.some(function (value, index) {
return value % 3 === 0;
})
console.log(newArr);最初の要素から順番に条件を満たしているかどうかを判定し、条件を満たさない場合は検索を続行します。条件を満たしている場合は true を返します。条件を満たしている要素がない場合は、 return false
2.4マップデータのレンダリングvar fileBlog= [
{
title: '【JavaScript——初始JS】',
url: 'https://blog.csdn.net/zhaochen1127/article/details/125956545?spm=1001.2014.3001.5501',
intr: '本文是一篇对js萌新极其友好的一篇文章....'
}, {
title: '【JavaScript——初始JS】',
url: 'https://blog.csdn.net/zhaochen1127/article/details/125956545?spm=1001.2014.3001.5501',
intr: '本文是一篇对js萌新极其友好的一篇文章....'
}, {
title: '【JavaScript——初始JS】',
url: 'https://blog.csdn.net/zhaochen1127/article/details/125956545?spm=1001.2014.3001.5501',
intr: '本文是一篇对js萌新极其友好的一篇文章....'
}
]
var fblog = fileBlog.map(function (item) {
return `
<li>
<h5>${item.title}</h5>
<p>${item.intr}</p>
<a href="${item.url}" target="_blank">阅读博客</a>
</li>
`
})
var ul = document.querySelector('.blogs').querySelector('.bcon').querySelector('.blist');
console.log( fblog.join(''));
ul.innerHTML = fblog.join('');3.文字列メソッド
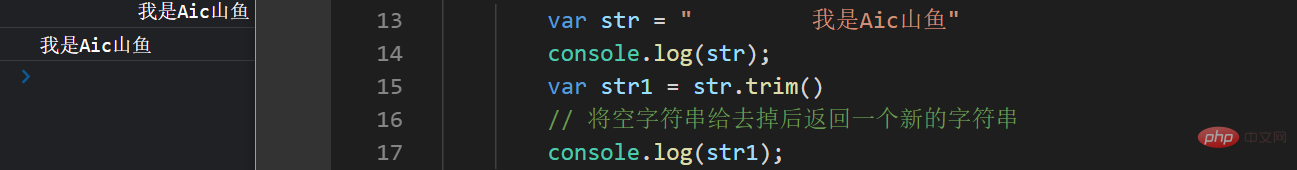
trim() メソッド(trim は文字列自体には影響せず、新しい文字列を返します)
 trim は、両側のスペースと内側のスペースを削除することを指します。文字の中央は削除されません。
trim は、両側のスペースと内側のスペースを削除することを指します。文字の中央は削除されません。
#4.Object メソッド
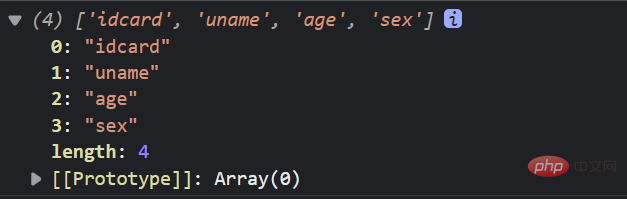
Object.keys() のすべてのプロパティを取得するために使用されます。オブジェクト自体 object .keys (obj)、効果は for..in に似ており、プロパティ名で構成される配列を返します var obj = {
idcard:10086,
uname:'山鱼',
age:20,
sex:'男'
}
var obj1 = Object.keys(obj);
console.log(obj1);

4.1Object.defineProperty ()新しいプロパティを定義するか、元のプロパティを変更しますObject.defineProperty()3 番目のパラメータ記述子の説明: オブジェクト形式で記述されています {}
4.2value设置属性的值默认为undefined
var obj = {
idcard:10086,
uname:'山鱼',
age:20,
sex:'男'
}
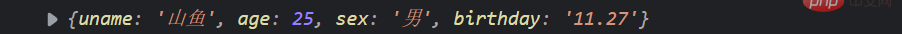
// 给obj添加一个birthday属性,属性值为‘11.27’
Object.defineProperty(obj,'birthday',{
value:'11.27'
}
)
// 修改obj里面的age属性,修改后的属性值为25
Object.defineProperty(obj,'age',{
value:25
}
)
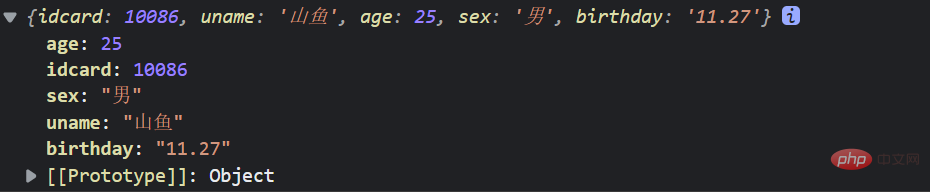
console.log(obj);

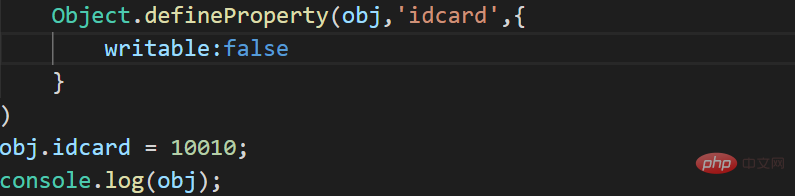
4.3writable 值是否可以重写true | false默认为false

 (idcard的值并没有修改 )
(idcard的值并没有修改 )
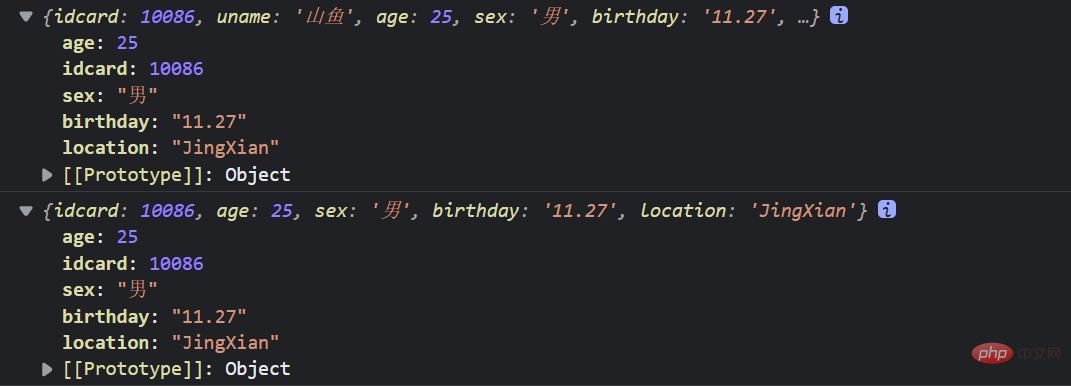
4.4enumerable 目标属性是否可以被枚举true | false默认也为false
Object.defineProperty(obj,'location',{
value:'JingXian',
writable:false,
enumerable:false
}
)
console.log(obj);
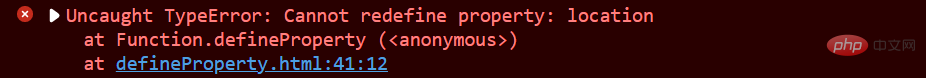
4.5configurabletrue| false 默认为false
目标属性是否可以被删除或是否可以再次修改特性
Object.defineProperty(obj,'location',{
value:'JingXian',
writable:false,
enumerable:false,
configurable:false
}
)
delete obj.location;
console.log(obj);
delete obj.uname;
console.log(obj);

也不可以再次修改里面的特性


【相关推荐:JavaScript视频教程、web前端】
以上がJavaScript の上級学習: クラスの最初の理解、高度な関数、このポインターの変更方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
 trim は、両側のスペースと内側のスペースを削除することを指します。文字の中央は削除されません。
trim は、両側のスペースと内側のスペースを削除することを指します。文字の中央は削除されません。 var obj = {
idcard:10086,
uname:'山鱼',
age:20,
sex:'男'
}
var obj1 = Object.keys(obj);
console.log(obj1);


 (idcard的值并没有修改 )
(idcard的值并没有修改 )