ホームページ >ウェブフロントエンド >フロントエンドQ&A >Webフロントエンドの3大技術とは何ですか?
Webフロントエンドの3大技術とは何ですか?
- 青灯夜游オリジナル
- 2022-08-24 17:50:278942ブラウズ
3 つの主要な Web フロントエンド テクノロジは次のとおりです: 1. HTML (ハイパーテキスト マークアップ言語)、Web ページの作成に使用される標準マークアップ言語です。HTML はマークアップ タグを使用して Web ページを記述します。2. CSS (カスケード スタイル シート) )、Web ページのスタイル シートを作成し、スタイル シートを通じて Web ページを装飾するために使用できます。 3. JavaScript は、Web ページの動作の制御、ユーザー操作への応答、および Web の更新に使用される軽量プログラミング言語です。リアルタイムでページを表示し、Web ページをより鮮明にするコンテンツです。

このチュートリアルの動作環境: Windows 7 システム、Dell G3 コンピューター。
Web フロントエンドの 3 つの主要なテクノロジ
#Web フロントエンドの 3 つの主要なテクノロジは次のとおりです。 HTML、CSS、JavaScript
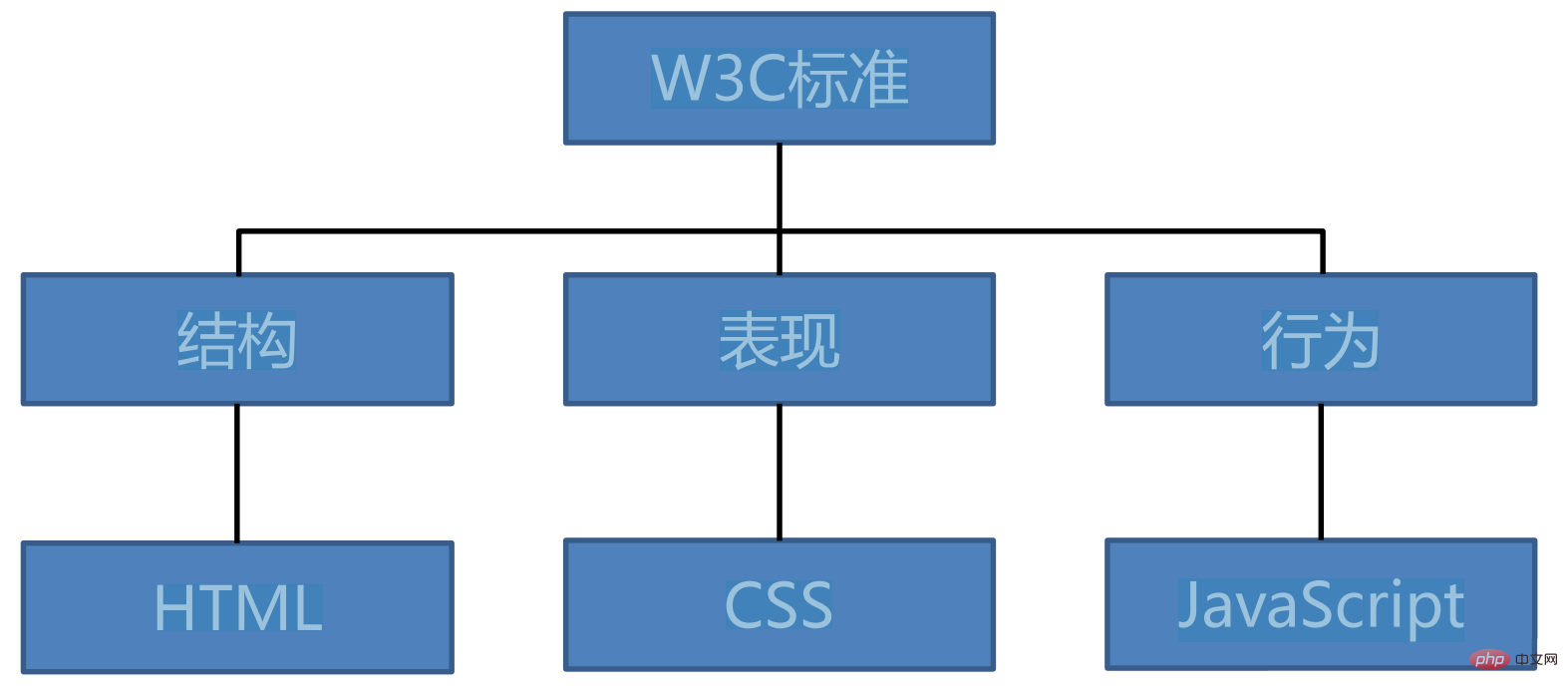
W3C 標準によれば、Web ページは主に構造、パフォーマンス、動作の 3 つの部分で構成されます

- 構造レイヤーは、HTML または XHTML マークアップ言語によって作成され、ドキュメントの構造を構築するために使用されるページのスケルトンです。
- HTML は、タイトル、テキスト、画像などの Web ページのコンテンツを定義するために使用されます;
- 表現レイヤーはページのスタイルであり、CSS (カスケード スタイル シート) によって作成され、ドキュメントのプレゼンテーション効果を設定するために使用されます。
- CSS は、色、フォント、背景などの Web ページの外観を制御するために使用されます;
- 動作レイヤーはページの動作であり、JavaScript 言語によって作成され、ドキュメントの動作を実装するために使用されます。
- JavaScript は、サーバーからデータを取得して Web ページに更新したり、一部のタグやタグのスタイルを変更したりするなど、Web ページのコンテンツをリアルタイムで更新するために使用されます。そのコンテンツなど、Web ページをより鮮やかにすることができます。
- JavaScript はユーザーの操作に応答するために使用されます
つまり、JavaScript、HTML、CSS が一緒になって私たちが見る Web ページを構成しています。 、ここで:
- HTML は、タイトル、テキスト、画像などの Web ページのコンテンツを定義するために使用されます。
CSS は、色、フォント、背景などの Web ページの外観を制御するために使用されます;
JavaScript は、Web ページのコンテンツをリアルタイムで更新するために使用されますサーバーからデータを取得して Web ページに更新したり、一部のタグやコンテンツのスタイルを変更したりするなど、Web ページをより鮮やかにすることができます。
- #HTML とは何ですか?
HTML は、ハイパーテキスト マークアップ言語 (HyperText Markup Language) で、Web ページの作成に使用される標準のマークアップ言語です。 HTML は Web ページの 3 つのコンポーネントの構造を担当し、タグを使用して Web ページのさまざまなコンポーネントを識別します。いわゆるハイパーテキストは、あるページから別のページにジャンプできるハイパーリンクを指します。
HTML は、Web ページを記述するために使用される言語です。
-
HTML はプログラミング言語ではなく、
マークアップ言語 (マークアップ言語) -
マークアップ言語はセットです
マークアップ タグ (マークアップ タグ) -
HTML は
マークアップ タグ を使用して Web ページを記述します
CSS とは Cascading Style Sheets のことで、スタイルは HTML 要素の表示方法を定義し、Web ページの外観を制御するために使用されます。 CSS は Web ページの 3 つのコンポーネントのパフォーマンスを担当し、スタイルは通常、外部の .css ファイルに保存されます。単純な CSS ドキュメントを編集するだけで、すべてのページのレイアウトと外観を変更できます。
css を使用して Web ページのスタイル シートを作成し、スタイル シートを通じて Web ページを装飾できます。
いわゆるカスケードでは、Web ページ全体を、より高いレベルがより低いレベルをカバーするレイヤーごとの構造として考えることができます。
CSS は Web ページの各レベルにスタイルを設定できます。
- JavaScript とは
リテラル スクリプト言語である JavaScript は、動的型と弱い型、つまりプロトタイプです。型のサポートが組み込まれた、ベースの言語。これは Web アプリケーション開発で広く使用されており、Web ページにさまざまな動的機能を追加して、ユーザーによりスムーズで美しいブラウジング効果を提供するためによく使用されます。通常、JavaScript スクリプトは HTML に埋め込まれて機能を実装します。 JavaScript は、世界で最も人気のあるプログラミング言語です。この言語は HTML や Web で使用でき、サーバー、PC、ラップトップ、タブレット、スマートフォンなどの幅広いデバイスで使用できます。
JavaScript はスクリプト言語です。- JavaScript は、インタプリタ型言語である軽量プログラミング言語です。
- JavaScript はインタープリタ言語であり、いわゆるインタープリタ値言語は、実行のためにマシン コードにコンパイルする必要はなく、直接実行されます。
- コンパイルのステップがないため、インタープリタ型言語は特に開発が容易ですが、インタープリタ型言語の実行が遅いという欠点もあります。
- ただし、インタープリタ型言語では JIT テクノロジが使用されているため、実行速度が向上します。
- JavaScript は、HTML ページに挿入できるプログラミング コードです。
- JavaScript を HTML ページに挿入すると、最新のすべてのブラウザで実行できます。
- JavaScript は習得が簡単です。
- プロトタイプベースのオブジェクト指向
JSの記述場所
- 現在学習中のJSはすべてクライアントサイドです。 JS、つまり、すべてをブラウザーで実行する必要があるため、すべての JS コードを Web ページに記述する必要があります。
- JS コードは <script> タグ内に記述する必要があります。 </script>
- 属性:
- type: デフォルト値の text/javascript は省略可能で、記述されていない場合でもこの値が残ります。 ### 鬼ごっこ。
属性: - type: デフォルト値の text/javascript は省略可能で、記述されていない場合でもこの値が残ります。 ### 鬼ごっこ。
- type: デフォルト値のtext/javascriptは省略可能で、記述しない場合はこの値となります。
- src: 外部 js ファイルを導入する必要がある場合は、この属性を使用してファイルのアドレスを指します。
Web フロントエンドの入門 )
以上がWebフロントエンドの3大技術とは何ですか?の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

