ホームページ >ウェブフロントエンド >jsチュートリアル >JSの三項演算子の構文と一般的な使い方を解説した記事
JSの三項演算子の構文と一般的な使い方を解説した記事
- 青灯夜游転載
- 2022-10-14 19:31:253701ブラウズ
この記事では、JavaScript の三項演算子の構文といくつかの一般的な使用法について説明します。

三項演算子 (条件演算子 とも呼ばれます) を使用すると、# を使用する代わりにインライン条件チェックを実行できます。 ##if...else ステートメント。コードが短くなり、読みやすくなります。条件に基づいて変数に値を割り当てたり、条件に基づいて式を実行したりするために使用できます。
構文
三項演算子は 3 つのオペランドを受け入れます。JavaScript でこれを実行できる唯一の演算子です。テストする条件を指定し、その後に疑問符、コロンで区切られた 2 つの式を指定します。条件が true とみなされる場合は最初の式が実行され、条件が false とみなされる場合は最後の式が実行されます。 これは次の形式で使用されます。condition ? expr1 : expr2ここで、
condition はテストする条件です。その値が true とみなされる場合、expr1 が実行されます。それ以外の場合、その値が false とみなされると、expr2 が実行されます。
expr1 および expr2 は任意の式です。変数、関数呼び出し、またはその他の条件を指定することもできます。
1 > 2 ? console.log("true") : console.log('false');
代入に三項演算子を使用する
三項演算子の最も一般的な使用例の 1 つは、どの値を決定するかです。変数に代入します。多くの場合、ある変数の値は別の変数または条件の値に依存することがあります。 これはif...else ステートメントを使用して実行できますが、コードが長くなり、読みにくくなります。例:
const numbers = [1,2,3];
let message;
if (numbers.length > 2) {
message = '数组太长';
} else {
message = '数组太短';
}
console.log(message); // 数组太长 このコード例では、最初に変数 message を定義します。次に、if...else ステートメントを使用して変数の値を決定します。
const numbers = [1,2,3]; let message = numbers.length > 2 ? '数组太长' : '数组太短'; console.log(message); // 数组太长
三項演算子を使用して式を実行します。
三項演算子を使用できます。任意のタイプの式を実行します。 たとえば、変数の値に基づいて実行する関数を決定したい場合は、次のif...else ステートメントを使用してこれを行うことができます:
if (feedback === "yes") {
sayThankYou();
} else {
saySorry();
} これは、三項演算子を 1 行で実行できます。
feedback === "yes" ? sayThankYou() : saySorry();If
フィードバックの値が yes の場合、sayThankYou は次のようになります。が呼び出され、関数が実行されます。それ以外の場合は、saySorry 関数が呼び出されて実行されます。
null チェックに三項演算子を使用する
多くの場合、ユーザーからの値など、値が定義されている場合とない場合がある変数を扱うことがあります。検索結果を入力するとき、またはサーバーからデータを取得するとき。 三項演算子を使用すると、条件オペランドの代わりに変数名を渡すことで、変数が存在するかどうかを確認できますnull。 未定義
null であるオブジェクトのプロパティ 未定義にアクセスしようとすると、エラーが発生します。最初にオブジェクトが実際に設定されていることを確認すると、エラーを回避できます。
let book = { name: '小明', works: '斗破苍穹' };
console.log(book ? book.name : '张三'); // "小明"
book = null;
console.log(book ? book.name : '张三'); // "张三"このコード ブロックの最初の部分では、book は 2 つのプロパティ (name と ) を持つオブジェクトです。 worksbook で三項演算子を使用すると、それが null または unknown でないかどうかがチェックされます。そうでない場合、値があることを意味します - name 場合、プロパティがアクセスされ、コンソールに出力されます。それ以外の場合、空の場合、张三はコンソールを出力します。
book は null ではないため、本のタイトルがコンソールに記録されます。ただし、2 番目の部分で同じ条件が適用されると、book は null であるため、三項演算子の条件は失敗します。したがって、「Zhang San」はコンソールを出力します。
ネストされた条件
三項演算子はインラインで使用されますが、複数の条件を三項演算子式の一部として使用できます。複数の条件をネストまたは連結して、if...else if...else ステートメントと同様の条件チェックを実行できます。
if...else if...else を使用して実行できます。
let score = '67';
let grade;
if (score このコード ブロックでは、変数 <p>score<code> の複数の条件をテストして決定します。可変文字グレード。 </code></p> これらと同じ条件は、次のように三項演算子を使用して実行できます: <p></p><pre class="brush:php;toolbar:false">let score = '67';
let grade = score 最初の条件 (<p>score ) を評価します。 true<code> の場合、</code>grade<code> の値は </code>F<code> です。 </code>false<code> の場合、2 番目の式 (</code>score ) が評価されます。 </p>これは、すべての条件が <p>false<code> になるまで (グレードの値が </code>A<code> になることを意味します)、または条件の 1 つが </code>true# # と評価されるまで続きます。 # そしてその真の値は <code>grade</code> に割り当てられます。 <code><h2 data-id="heading-5"><strong>示例</strong></h2>
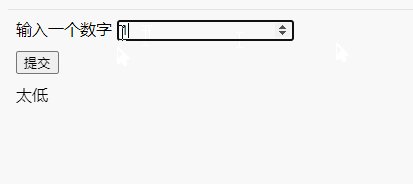
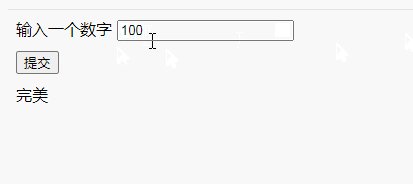
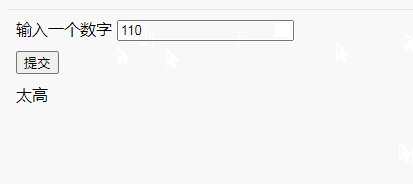
<p>在这个实时示例中,您可以测试三元运算符如何在更多条件下工作。
如果您输入的值小于 100,则会显示“太低”消息。如果您输入的值大于 100,则会显示消息“太高”。如果输入 100,将显示“完美”消息。</p><pre class="brush:html;toolbar:false"><!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<style>
#result {
display: block;
}
button,
#result {
margin-top: 10px;
}
</style>
</head>
<body>
<div>
<label for="number">输入一个数字</label>
<input type="number" name="number" id="number" />
</div>
<button>提交</button>
<span id="result"></span>
</body>
<script>
const button = document.querySelector('button');
const numberElm = document.querySelector('#number');
const resultElm = document.querySelector('#result');
button.addEventListener('click', function() {
resultElm.textContent = numberElm.value > 100 ? '太高' : (numberElm.value < 100 ? '太低' : '完美');
});
</script>
</html>
结论
正如本教程中的示例所解释的,JavaScript 中的三元运算符有很多用例。if...else在许多情况下,三元运算符可以通过替换冗长的语句来增加代码的可读性。
【相关推荐:javascript视频教程、编程基础视频】
以上がJSの三項演算子の構文と一般的な使い方を解説した記事の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

