ホームページ >ウェブフロントエンド >jsチュートリアル >6 年間存在していた糸のバグを記録して分析する
6 年間存在していた糸のバグを記録して分析する
- 青灯夜游転載
- 2022-11-04 19:29:421851ブラウズ

最近、糸のバグに遭遇しました。検索したところ、6 年間存在していたことがわかりました。これはどのような魔法の問題ですか?分析と調査を行った結果、6 つの解決策を提示しました。 。 。
1. 問題の説明
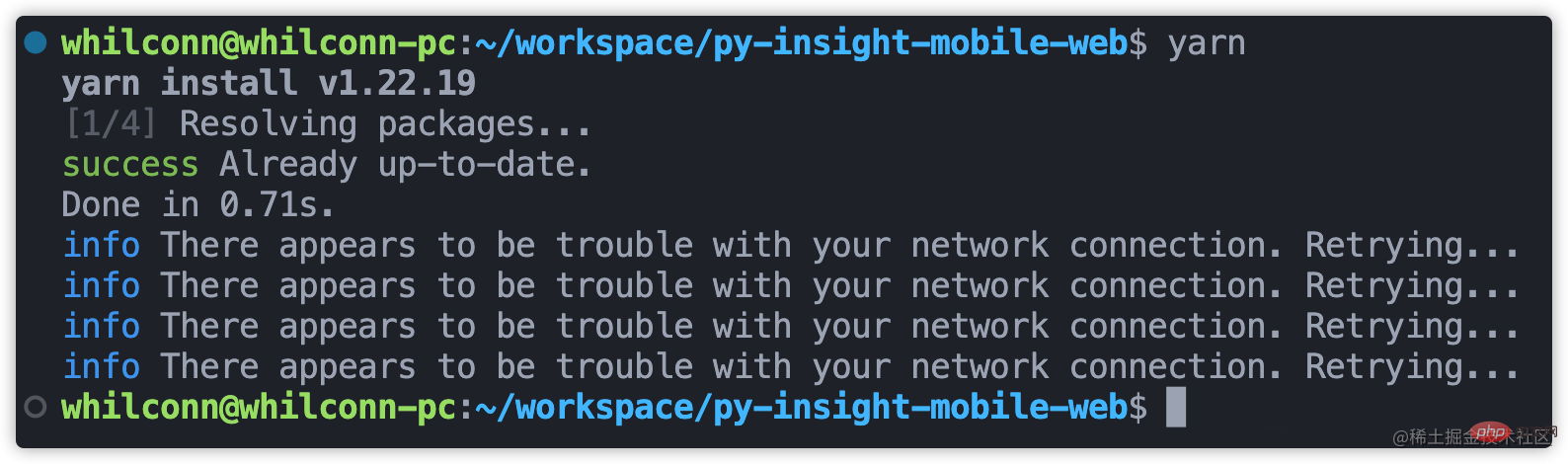
私が最近引き継いだいくつかのプロジェクトのパッケージ マネージャーは yarn@v1.22.19 です。依存関係をインストールした後成功したかどうかに関係なく、常にネットワーク接続の問題が発生し、長時間停止し、次のような異常なログが数行表示されます: info 問題が発生しているようですネットワーク接続に問題があります。再試行中...。 
一部の魔法のパッケージ (node-sass など) には例外があり、インストールが失敗することがあります。その結果、長時間スタックした後に失敗が発見されることがあります。 、本当にイライラします。さらに、yarn の github ウェアハウスには、2016 年から 2022 年までの 6 年間の関連する issue が数十件あります。さまざまな意見があります。理由と解決策について。 6年間も解決されなかった魔法の問題とは一体何なのか、非常に興味があったので調べてみることにしました。 [推奨される関連チュートリアル: nodejs ビデオ チュートリアル 、プログラミング ビデオ ]

2. トラブルシューティング
##2.1. キーワード検索
2.1.1. github を検索
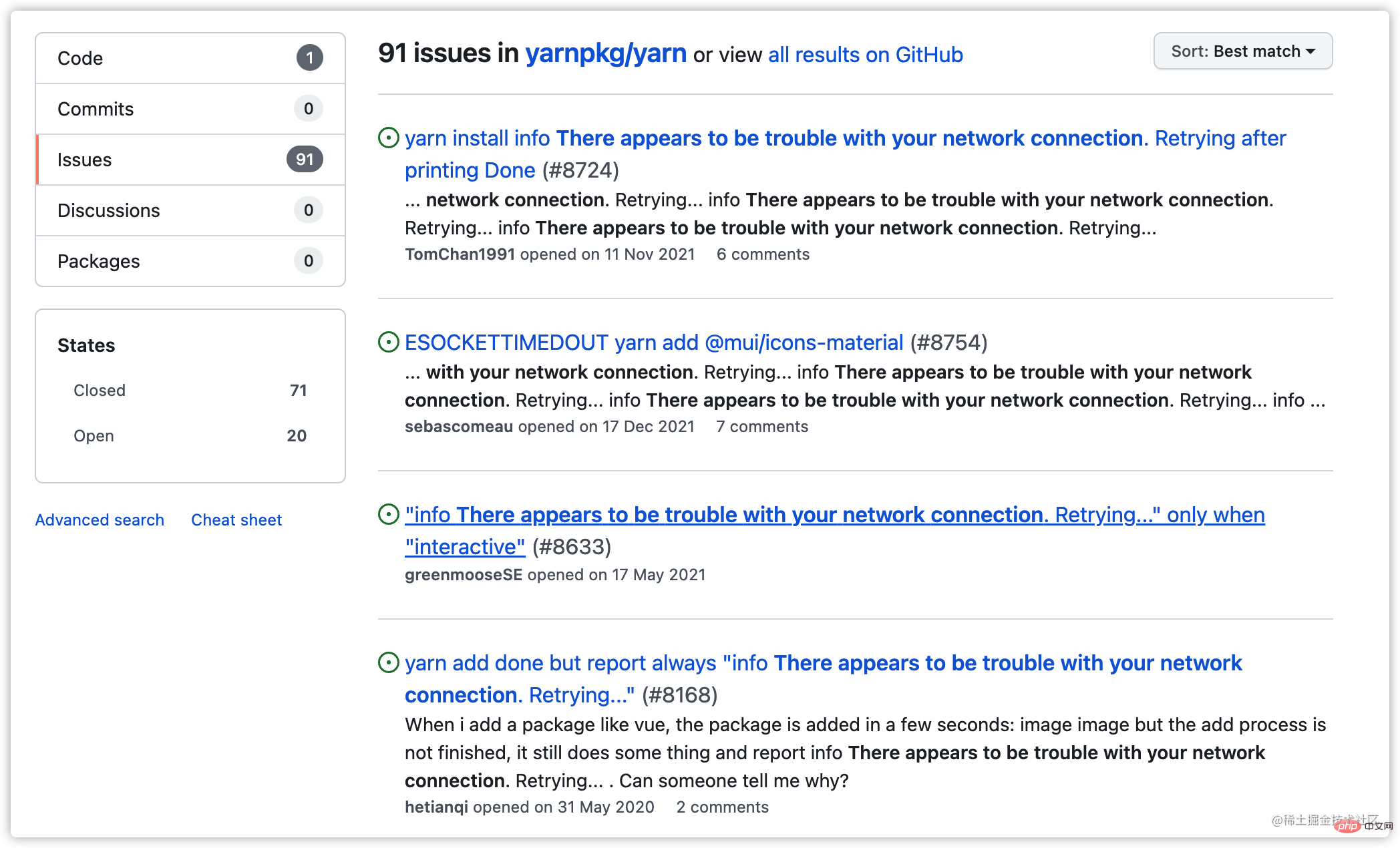
#何もない問題やエラーが発生した場合アイデア、最初のヒントは検索することです。yarn の github ウェアハウスでエラー情報を検索してください。ネットワーク接続に問題があるようです。結果 関連する 問題 。 issue をしばらく検索しましたが、適切な解決策が見つからなかったので、次のステップであるコードの検索に進みました。 
2.1.2. 検索コード
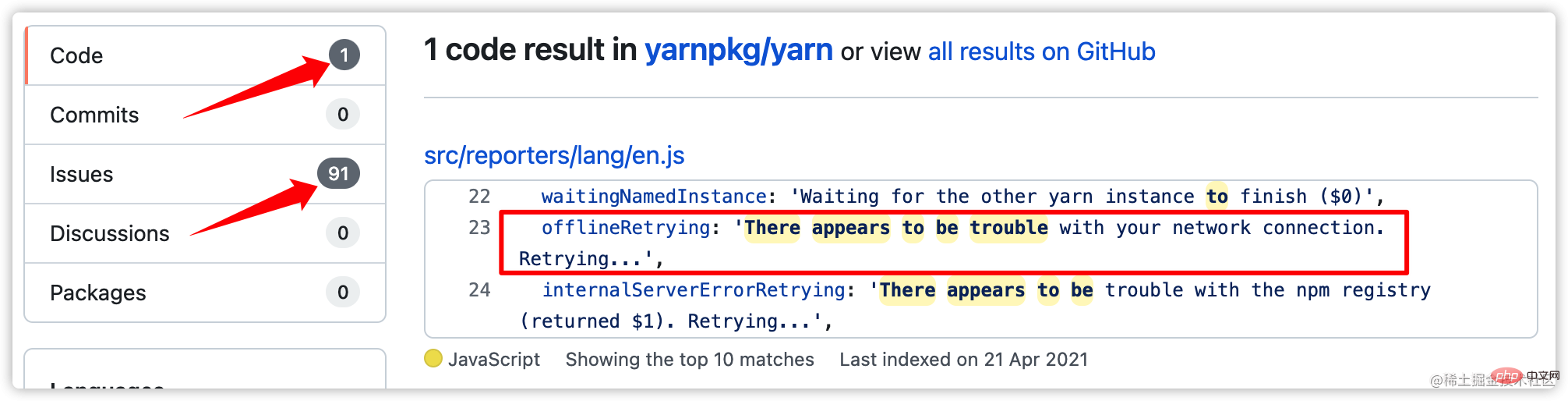
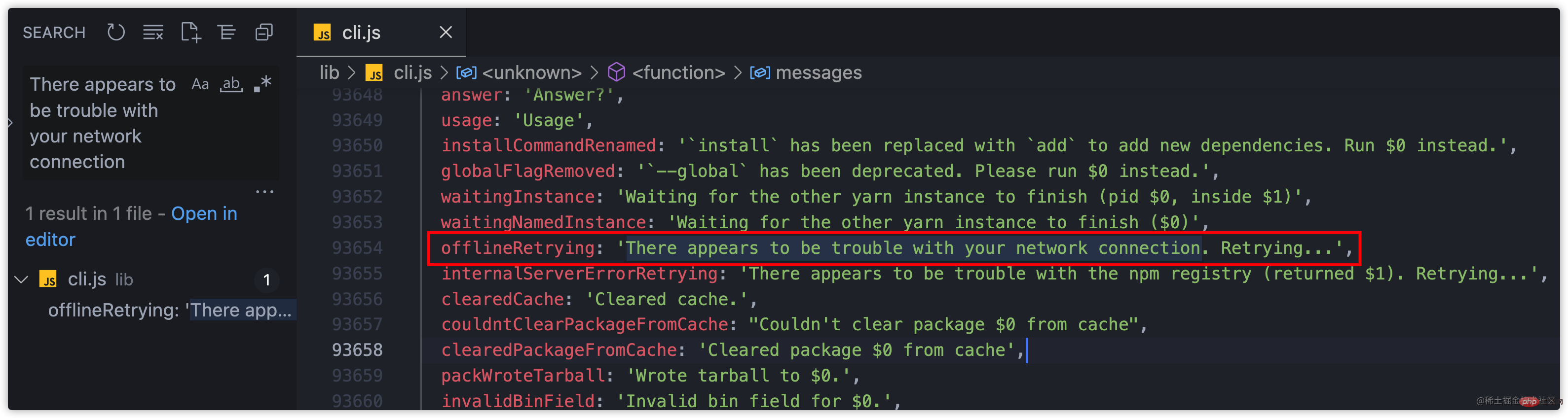
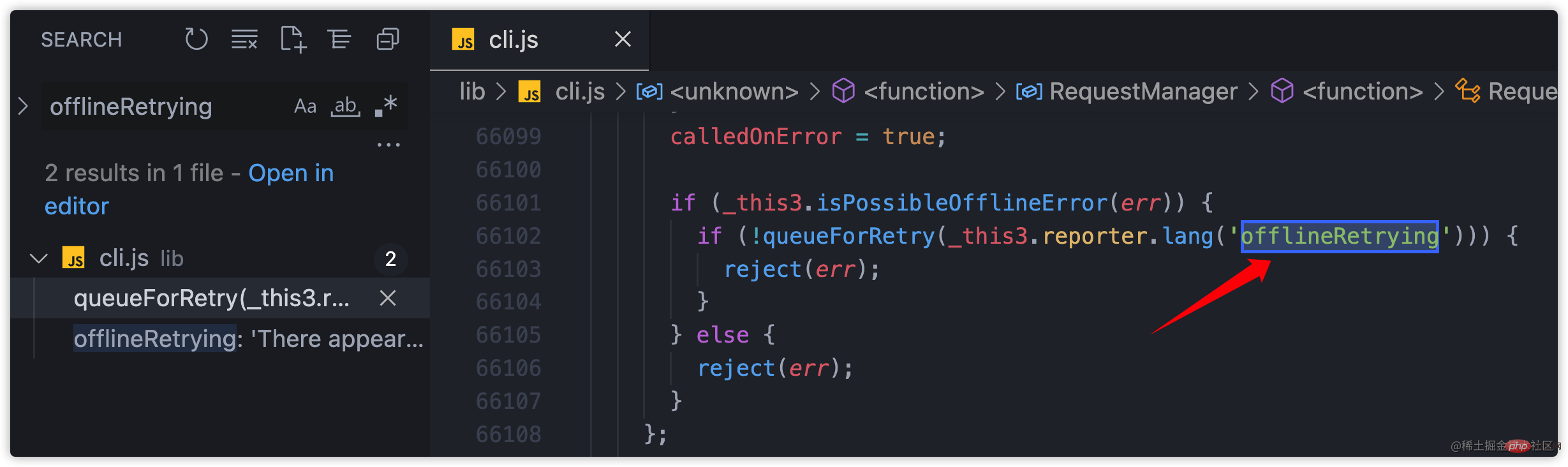
ネットワーク上の理由により、ローカルのyarn インストール ディレクトリに直接移動して検索します。 vscode を使用して yarn のインストール ディレクトリ (私のローカル ディレクトリは ~/.volta/tools/image/yarn/1.22.19) を開き、検索します。キー Word のグローバル ネットワーク接続に問題があるようです。結果も 1 つだけあり、エラー メッセージ全体が変数 offlineRetrying に割り当てられていることがわかります。 
offlineRetrying 合計 2 つの結果があります。前のステップの結果を除き、参照は 1 つだけです。ここのコードは主に例外をスローして再試行しており、これ以上掘り出すキーワードはありません。次に、デバッグ プロセスに入り、コードの offlineRetrying 行の前にブレークポイントを置き、デバッグして特定のエラー メッセージとコンテキストを確認します。 
2.2. プログラムのデバッグ
2.2.1. デバッグ コマンドの決定
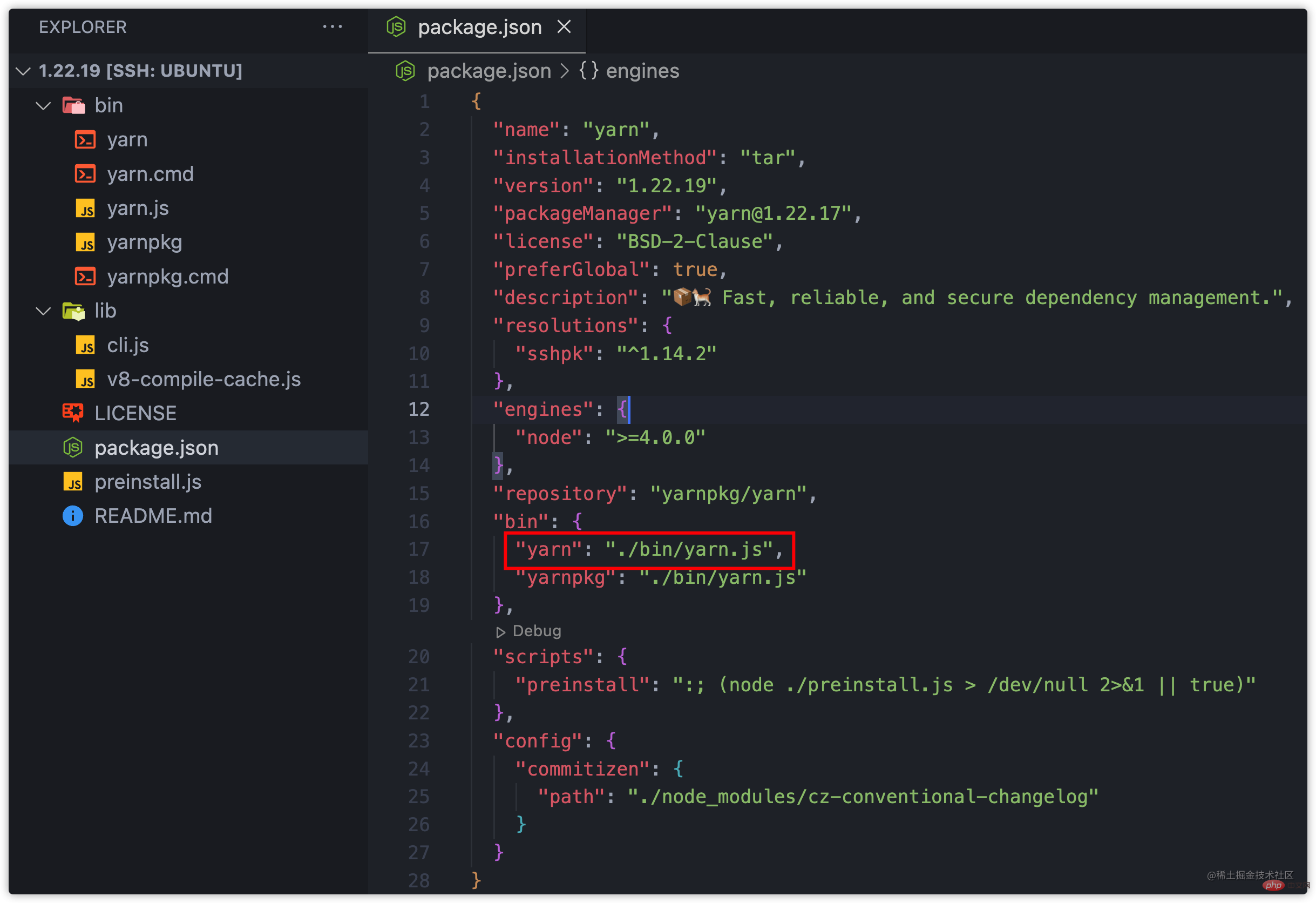
次のコマンドを実行する必要があります。依存関係をインストールするコマンドyarn、では、どのようにデバッグすればよいでしょうか? yarn は npm パッケージです。実行すると、実際には node xxx.js が呼び出され、この xxx.js は通常、次のように構成されます。 package.json の bin フィールド。下の図からわかるように、yarn に対応するファイルは ./bin/yarn.js であるため、次のデバッグ コマンド行を使用できます: node - -inspect-brk ~/ .volta/tools/image/yarn/1.22.19/bin/yarn.js。 (Node.js のデバッグについては、公式ドキュメントを参照してください) 
まず、変数
offlineRetrying が配置されているコード行 cli.js:66099 の前に debugger ステートメントを追加します。
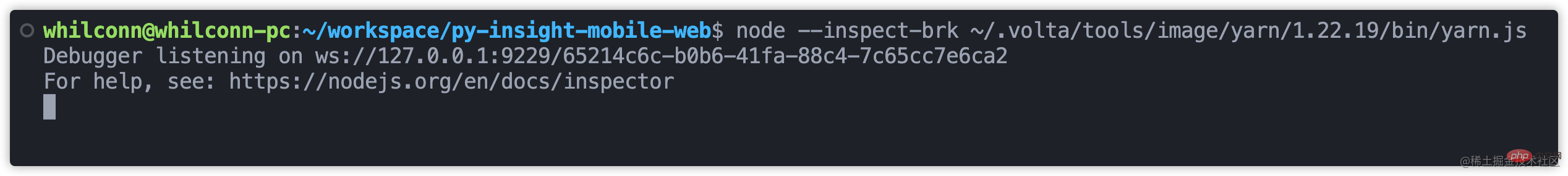
次に、ビジネス プロジェクトのルート ディレクトリに戻り、デバッグ コマンド node --inspect-brk ~/.volta/tools/image/yarn/1.22.19/bin/yarn.js## を実行します。 #。このとき、プログラムはデバッグ ツールの接続を待ってハングし、次のログを出力します。 
chrome 組み込みデバッグ ページ chrome を開きます。 ://inspect/#devices、同じファイル パスを持つ Target を見つけて、inspect ボタンをクリックしてデバッグを開始します。

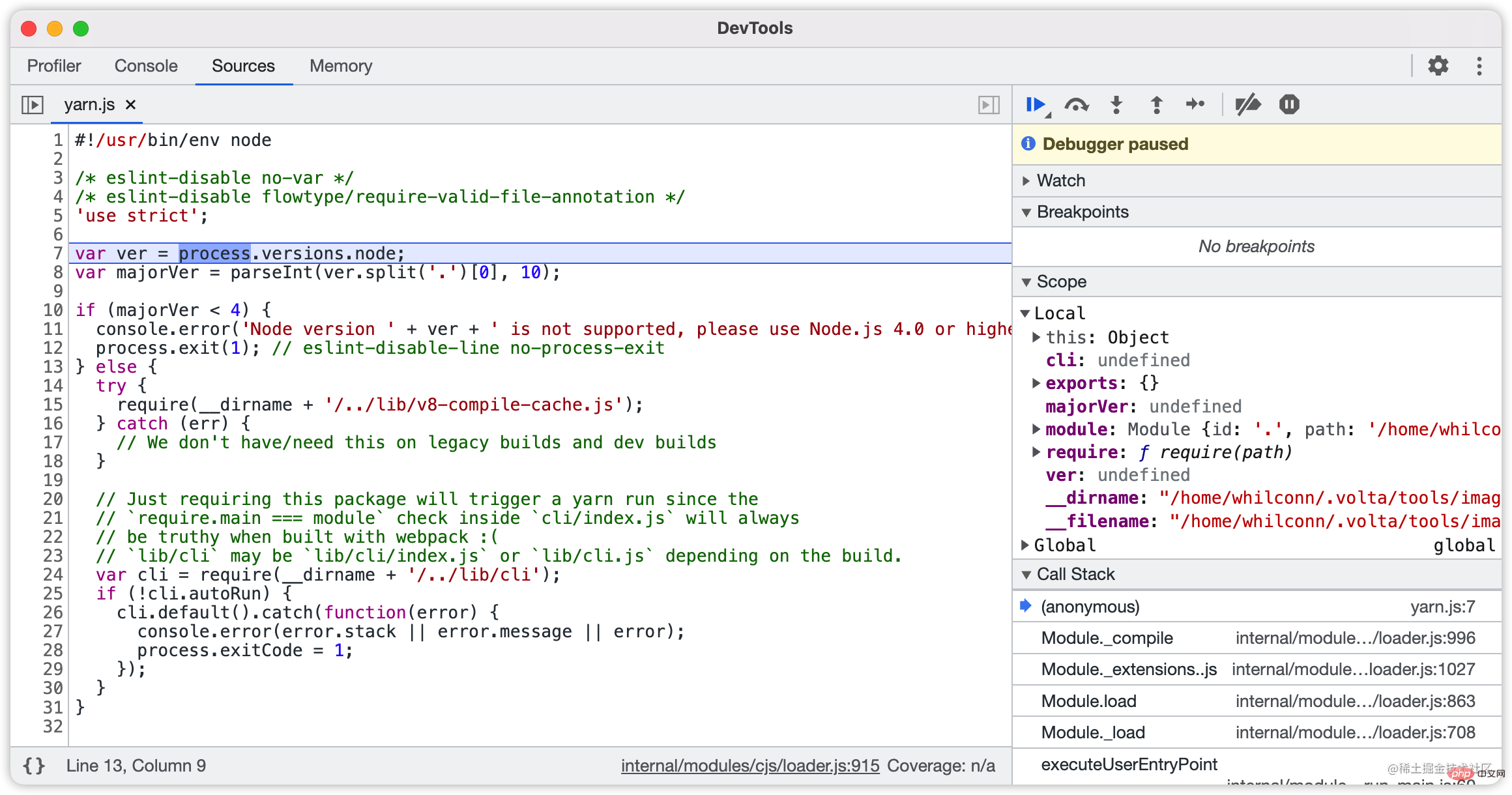
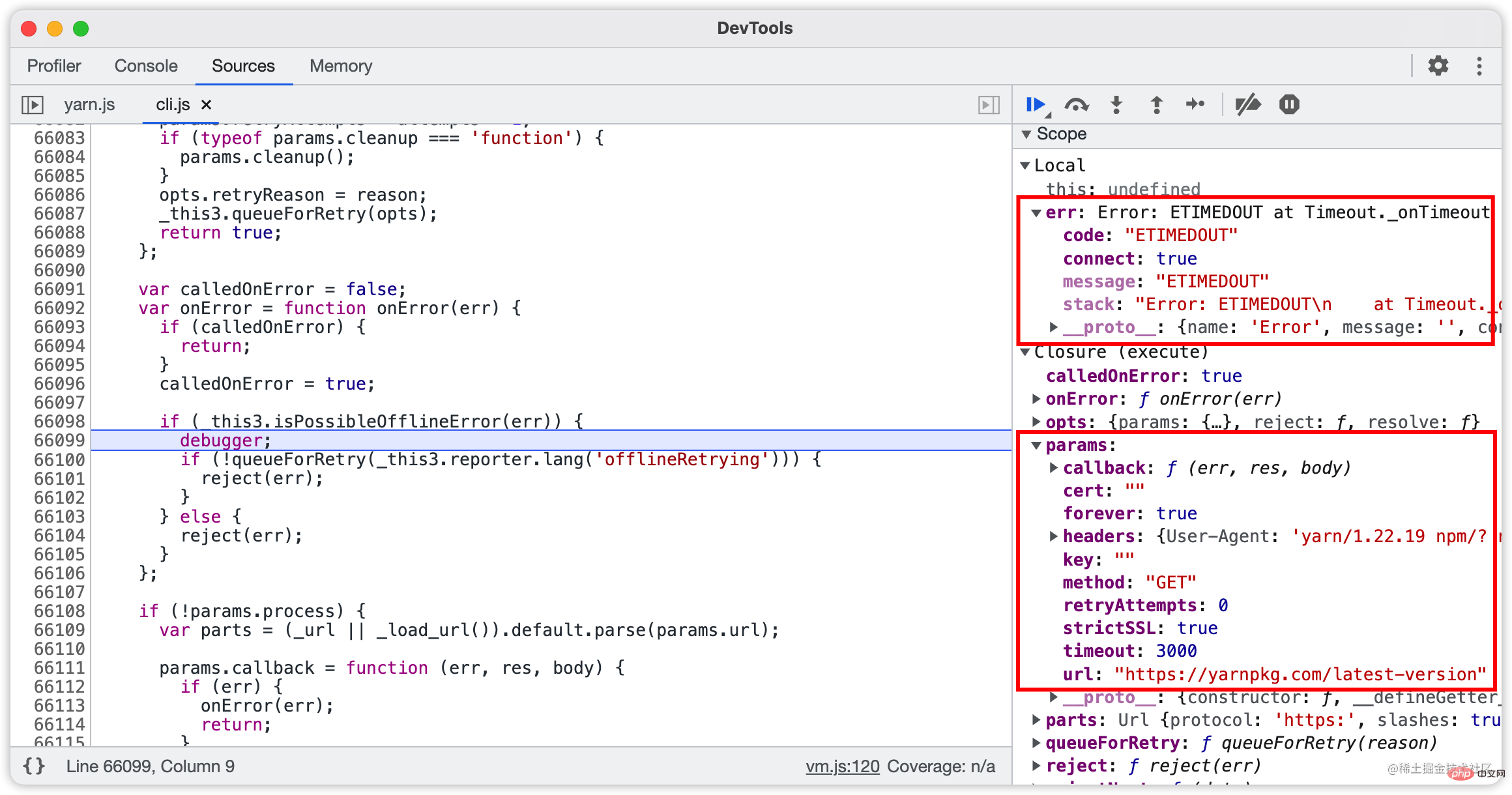
node --inspect-brk が使用されているため、chrome は独立した DevTools ウィンドウを開きます コマンド。この時点では DevTools 自動ブレークポイントはデバッグ中のファイルの先頭にあります。ブレークポイントをスキップして実行を続行するには、F8 を押す必要があります。 
DevTools は前に追加したブレークポイントで停止します。これはタイムアウト例外であることがわかり、例外の原因となったリクエストは次のとおりです。 GET: https://yarnpkg.com/最新バージョン。 curl を使用してこのリンクをリクエストすると、210 秒のタイムアウトが発生します。プロキシを使用してこのリンクにアクセスすると成功する可能性がありますが、リクエストは classic.yarnpkg.com/latest-vers… にリダイレクトされ、返される結果は 1.22.19 です。 
2.2.3. 詳細な調査
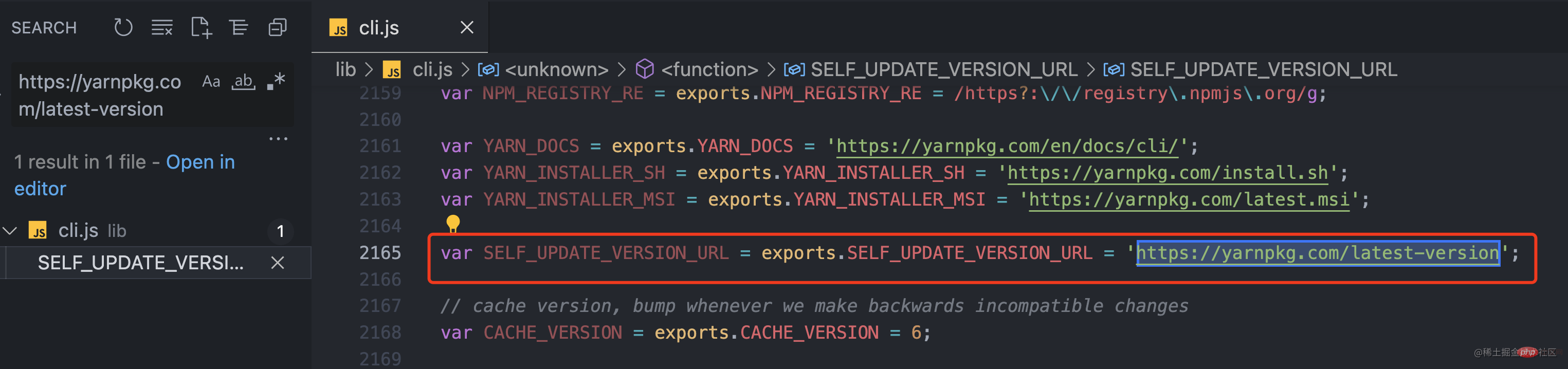
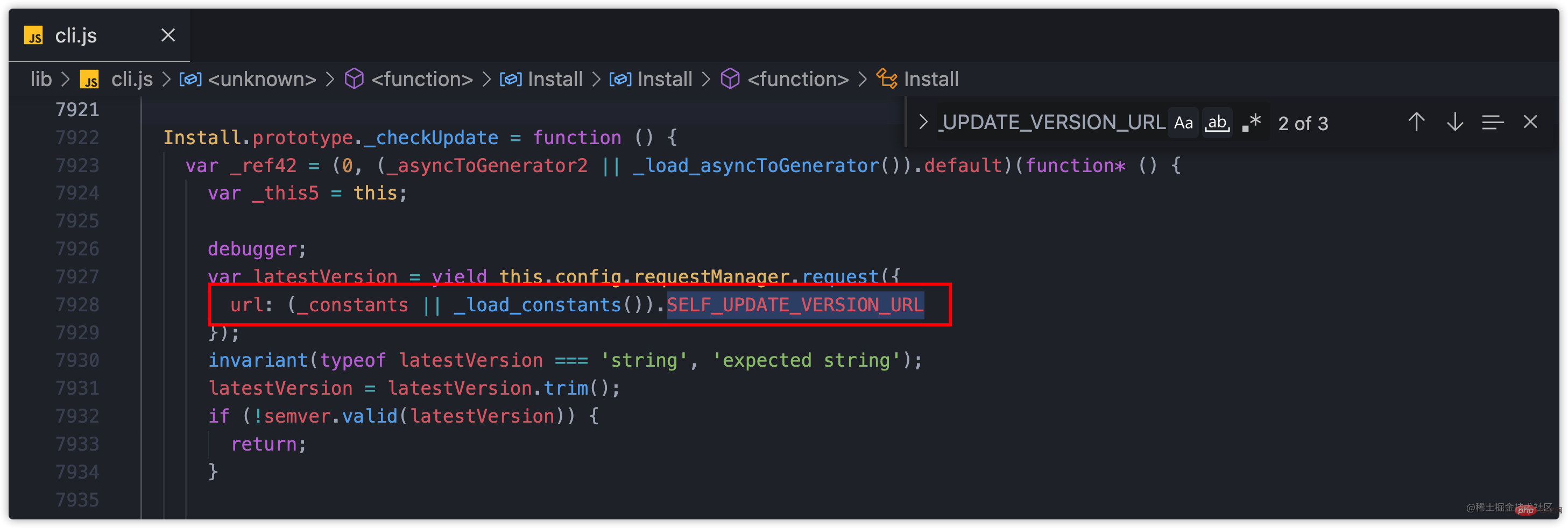
yarn をさらに理解するには、yarnpkg.com/ をリクエストする必要がある理由最新バージョン…、このリンクをキーワードとして使用してコードを検索し、次のキーワード チェーンを見つけました: https://yarnpkg.com/latest-version -> SELF_UPDATE_VERSION_URL -> _checkUpdate -> checkUpdate、実際の呼び出し関係は、以下に示すように、まったく逆です。

 3. 理由の特定
3. 理由の特定
 タイムアウト リンクの呼び出し関係は次のとおりであると推測されます:
タイムアウト リンクの呼び出し関係は次のとおりであると推測されます:
-> _checkUpdate ->
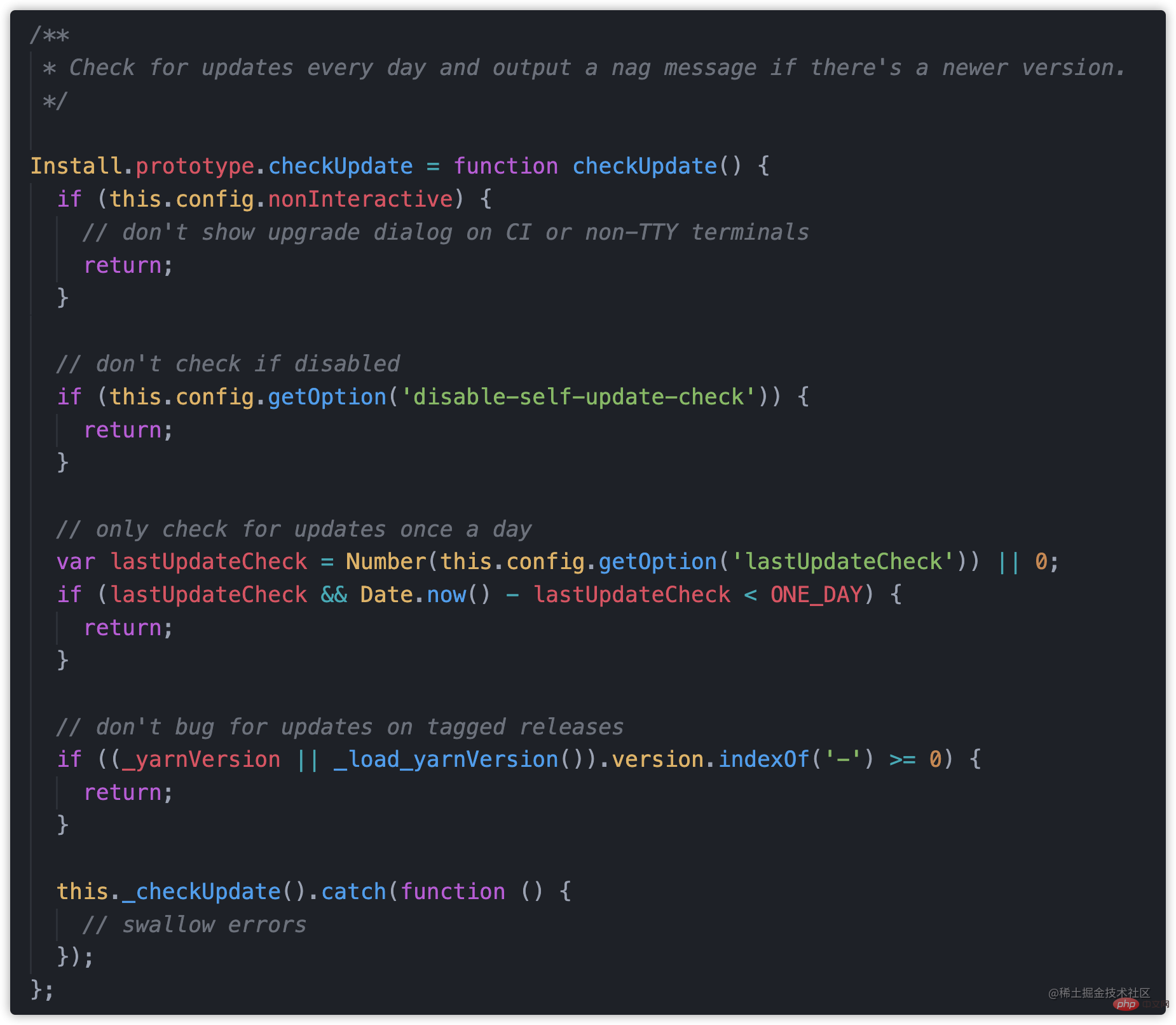
SELF_UPDATE_VERSION_URL -> https://yarnpkg.com/latest-version と組み合わせるコメントと checkUpdate 関数 コードから判断すると、yarn インストール コマンドが実行されるたびに、yarnpkg.com/latest-vers… が次のことを確認するように要求されます。更新する必要がある新しいバージョンがあります。ただし、このリンク アクセスはタイムアウトになり、失敗すると再試行されます。デフォルトのタイムアウトは 30 秒、再試行回数は 4 回であるため、インストール完了後、プログラムが実際に終了するまで 120 秒間スタックします。 4. 解決策問題を引き起こす主な要因は、更新の確認、タイムアウト、再試行の 3 つであるため、ネットワークを最適化し、タイムアウトを調整することができます。チェックとアップデートによる問題の解決方法は 3 つありますが、以下に 6 つの解決策を示しますので、ご参照ください。
4.1. ネットワークを最適化する
アクセスがタイムアウトしてしまうので、リクエスト速度を上げるという考え方は簡単です。
[オプション 1] プロキシを使用してネットワークを最適化する (推奨)
$ yarn install --proxy "http://{domain}:{port}" --https-proxy "http://{domain}:{port}"私の開発環境を例に挙げると、コマンドは次のようになります:
yarn install --proxy "http://10.180.55.191:7890" --https-proxy "http://10.180.55.191:7890"
- 4.2. タイムアウト期間を調整する
[オプション 2] ネットワーク タイムアウトを変更する (状況に応じて)
デフォルトのタイムアウトは 30 秒ですが、2 秒に変更できます。変更後も例外は発生します。は存在しますが、更新のチェックは数分も待たずにすぐに失敗する可能性があります。yarn install --network-timeout 2000
- 一部の開発者は、一部の大きな
- npm パッケージのインストールに時間がかかり、デフォルトのタイムアウトである 30 秒を超えたために例外が発生したため、ネットワーク タイムアウトも変更できると述べています。例外を避けてください。
4.3. 更新チェックのスキップ関数のいくつかの終了条件から得られます。checkUpdate
このアイデアに対する解決策は、主に
- 【方案3】修改配置禁止检查更新(推荐)
$ yarn config set disable-self-update-check true$ yarn install
- 【方案4】修改配置把上次更新时间调到百年后(推荐)
$ yarn config set lastUpdateCheck 1e13
$ yarn install
- 【方案5】执行命令时禁用交互式提示(推荐)
$ yarn install --non-interactive
- 【方案6】修改代码跳过检查更新(不推荐)
- 找到
yarn 的安装目录注释 checkUpdate 的调用,具体代码行为 cli.js:7261,修改后长这样:// this.checkUpdate();
- 也可以修改其他可以阻断
checkUpdate 函数的代码...
5、最后
- 找到
yarn的安装目录注释checkUpdate的调用,具体代码行为cli.js:7261,修改后长这样:// this.checkUpdate(); - 也可以修改其他可以阻断
checkUpdate函数的代码...
以上主要是分享一些问题分析排查的经验,另外也提供了一些 yarn install 超时异常的解决方案,希望能对前端同学们有所帮助。
在快写完这篇文章的时候,yarnpkg.com/latest-vers… 已经可以正常访问,不知道还会不会有人再遇到这个问题。
另外我在
yarn的github issue中回复了以上的解决方案,希望前端同学们少受点折磨,也希望官方早点修复这个6年陈的老Bug。?
更多编程相关知识,请访问:编程教学!!
以上が6 年間存在していた糸のバグを記録して分析するの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

