ホームページ >ウェブフロントエンド >フロントエンドQ&A >await は es6 ですか es7 ですか?
await は es6 ですか es7 ですか?
- 青灯夜游オリジナル
- 2022-11-16 19:47:352117ブラウズ
待っているのはes7です。 async と await は ES7 に新しく追加されたもので、非同期操作のソリューションです。名前が示すように、async は「非同期」を意味します。async は関数が非同期であることを宣言するために使用され、await は文字通り「待っている」を意味し、非同期の完了を待つために使用されます。 async と await の間には厳密な規則があり、両者は互いに切り離すことができず、await は async 関数内でのみ記述できます。

このチュートリアルの動作環境: Windows 7 システム、ECMAScript バージョン 7、Dell G3 コンピューター。
最新の ES7 (ES2017) で提案されているフロントエンドの非同期機能: async、await。
1. async と await とは
async と await は ES7 で新しく追加されたもので、非同期操作のソリューションとしては、Syntactic Sugar が使用されますジェネレーター関数用。
- async|await は非同期に書くための新しい方法で、Promise は以前 ES6 で使用されていました。
- async|await は、Promise に基づいた新しい書き込みメソッドです。
async|await もノンブロッキングです。
async は、その名前が示すように、「非同期」を意味します。async は、関数が非同期であることを宣言するために使用されます。また、await は文字通り「待機」を意味し、非同期の完了を待つために使用されます。
Async と await には厳密な規則があり、両者を分離することはできませんが、await は async 関数内でのみ記述できます。
2. 使用法
async による戻り値の処理方法
async の戻り値は Promise ですつまり、Promise のメソッドを通じて戻り値を Promise オブジェクトに直接カプセル化します。
async function Async() {
return "hello world";
}
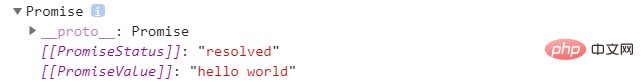
const result = Async();
console.log(result);

結果から、async 関数は Promise オブジェクトを返し、戻り値を Promise オブジェクトに直接カプセル化するようです。
戻り値がない場合
async function Async() {
console.log("hello world");
}
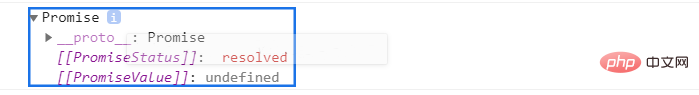
let result1 = Async();
console.log(result1);

結果から見ると、async関数はpromiseオブジェクトを返しているようで、その時の値は未定義。したがって。 await がない場合は、Promise オブジェクトが返され、後続のステートメントはブロックされません。
But is await wait for?
function time(s) {
return new Promise((resolve) => {
setTimeout(resolve, ms);
});
}
async function Async(value, s) {
await time(s);
console.log(value);
}
Async('hello world', 50);
50ミリ秒を指定するとhello worldが出力されます。
通常、await は async 関数の完了を待つために使用されます。await は式を待ちますが、式の計算結果は Promise オブジェクトなどの値になります。したがって、await は実際には通常の関数呼び出しを受け取ることができますまたは直接値。
await が Promise オブジェクトを待機していない場合、式操作の結果が待機しているものになります。
Promise オブジェクトの場合、await は後続のコードをブロックします。Promise オブジェクトの処理が成功すると、取得される値が await 式の演算結果になります。 await はブロックしますが、await は非同期にあります。非同期はブロックしません。内部のブロックはすべて Promise オブジェクトにカプセル化され、非同期で実行されます。
await ステートメントが拒否状態に変化した後の Promise オブジェクトは、非同期関数全体の実行が中断されます。
async function Async() {
await Promise.reject('出错了');
await Promise.resolve('hello world'); // 不会执行
}
let result1 = Async();
console.log(result1);
結果から判断すると、最初の await ステートメントのステータスが拒否に変化するため、2 番目の await ステートメントは実行されません。
3. 非同期関数のエラー処理
await 後の非同期操作でエラーが発生した場合、async 関数によって返される Promise オブジェクト関数は拒否されます。
let a;
async function f() {
await Promise.reject('error');
a = await 1; // await 没有执行
}
f().then(v => console.log(a));
結果から、async 関数内の await の 1 つが拒否状態になった場合、それ以降の await は実行されません。一般的な解決策は、try...catch を使用することです。
// 正确的写法
let a;
async function f() {
try {
await Promise.reject('error')
} catch (error) {
console.log(error);
}
a = await 1;
return a;
}
f().then(v => console.log(a)); // 1
結果から判断すると、これで問題は非常によく解決されており、実行されない await が複数ある場合は、それらをすべて try...catch に置くことができます。
4. 結論
Async|await の利点:
- async| await はコールバック地獄の問題を解決します
- async|await は同時実行をサポートします
- async|await は非同期処理をより簡潔にします
- async|await は try.. でエラーをキャプチャできます。 .catch
[推奨学習: JavaScript 上級チュートリアル]
以上がawait は es6 ですか es7 ですか?の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。


