ホームページ >ウェブフロントエンド >フロントエンドQ&A >HTML 言語を使用して Web ページを作成する場合、ハイパーリンクを実装するためのタグは何ですか?
HTML 言語を使用して Web ページを作成する場合、ハイパーリンクを実装するためのタグは何ですか?
- 青灯夜游オリジナル
- 2022-08-25 14:25:1514313ブラウズ
ハイパーリンクを実装するタグは「」です。 a タグは、あるページから別のページにリンクするために使用されるハイパーリンクを定義できます。構文 "ハイパーリンク テキスト"; で最も重要なことは、 a タグは次のとおりです。重要な属性は href です。これはリンク先を示すために使用され、省略できません。省略しないと、リンク機能が失われます。

このチュートリアルの動作環境: Windows 7 システム、HTML5 バージョン、Dell G3 コンピューター。
ハイパーリンクとは何ですか?
はアンカー テキスト、URL、または画像であり、独自のリンク属性があります。ユーザーはこのリンクをクリックした後に他のページにジャンプできます。このテキストとそれに含まれる属性リンクです。ハイパーリンク。
HTML 言語を使用して Web ページを作成し、ハイパーリンクを実装するタグは「<a></a>」です。
html タグ
このタグは、あるページから別のページにリンクするために使用されるハイパーリンクを定義します。
要素の最も重要な属性は、リンクのターゲットを示す href 属性です。
基本構文:
<a href="指向的页面的URL">超链接文本</a>
例:
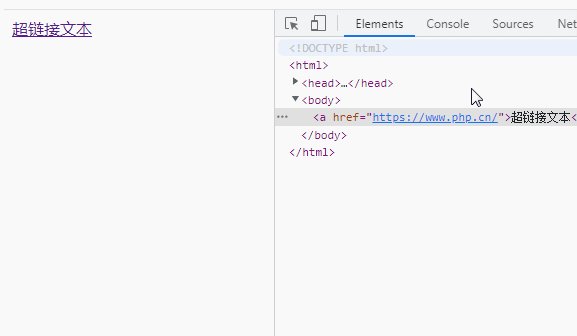
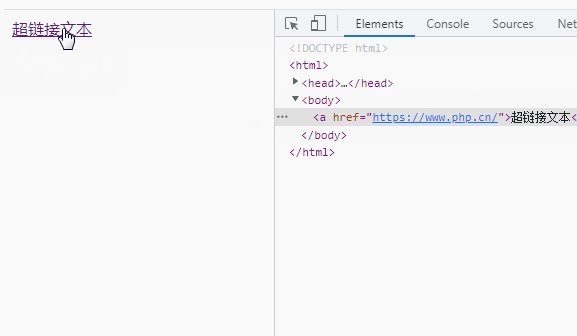
<!DOCTYPE html> <head> <meta charset="UTF-8"> </head> <html> <body> <a href="https://www.php.cn/">超链接文本</a> </table> </body> </html>

| 属性 | 値 | 説明 |
|---|---|---|
| charset | char_encoding | HTML5 はサポートされていません。 ターゲット URL の文字エンコーディングを指定します。 |
| 座標 | 座標 | HTML5 サポートされていません。 リンクの座標を指定します。 |
| download | ファイル名 | ダウンロード リンクを指定 |
| href | URL | リンクのターゲット URL を指定します。 |
| hreflang | language_code | ターゲット URL の基本言語を指定します。 href 属性が存在する場合にのみ使用されます。 |
| media | media_query | ターゲット URL のメディア タイプを指定します。デフォルト値: すべて。 href 属性が存在する場合にのみ使用されます。 |
| section_name | HTML5 サポートされていません。 アンカーの名前を指定します。 | |
| 代替 |
著者###
ブックマーク ヘルプ### ライセンス### 次### ノーフォロー 参照者なし プリフェッチ 前へ 検索### tag 現在のドキュメントとターゲット URL の間の関係を指定します。 href 属性が存在する場合にのみ使用されます。 #rev |
text |
| HTML5 サポートされていません。 | ターゲット URL と現在のドキュメントの間の関係を指定します。形状 | デフォルト 長方形 | 丸### Poly
| HTML5 はサポートされていません。 | リンクの形状を指定します。
#ターゲット | _blank_親### _自己### _topframename |
| は、ターゲット URL を開く場所を指定します。 href 属性が存在する場合にのみ使用されます。 | ##_blank: 新しいウィンドウが開きます。 _parent: 親ウィンドウでリンクを開きます。 _self: デフォルト、現在のページにジャンプします。 _top: 現在のフォームでリンクを開き、現在のフォーム全体 (フレーム ページ) を置き換えます。 |
|
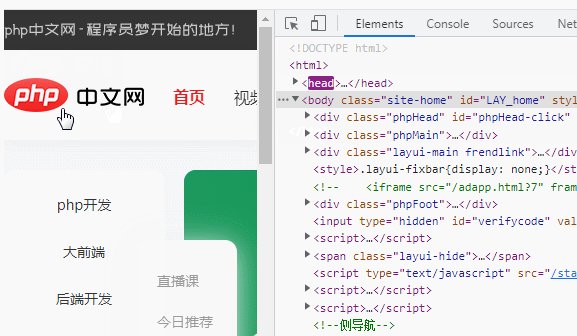
| ハイパーリンクの役割 | ハイパーリンクについては、一般のユーザーにとってより便利にするために、誰もが知っておくべきです。ハイパーリンクをクリックすると、ページ上のハイパーリンクは、テキスト ページの変更、下線の追加など、特別な処理が行われることがよくあります。ただし、一部のページはこれらの CSS スタイルの処理を実行せず、ハイパーリンクのままです。 | ページ上のハイパーリンクには 2 つの機能があります: |
SEO の観点から見ると、ハイパーリンクは重みを伝え、スパイダーの訪問を引き付け、ページをクロールして含めることができます。
推奨チュートリアル: 「
html ビデオ チュートリアル- 」、「
- Web フロントエンドの概要
」
以上がHTML 言語を使用して Web ページを作成する場合、ハイパーリンクを実装するためのタグは何ですか?の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

