ホームページ >ウェブフロントエンド >Vue.js >Vue3 のセットアップ関数 (エントリ ポイント) の簡単な分析
Vue3 のセットアップ関数 (エントリ ポイント) の簡単な分析
- 藏色散人転載
- 2022-08-09 10:04:162237ブラウズ
Composition Api
セットアップ関数は、新しいコンポーネント オプションです。コンポーネント内で複合 API を使用するためのエントリ ポイントとして機能します。
呼び出しのタイミング:
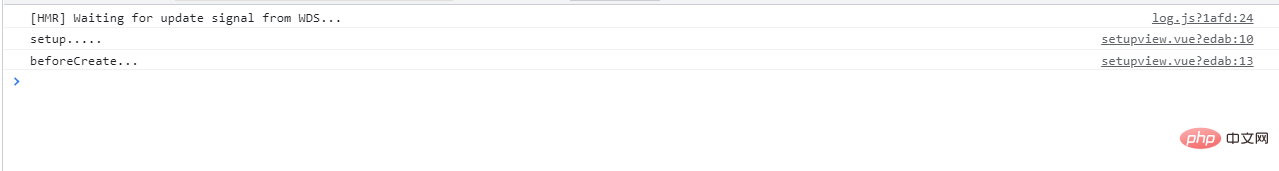
setup 関数は beforeCreate フックの前に呼び出されます
戻り値
setup がオブジェクトを返す場合、コンポーネント テンプレートでオブジェクトのプロパティにアクセスできます
パラメーター
2 つのパラメータを受信します
setup.vue
<template>
<div>
setup
</div>
</template>
<script>
export default{
setup(){
console.log('setup.....')
},
beforeCreate() {
console.log('beforeCreate...')
},
}
</script>
<style>
</style>app.vue
<template>
<comp-setup>
</comp-setup>
</template>
<script>
/*eslint no-mixed-spaces-and-tabs: ["error", "smart-tabs"]*/
import CompSetup from './components/setupview'
export default {
name: 'App',
components: {
CompSetup,
}
}
</script>
<style>
</style>
<template>
<div>
{{ name }}
<p>{{ user.username }}</p>
</div>
</template>
<script>
export default{
//setup不能访问this
//可以接收参数
setup(props,context){
// console.log('setup.....')
//这种返回的数据不具有响应式
// let name='tom'
// return {
// name,
// }
return {
name:'tom',
user:{
username:'admin',
password:'123'
}
}
},
beforeCreate() {
// console.log('beforeCreate...')
},
props:{
msg:String
}
}
</script>
<style>
</style> app.vue
d477f9ce7bf77f53fbcf36bec1b69b7a
4b1571dad770ec054301ca3f896a9eb4
fa324cb412ea3bc9d296237dd9707ef5
21c97d3a051048b8e55e3c8f199a54b2
3f1c4e4b6b16bbbd69b2ee476dc4f83a
/*eslint no-mixed-spaces-and-tabs: ["error", "smart-tabs"]*/
import CompSetup from './components/setupview'
export default {
name: 'App',
components: {
CompSetup,
}
}
2cacc6d41bbb37262a98f745aa00fbf0
c9ccee2e6ea535a969eb3f532ad9fe89
531ac245ce3e4fe3d50054a55f265927[関連する推奨事項: vue.js ビデオ チュートリアル]
以上がVue3 のセットアップ関数 (エントリ ポイント) の簡単な分析の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事はcsdn.netで複製されています。侵害がある場合は、admin@php.cn までご連絡ください。

