ホームページ >ウェブフロントエンド >フロントエンドQ&A >vue はどのファイルで終わりますか?
vue はどのファイルで終わりますか?
- 藏色散人オリジナル
- 2022-11-19 16:54:064390ブラウズ
vue の終わりは、単一ファイル コンポーネントと呼ばれる、vue.js によってカスタマイズされたファイル形式です。「.vue」ファイルは別個のコンポーネントであり、コンポーネントの HTML と関連コンテンツはカプセル化されています。ファイル.css と js はコンポーネントのカプセル化を実現します。

このチュートリアルの動作環境: Windows7 システム、vue3、Dell G3 コンピューター。
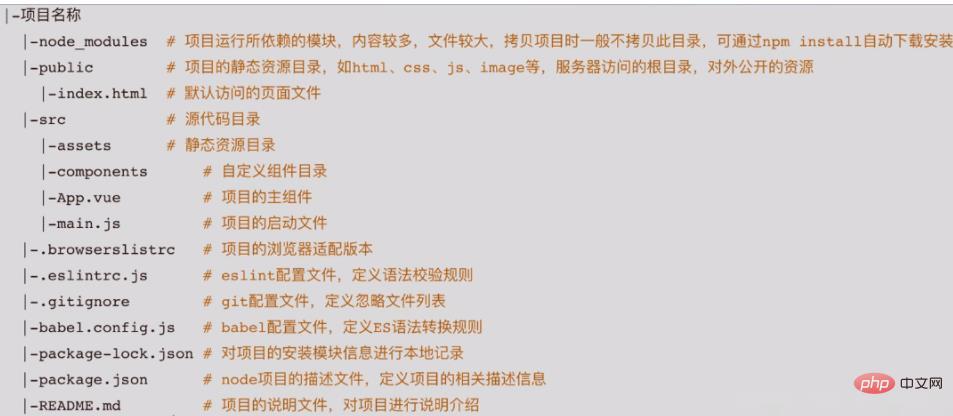
vue で終わるファイルは何ですか?


単一ファイル コンポーネント:
1. .vue で終わるファイルは vue.js によってカスタマイズされたファイル形式であり、単一ファイル コンポーネントと呼ばれます
2. .vue ファイルはファイル内の別個のコンポーネントであり、HTML をカプセル化します。コンポーネントに関連するcssとjsを使用して、コンポーネントのカプセル化を実現します。
3. .vue ファイルは 3 つの部分で構成されています
<tenplate> <!--html,组件的页面结构--> </template> <script> //js,组件的功能配置 </script> <style> /*css,组件的样式*/ </style>
コンポーネントを自分で定義します:

CompA.vue
<template>
<div>
<h2>自定义组件</h2>
<p>{{ name }}</p>
<button @click="change">修改name</button>
</div>
</template>
<script>
export default{
data(){
return{
name:"huit"
}
},
methods:{
change(){
this.name="juju"
}
}
}
</script>
<style>
h2{
color:red;
}
</style>

App.vue
<template>
<!-- <img alt="Vue logo" src="./assets/logo.png">
<HelloWorld msg="Welcome to Your Vue.js App"/> -->
<!-- <comp-a></comp-a> -->
<!-- <CompA></CompA> -->
<CompA/>
</template>
<script>
// import HelloWorld from './components/HelloWorld.vue'
import CompA from './components/CompA' //可以省略后缀名
export default {
name: 'App',
components: {
// HelloWorld
// 'comp-a':CompA
// CompA:CompA //驼峰式写法
CompA //帕斯卡式,首字母大写,ES6的简写
}
}
</script>
<style>
#app {
font-family: Avenir, Helvetica, Arial, sans-serif;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
text-align: center;
color: #2c3e50;
margin-top: 60px;
}
</style>ブラウザ入力: http://localhost:8080/

#推奨学習: 「vue.js ビデオ チュートリアル 」
以上がvue はどのファイルで終わりますか?の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。

