ホームページ >ウェブフロントエンド >フロントエンドQ&A >ミニ プログラムで es6 を es5 に変換する必要があるのはなぜですか?
ミニ プログラムで es6 を es5 に変換する必要があるのはなぜですか?
- 青灯夜游オリジナル
- 2022-11-21 18:15:462973ブラウズ
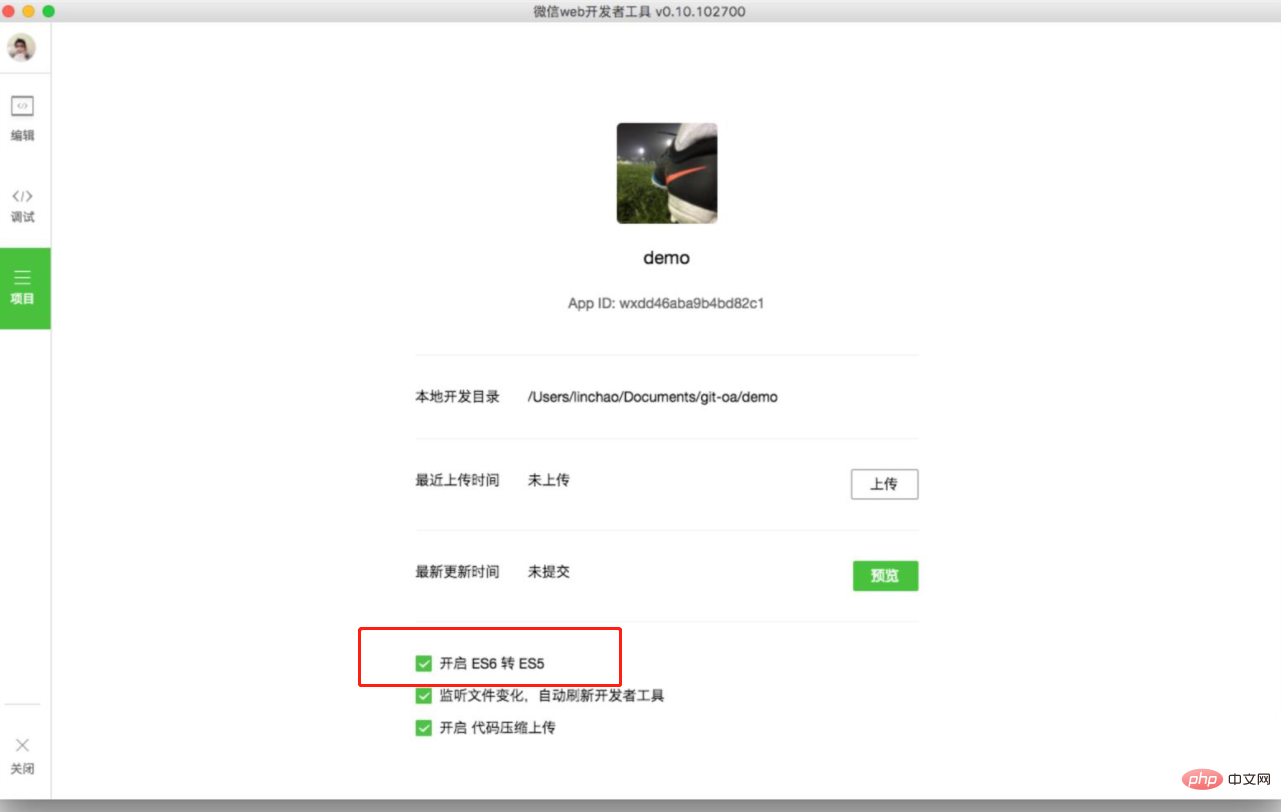
ブラウザの互換性のため。 ES6 は JS の新しい仕様として、多くの新しい構文と API を追加していますが、最新のブラウザーは ES6 の新機能を高度にサポートしていないため、ES6 コードを ES5 コードに変換する必要があります。 WeChat Web 開発者ツールでは、デフォルトで babel が使用され、開発者の ES6 構文コードを 3 つの端末すべてで適切にサポートされる ES5 コードに変換し、開発者がさまざまな環境によって引き起こされる開発上の問題を解決できるようにします。必要なのは、チェック ボックスを設定するだけです。 「ES6 から ES5」オプションを使用してください。

このチュートリアルの動作環境: Windows 7 システム、ECMAScript バージョン 6、Dell G3 コンピューター。
アプレットが es6 を es5 に変換する理由
理由: ブラウザの互換性と、node.js のためアプリケーションをスムーズに実行できる環境です。
JS の新しい仕様として、ES6 には多くの新しい構文と API が追加されています。ただし、最新のブラウザーは ES6 の新機能を十分にサポートしていないため、新しいES6 の機能はブラウザで直接使用できますが、機能は他のツールを使用して実装する必要があります。 ES6 コードを ES5 コードに変換するには、プロジェクトに Babel ツールをインストールして構成するだけです。
node.js 環境では、node の ES6 サポートが批判されており、モジュール モードが導入されたのはバージョン 13 以降です (package.json に一文を追加) : "type": "module")、ただし、一部のライブラリは依然として ES6 構文をサポートしていません。したがって、node.js プログラムが ES6 構文を認識しない場合は、Babel を使用してトランスコードしてください。これにより、問題が解決される可能性があります。
#ミニ プログラムで es6 を es5 に変換##0.10.101000 以降のバージョンの開発ツールでは、 will Babel は、開発者の ES6 構文コードを 3 つの端末すべてで十分にサポートされる ES5 コードに変換するためにデフォルトで使用され、開発者がさまざまな環境によって引き起こされる開発上の問題を解決するのに役立ちます。
プロジェクトでは、ES6 to ES5 オプションをチェックするだけです
 次の点に注意してください:
次の点に注意してください:
コード品質を向上させるため、ES6 変換機能をオンにすると、デフォルトで javasctipt strict モードが有効になります。「use strict」を参照してください。バベルとは何ですか? #Babel は、ES6 コードを ES5 コードに変換できる ES6 トランスコーダで、元々 ES6 をサポートしていない古いブラウザでも ES6 コードを実行できます
,例: ES6 アロー関数 コード例: // 转码前:使用了ES6箭头函数
items.map(item => item + 1);
// 转码后:转为了普通函数
items.map(function (item) {
return item + 1;
});
es6 を es5 に変換するには? babel を使用して es6 を es5 に変換します。
以下に、翻訳プロセス全体を理解できるように、コマンド ラインで Babel を使用するプロセスを書き留めます。
1. Babel のコマンド ライン ツールをプロジェクトにインストールします
$ npm install -D babel-cli
2. ES6 コードを準備します
通常はソースを使用しますコードは src ディレクトリに配置されます。既製の ES6 コードがない場合は、src ディレクトリにコードを作成します:
// src/example.js
class Hello {
static world() {
console.log('Hello, World!');
}
}
Hello.world();
3. Babel の設定
Babelはい、プラグインとプリセットを介してコードをトランスパイルします (ES6 以外のものもトランスパイルできます)。 ES6 を ES5 に変換するには、env のデフォルト値を設定してこのプラグインをインストールするだけです: $ npm install -D babel-preset-env
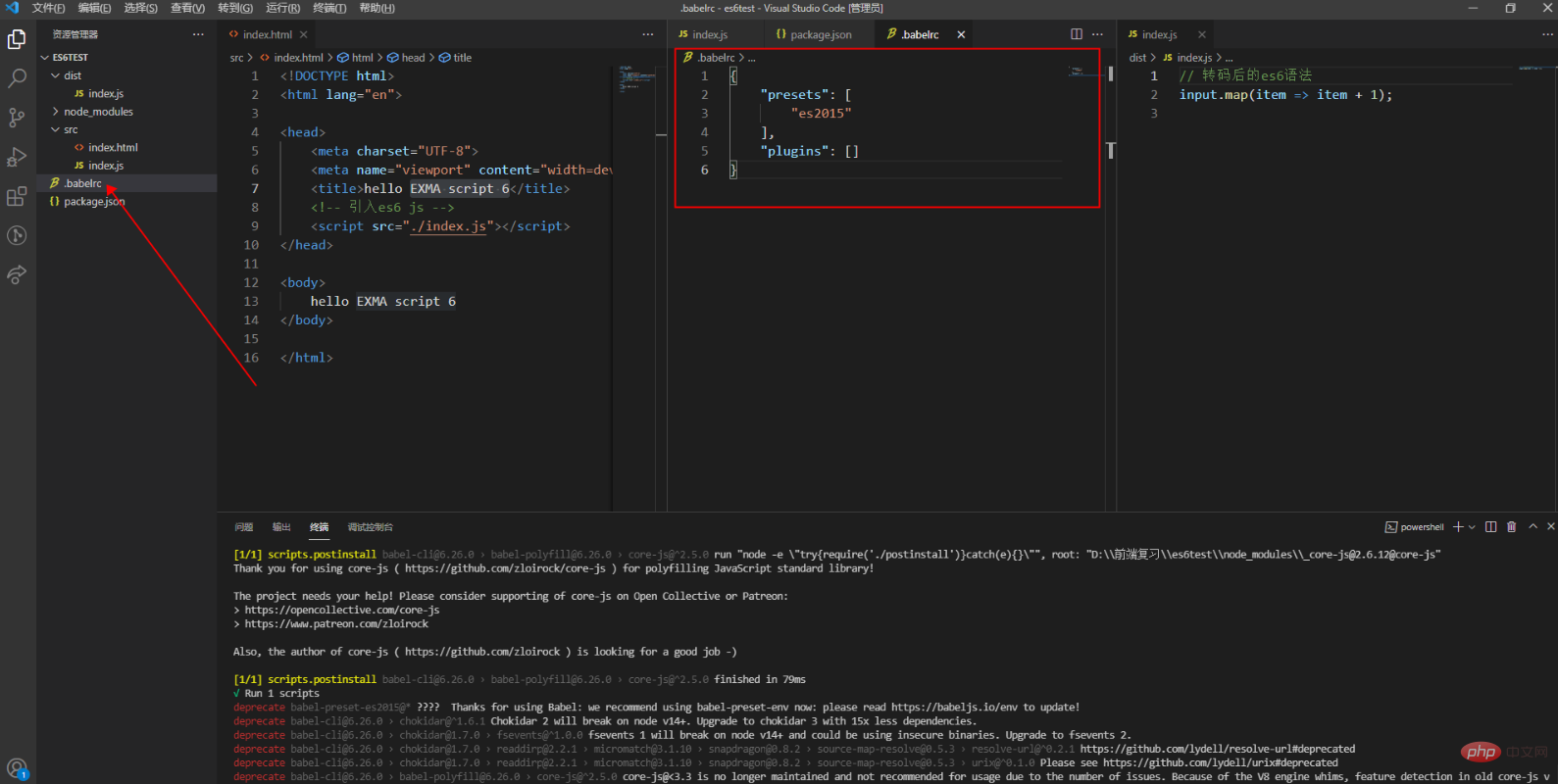
また、設定ファイルも必要です。プロジェクトのルート ディレクトリにファイルを作成します:
の内容は次のとおりです:
このファイルはトランスコーディング ルールとプラグインを設定するために使用され、基本的な形式は次のとおりです。// .babelrc
{
"presets": [],
"plugins": []
}
.babelrc. を正常に保存できるように、.babelrc. の前後にドットがあることに注意してください。 #presets フィールドpresets フィールドでは、トランスコーディング ルールを設定します。次の公式ルール セットが提供されており、必要に応じてインストールできます。
 最新のトランスコーディング ルール
最新のトランスコーディング ルール
$ npm install --save-dev @babel/preset-env
反応トランスコーディング ルール
$ npm install --save-dev @babel/preset-react
次に、これらのルールを追加します。
コード例: {
"presets": [
"@babel/env",
"@babel/preset-react"
],
"plugins": []
}
以下のすべての Babel ツールとモジュールを使用する前に、最初に .babelrc を記述する必要があることに注意してください。
コマンド ライン トランスコーディングとトランスコーディング ルール
Babel は、コマンド ライン トランスコーディング用のコマンド ライン ツール @babel/cli を提供します。インストールコマンドは以下の通りです。
$ npm install --save-dev @babel/cli
基本的な使い方は以下の通りです。
# 转码结果输出到标准输出 $ babel test.js # 转码结果写入一个文件 # --out-file 或 -o 参数指定输出文件 $ babel a.js --out-file b.js # 或者 $ babel a.js -o b.js # 整个目录转码 # --out-dir 或 -d 参数指定输出目录 $ babel src --out-dir lib # 或者 $ babel src -d lib # -s 参数生成source map文件 $ babel src -d lib -s
babel-node コマンドを使用して REPL 環境のトランスコーディングを取得します
@babel/node モジュールの babel-node コマンドは、ES6 をサポートする REPL 環境を提供します。 Node の REPL 環境のすべての機能をサポートし、ES6 コードを直接実行できます。
まず、このモジュールをインストールします。
$ npm install --save-dev @babel/node
次に、babel-node を実行して REPL 環境に入ります。
@babel/register module $ npx balel-node
@babel/register module は、require コマンドを書き換えてフックを追加します。それ以降、require を使用して .js、.jsx、.es、および .es6 サフィックスを持つファイルをロードするたびに、ファイルは最初に Babel でトランスコードされます。
$ npm install --save-dev @babel/register
使用时,必须首先加载@babel/register。
// index.js
require('@babel/register');
require('./es6.js');
然后,就不需要手动对index.js转码了。
$ node index.js
需要注意的是,@babel/register只会对require命令加载的文件转码,而不会对当前文件转码。另外,由于它是实时转码,所以只适合在开发环境使用。
浏览器环境
Babel 也可以用于浏览器环境,使用@babel/standalone模块提供的浏览器版本,将其插入网页。
<script></script> <script> // Your ES6 code </script>
注意,网页实时将 ES6 代码转为 ES5,对性能会有影响。生产环境需要加载已经转码完成的脚本。
【推荐学习:javascript视频教程】
以上がミニ プログラムで es6 を es5 に変換する必要があるのはなぜですか?の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

