【整理と共有】Vue3開発に必要なVSCodeプラグイン6選
- 青灯夜游転載
- 2022-08-11 19:49:149589ブラウズ
この記事では、開発に必要な Vue3 6 個の VSCode プラグインを紹介します。これらは、VSCode プラグイン センターから直接インストールして使用できます。皆さんのお役に立ちますように。

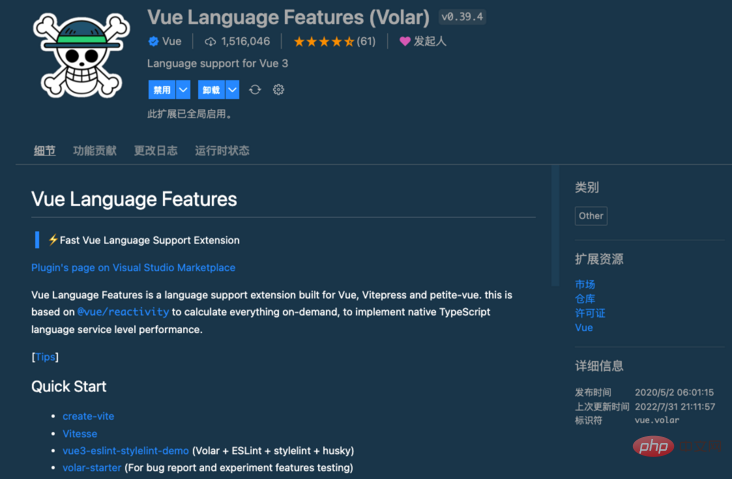
1. 【整理と共有】Vue3開発に必要なVSCodeプラグイン6選
153 万ダウンロード
VSCode を使用すると、 Vue2 を開発する学生は Vetur プラグインに精通している必要があります。Vue2 をサポートする VSCode プラグインとして、その主な機能は、Vue 単一ファイル コンポーネントの強調表示、構文サポート、および構文検出を提供することです。 (学習ビデオ共有: vue ビデオ チュートリアル)
Vue3 の正式バージョンのリリースに伴い、Vue チームは Vetur プラグインの代わりに 【整理と共有】Vue3開発に必要なVSCodeプラグイン6選 プラグインを正式に推奨します。 Vue3 言語の強調表示と文法検出をサポートするだけでなく、TypeScript および vue-tsc ベースの型チェック機能もサポートされます。

- 競合を避けるために、最初に Vetur プラグインを無効にします。
css
/less/scssを

