ホームページ >ウェブフロントエンド >フロントエンドQ&A >JavaScriptで配列の平均を見つける方法
JavaScriptで配列の平均を見つける方法
- 青灯夜游オリジナル
- 2022-09-30 16:00:017658ブラウズ
平均を見つけるための 2 つの方法: 1. forEach() 属性と length 属性を使用して平均を見つけます。構文は「function f(v){s =v;}array object.forEach(f);」です。 avg=s /Array object.length;"; 2.reduce() と length 属性を使用して検索します。構文は "function f(p,c){s=p c;return s;}Array object.reduce(f );avg=s/ 配列オブジェクト.長さ;"。

このチュートリアルの動作環境: Windows7 システム、JavaScript バージョン 1.8.5、Dell G3 コンピューター。
#方法 1: forEach() の長さ属性を使用する
実装アイデア:
- forEach() を使用して配列を反復処理し、要素の合計を計算します。 #length 属性を使用して配列の長さを計算します
- 配列要素の合計を配列の長さで除算します
var a = [10, 11, 12], sum = 0,len,avg;
function f(value) {
sum += value;
}
a.forEach(f);
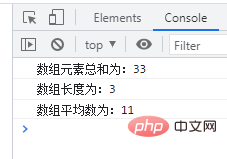
console.log("数组元素总和为:"+sum);
len=a.length;
console.log("数组长度为:"+len);
avg=sum/len;
console.log("数组平均数为:"+avg);
forEach() メソッドは、配列の各要素を呼び出し、その要素をコールバック関数に渡すために使用されます。
array.forEach(funtion callbackfn(value, index, array), thisValue)function callbackfn(value,index,array)
: 必須パラメータ。コールバック関数を指定します。最大 3 つのパラメータを受け取ることができます:
- value : 配列要素の値。
- index: 配列要素の数値インデックス。
- array: 要素を含む配列オブジェクト。
: 省略されたパラメータ。コールバック関数内の this によって参照できるオブジェクト。 thisArg を省略した場合、this の値は未定義になります。
#実装アイデア:
reduce() を使用して配列を反復処理し、要素の合計を計算します
length 属性を使用して配列の長さを計算します
- #配列要素の合計を配列の長さで除算します
実装コード:
var a = [11, 12, 13], sum = 0,len,avg;
function f(pre,curr) {
sum=pre+curr;
return sum;
}
a.reduce(f);
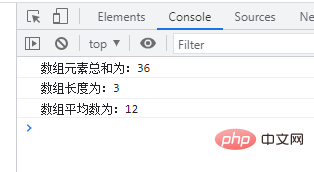
console.log("数组元素总和为:"+sum);
len=a.length;
console.log("数组长度为:"+len);
avg=sum/len;
console.log("数组平均数为:"+avg);
説明:
reduce() メソッド 指定されたコールバック関数は、配列内のすべての要素に対して呼び出すことができます。このコールバック関数の戻り値は累積結果であり、この戻り値は次回コールバック関数が呼び出されるときにパラメータとして提供されます。 
array.reduce(function callbackfn(previousValue, currentVaule, currentIndex, array), initialValue)
function callbackfn(previousValue, currentVaule, currentIndex, array)
: 必須パラメーター。コールバック関数を指定します。最大 4 つのパラメーターを受け取ることができます:previousValue: 前回コールバック関数を呼び出して取得した値。 initialValue がreduce() メソッドに提供される場合、関数が最初に呼び出されたときのpreviousValueはinitialValueです。
- currentValue: 現在の要素配列の値。
- currentIndex: 現在の配列要素の数値インデックス。
- array: 要素を含む配列オブジェクト。
-
initialValue
: 省略可能なパラメータ、関数に渡される初期値。
JavaScript ビデオ チュートリアル 、プログラミング ビデオ
以上がJavaScriptで配列の平均を見つける方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

