ホームページ >ウェブフロントエンド >jsチュートリアル >vue3のsetup関数のパラメータの詳細解説 - propsとcontext
vue3のsetup関数のパラメータの詳細解説 - propsとcontext
- 藏色散人転載
- 2022-08-09 10:55:443746ブラウズ
1. setUp 関数の最初のパラメータ props
setup(props,context){}
最初のパラメータ props:
props は、親コンポーネントから子コンポーネントに渡されるすべてのデータを含むオブジェクトです。
子コンポーネントで props を使用して受信します。
宣言され、設定によって渡されたすべてのプロパティを含むオブジェクト
つまり、親コンポーネントからプロパティを通じて子コンポーネントに渡された値を出力したい場合。
設定を受信するには props を使用する必要があります。つまり、props:{......}
Props を介して構成を受け入れない場合、出力値は未定義になります [関連する推奨事項: vue.js ビデオ チュートリアル ]
<template>
<div>
父组件
</div>
<no-cont :mytitle="msg"
othertitle="别人的标题"
@sonclick="sonclick">
</no-cont>
</template>
<script>
import NoCont from "../components/NoCont.vue"
export default {
setup () {
let msg={
title:'父组件给子给子组件的数据'
}
function sonclick(msss:string){
console.log(msss)
}
return {msg,sonclick}
},
components:{
NoCont
}
}
</script><template>
<div @click="sonHander">
我是子组件中的数据
</div>
</template>
<script>
import { defineComponent,setup } from 'vue';
export default defineComponent({
name: 'NoCont',
// 未进行接受
// props:{
// mytitle:{
// type:Object
// }
// },
setup(props,context){
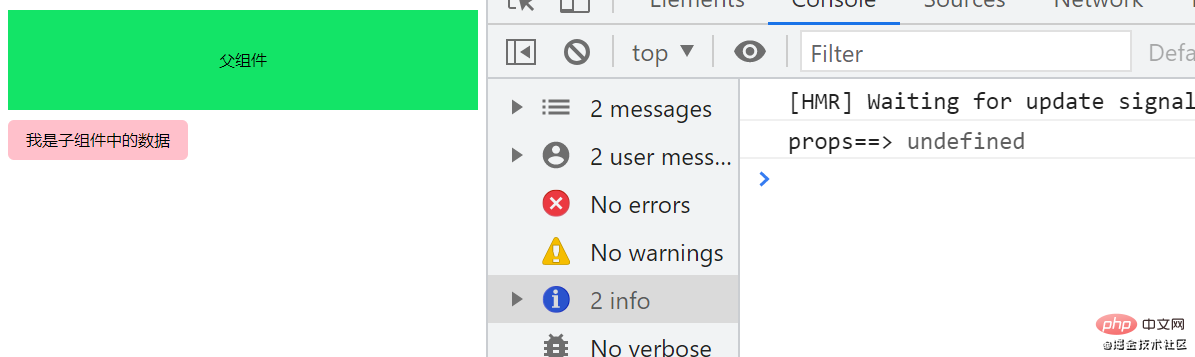
console.log('props==>',props.mytitle);//输出的值是 undefined
function sonHander(){
context.emit('sonclick','子组件传递给父组件')
}
return {sonHander}
}
});
</script>
props.mytitle を通じて出力される値が未定義なのはなぜですか?
構成を受信するための props を使用していないためです。つまり、
props:{
mytitle:{
type:Object
}
},受け入れ設定を追加した場合
2. パラメータ context の説明
2 番目のパラメータ context はオブジェクトです。
attrs (現在のタグのすべての属性を取得するオブジェクト) があります。
しかし、この属性は、props で受け取るように宣言されていないすべてのオブジェクトです。
値を取得するために小道具を使用し、小道具で取得したい値を宣言する場合
その場合: 取得される値は未定義です
注:
値を取得するために props で Attrs を宣言する必要はありません。
最初のパラメータ props で取得した値を props で宣言する必要があります
エミットイベントの配布があります(親コンポーネントに渡す際にこのイベントを使用する必要があります)
スロット挿入があります Slot
<template>
<div @click="sonHander">
我是子组件中的数据
</div>
</template>
<script>
import { defineComponent,setup } from 'vue';
export default defineComponent({
name: 'NoCont',
props:{
mytitle:{
type:Object
}
},
setup(props,context){
//输出{title:父组件传递的值}
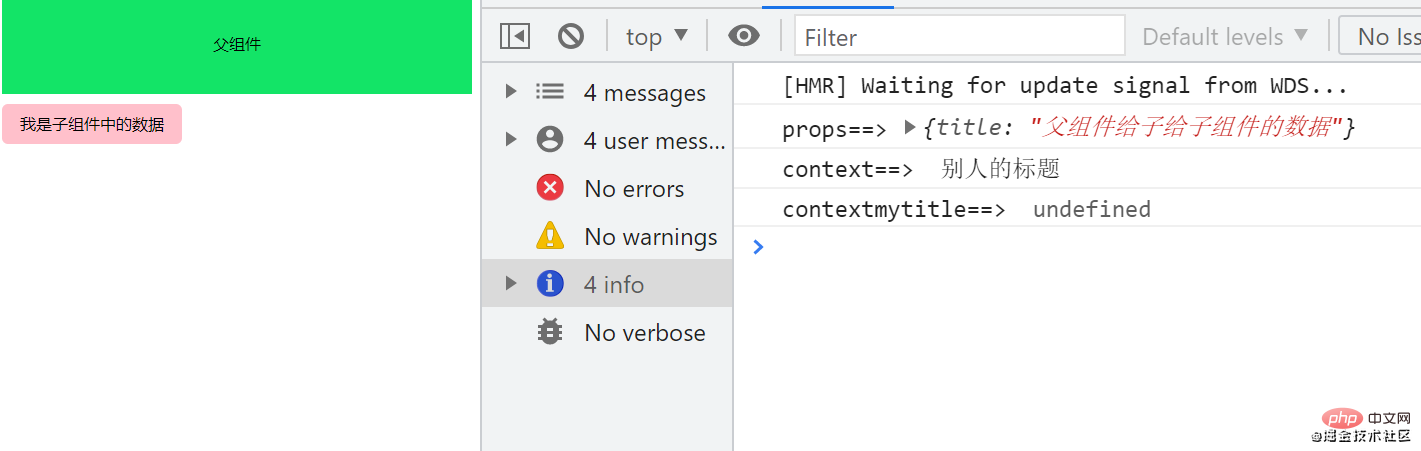
console.log('props==>',props.mytitle);
// 输出别人的标题【使用context获取值,不需要使用props去接受】
console.log('context==> ',context.attrs.othertitle);
// 输出undefined,因为context不需要使用props去接受。
console.log('contextmytitle==> ',context.attrs.mytitle);
function sonHander(){
context.emit('sonclick','子组件传递给父组件')
}
return {sonHander}
}
});
</script>
#
<template>
<div @click="sonHander">
我是子组件中的数据
</div>
</template>
<script>
import { defineComponent,setup } from 'vue';
export default defineComponent({
name: 'NoCont',
props:{
mytitle:{
type:Object
}
},
setup(props,context){
function sonHander(){
context.emit('sonclick','子组件传递给父组件')
}
return {sonHander}
}
});
</script>4. イベント ディスパッチを最適化します2 番目のパラメーター context がオブジェクトであることがわかっています## そして、オブジェクトには attrs、slots、emit という 3 つの属性があります
##イベントがディスパッチされるときは、emit を直接使用しても問題ありません<template>
<div @click="sonHander">
我是子组件中的数据
</div>
</template>
<script>
import { defineComponent,setup } from 'vue';
export default defineComponent({
name: 'NoCont',
props:{
mytitle:{
type:Object
}
},
setup(props,{attrs,slots,emit}){
//直接使用emit进行事件派发
function sonHander(){
emit('sonclick','子组件传递给父组件')
}
return {sonHander}
}
});
</script>5. 親を取得しますコンポーネントによって渡された値値を取得するには props パラメーターを使用します、値を取得するには attrs を使用します<template>
<hr/>
<h2>子组件</h2>
<div @click="sonHander">
我是子组件中的数据
</div>
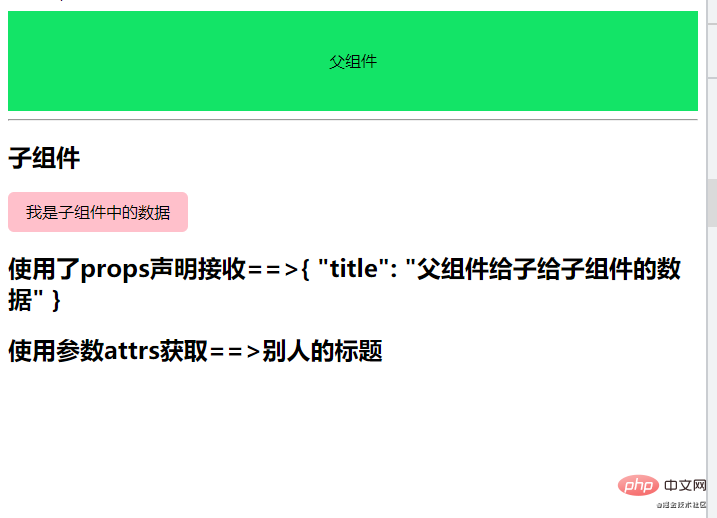
<h2>使用了props声明接收==>{{ mytitle }}</h2>
<h2>使用参数attrs获取==>{{ attrs.othertitle }}</h2>
</template>
<script>
import { defineComponent,setup } from 'vue';
export default defineComponent({
name: 'NoCont',
props:{
mytitle:{
type:Object
}
},
setup(props,{attrs,slots,emit}){
function sonHander(){
emit('sonclick','子组件传递给父组件')
}
return {sonHander,attrs}
}
});
</script>
#setup 関数を使用する場合は、Attached が必要です。いくつかの点に注意してください。 
- セットアップのこの内容は未定義を指します
- セットアップは同期のみ可能であり、非同期はできません
以上がvue3のsetup関数のパラメータの詳細解説 - propsとcontextの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

