ホームページ >ウェブフロントエンド >Vue.js >Vueレンダリングリストコマンドの詳細説明:v-for
Vueレンダリングリストコマンドの詳細説明:v-for
- 青灯夜游転載
- 2022-08-10 17:22:091972ブラウズ

前の 記事 では、Vue Render で v-if と v-show を渡す方法を学びました。条件に基づいて必要な DOM 要素またはテンプレート。実際のプロジェクトでは、JSON データ内の配列やオブジェクトをレンダリングするリストなどの要素に遭遇することがよくあります。 Vue では、リスト をレンダリングするための v-for 命令が提供されています。 (学習ビデオ共有: vue ビデオ チュートリアル )
v-for の役割
v-forソース データに基づいて要素またはテンプレート ブロックを複数回レンダリングできます。この命令では、特定の構文 alias in Expression を使用して、現在トラバースされている要素のエイリアスを提供する必要があります:
<div v-for="alias in expression"> {{ alias }}</div> 通常、エイリアスは配列またはオブジェクトに対して指定されます。インデックスの場合、値は別名を指定します。オブジェクトの場合、value に別名を指定することもできます。一般的な状況は次のとおりです:
<div v-for="item in items">{{ item }}</div>
<div v-for="(item, index) in items">{{ item }} {{ index }}</div>
<div v-for="val in object"></div>
<div v-for="(val, key) in object"></div>
<div v-for="(val, key, index) in object"></div>
in## を置き換えることもできます# of を区切り文字として使用します。これは、JavaScript イテレーターに最も近い構文であるためです。
のデフォルトの動作は、全体を変更するのではなく、要素を置き換えようとします。要素を強制的に並べ替えるには、key の特別な属性を指定する必要があります: <pre class="brush:js;toolbar:false;"><div v-for="itme in items" :key="item.id"> {{ item.text }}</div></pre> 次に、
の使用シナリオをいくつか見てみましょう。
v-for
v-for
コマンドを使用して配列オプション リストを編集します与える。 v-for 命令には、item in items の形式の特別な構文が必要です。items はソース データ配列、item は配列要素の反復 エイリアス。簡単な例を見てみましょう: <pre class="brush:js;toolbar:false;"><!-- Template -->
<ul>
<li v-for="item in items">{{ item }}</li>
</ul>
// JavaScript
var app = new Vue({
el: &#39;#app&#39;,
data: {
items: [1, 34, 89, 92, 45, 76, 33]
}
})</pre>この時点で、配列
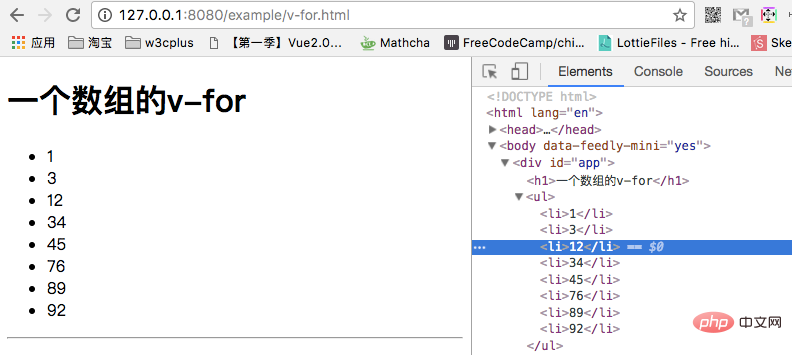
の各 item は、対応する li にレンダリングされます。プロセッサによって見られる効果は次のとおりです。
 上記の例は、配列
上記の例は、配列
から v- の各項目を反復することです。 for 出てきて li に入れてください。さらに、配列の各 index をトラバースすることもできます。上記のコードに基づいて、テンプレートを変更しましょう: <pre class="brush:js;toolbar:false;"><ul>
<li v-for="(item, index) in items">index-{{ index }}: {{ item }}</li>
</ul></pre>このとき、配列のインデックス番号もトラバースされます:
 上記より表示 列が明確で、どの要素 (HTML タグ) をループする必要があるか、その要素に
上記より表示 列が明確で、どの要素 (HTML タグ) をループする必要があるか、その要素に
が記述されます。 すでに
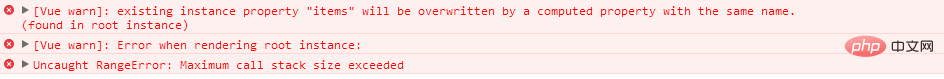
を使用して、定義された配列の各項目を通常どおり出力することができます。学習を深めるために、上記の例に基づいて、出力配列をソートするという要件を追加します。現時点では、Vue の computed 属性を使用する必要があります。 Vue では、ソース データを汚染することはできません。sort() メソッドを使用してソース データ項目を直接並べ替えると、エラーが報告されます:
var app = new Vue({
el: '#app',
computed: {
items: function() {
return this.items.sort()
}
},
data: {
items: [1, 34, 89, 92, 45, 76, 33]
}
})
 Vue のソース データを汚染しないようにするには、
Vue のソース データを汚染しないようにするには、
オブジェクトを宣言するなど、computed でオブジェクトを再宣言する必要があります: <pre class="brush:js;toolbar:false;">var app = new Vue({
el: &#39;#app&#39;,
computed: {
sortItems: function() {
return this.items.sort()
}
},
data: {
items: [1, 34, 89, 92, 45, 76, 3, 12]
}
})</pre>現時点では、テンプレートもそれに応じて変更する必要があります:
<ul>
<li v-for="item in sortItems">{{ item }}</li>
</ul>他に何も起こらなければ、結果は次のようになります:
 変更はありましたが、希望する並べ替え結果ではありませんでした。結果は望むものではありませんが、これは Vue 自体の問題ではなく、JavaScript でも同様です。本当に並べ替え効果を実現したい場合は、JavaScript 配列並べ替え関数を追加する必要があります。
変更はありましたが、希望する並べ替え結果ではありませんでした。結果は望むものではありませんが、これは Vue 自体の問題ではなく、JavaScript でも同様です。本当に並べ替え効果を実現したい場合は、JavaScript 配列並べ替え関数を追加する必要があります。
function sortNumber(a, b) {
return a - b
}computed:<pre class="brush:js;toolbar:false;">computed: {
sortItems: function() {
return this.items.sort(sortNumber)
}
}</pre> のコードに対応する変更を加えます。このフェーズの出力効果は、実際には正しい並べ替え効果です。
 上記の例では、数値などの単純な純粋な For 配列と、配列はオブジェクトにすることもできます。例:
上記の例では、数値などの単純な純粋な For 配列と、配列はオブジェクトにすることもできます。例:
data: {
objItems: [
{
firstName: 'Jack',
lastName: 'Li',
age: 34
},
{
firstName: 'Airen',
lastName: 'Liao',
age: 18
}
]
}テンプレートを次のように変更します:
<li v-for="objItem in objItems">{{ objItem.firstName }} {{objItem.lastName}} is {{ objItem.age}} years old!</li>現時点での効果は次のとおりです:
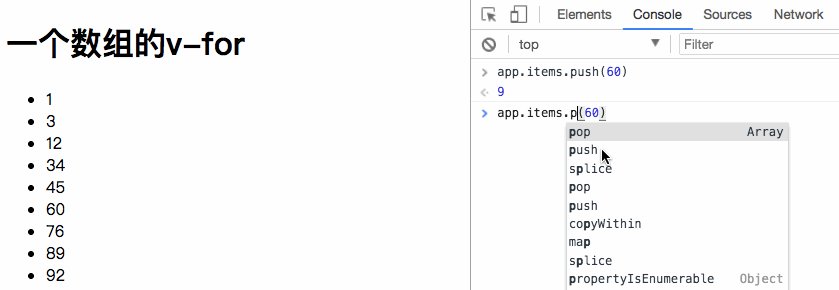
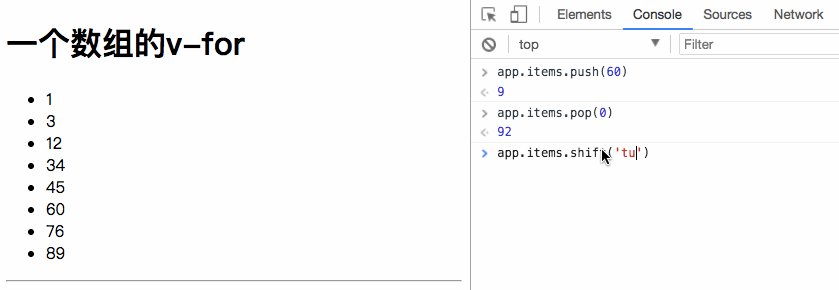
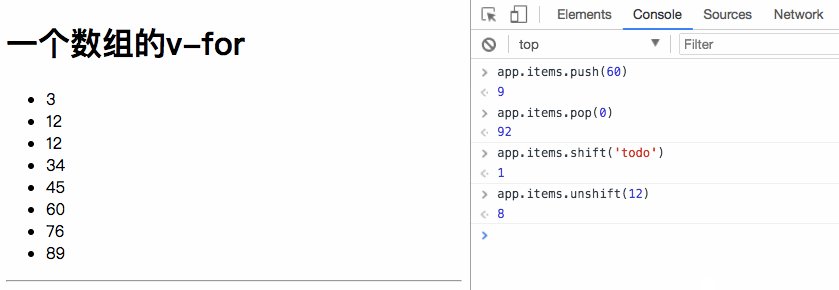
在JavaScript中,我们有很多数组的方法,可以对数组进行操作,这些方法可以修改一个数组。其实,在Vue中同样包含一组观察数组变异方法,这些方法将会触发元素的重新更新(视图更新),这些方法也是JavaScript中数组中常看到的方法:push()、pop()、shift()、unshift()、splice()、sort()、reverse()。我们可以在控制台中简单的看一下前面的示例中items数组调用变异方法的效果:

Vue不但提供了数组变异的方法,还提供了替换数组的方法。变异方法可以通过些方法的调用修改源数据中的数组;除此之外也有对应的非变异方法,比如filter()、concat()和slice()等。这些方法是不会改变源数据中的原始数组,但总是返回一个新数组。当使用这些方法时,可以用新数组替换旧数组。
由于JavaScript的限制,Vue不能检测以下变动的数组:
- 当你利用索引直接设置一个项时,例如
app.items[indexOfItem] = newValue - 当你修改数组的长度时,例如:
app.items.length = newLength
为了解决第一类问题,以下两种方式都可以实现和app.items[indexOfItem = newValue相同的效果,同时也将触发状态更新:
Vue.set(app.items, indexOfItem, newValue) app.items.splice(indexOfItem, 1, newValue)
为了解决第二类问题,你可以使用splice():
app.items.splice(newLength)
对象的 v-for
v-for除了可以使用在数组上之外还可以应用在对象上。
<!-- Template -->
<ul>
<li v-for="value in obj">{{ value }}</li>
</ul>
// JavaScript
obj: {
firstName: 'Airen',
lastName: 'Liao',
age: 30
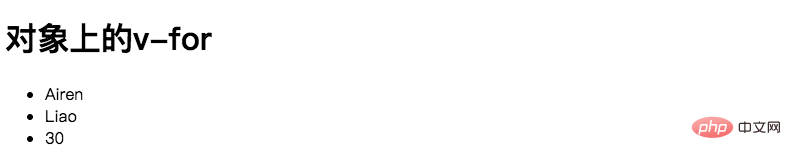
}使用v-for可以把obj的每个key对应的value值遍历出来,并且填到对应的li元素中。效果如下:

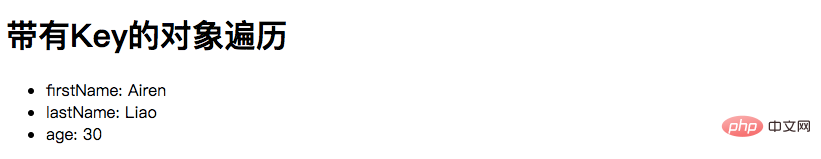
你也可以给对象的key遍历出来:
<ul>
<li v-for="(value, key) in obj">{{ key }}: {{ value }}</li>
</ul>效果如下:

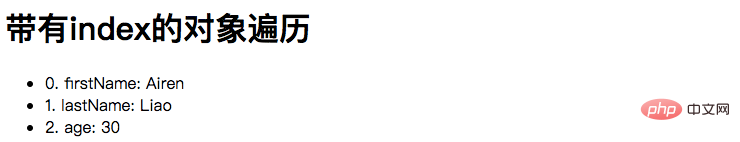
同样,也可以类似数组一样,可以把index索引做为第三个参数:
<ul>
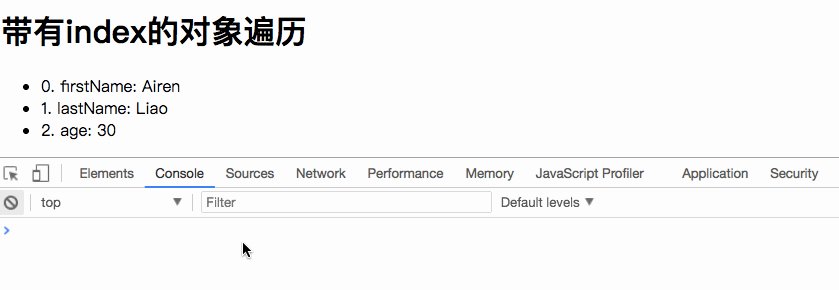
<li v-for="(value, key, index) in obj">{{ index }}. {{ key }}: {{ value }}</li>
</ul>
前面提到过,数组可以变异,但对于对象而言,Vue不能检测对象属性的添加或删除。这主要也是由于JavaScript的限制。不过在Vue中,对于已经创建好的实例,可以使用Vue.set(object, key, value)方法向嵌套对象添加响应式属性。例如:
var app = new Vue({
data: {
obj: {
name: 'Airen'
}
}
})可以使用类似下面的方式,给obj对象添加一个新的属性age:
Vue.set(app.obj, 'age', 27)
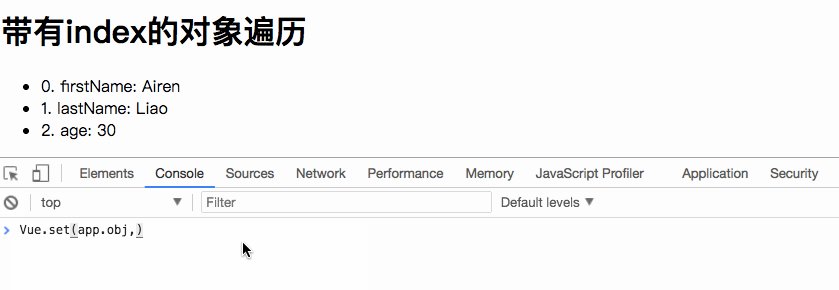
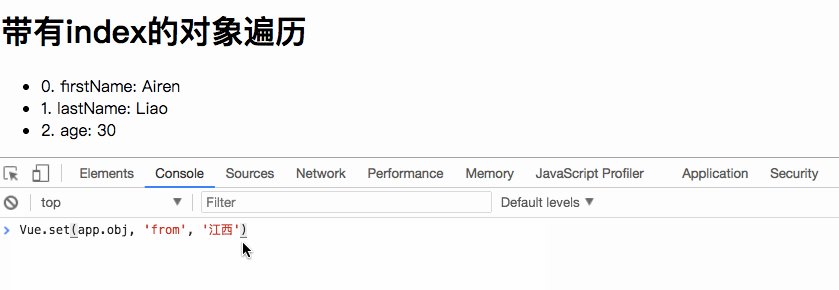
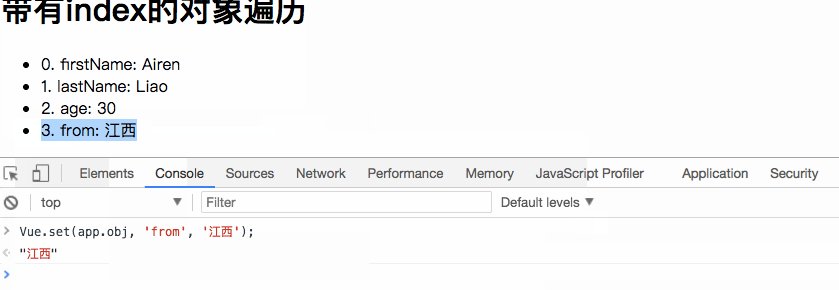
回到我们的示例中给数据源中的obj添加一个'from'的key,而且其对应的value值为'江西':

除了Vue.set()之外,还可以使用app.$set实例方法,它其实就是Vue.set的别名:
mounted(){
this.$set(this.obj, '职位', '码农')
}
这里用到了Vue中的
mounted(),和computed一样,也不知道他在Vue中的作用,同样放到后面来。我们总是会搞明白的。
有时候你可能需要为已有对象赋予多个新属性,比如使用Object.assign()或_.extend()。在这种情况下,应该用两个对象的属性创建一个新的对象。所以,如果你想添加新的响应式属性,不要像这样:
Object.assign(this.obj, {
age: 27,
favoriteColor: 'Vue Green'
})应该这样做:
this.obj = Object.assign({}, this.obj, {
age: 27,
favoriteColor: 'Vue Green'
})一段取值范围的 v-for
v-for也可以取整数。在这种情况下,它将重复多次模板:
<ul>
<li v-for="n in 10">{{ n }}</li>
</ul>结果如下:

v-for 和 一个 <template></template>
类似于v-if,你也可以利用带有v-for的<template></template>渲染多个元素,比如:
<ul>
<template v-for="(value, key) in obj">
<li>
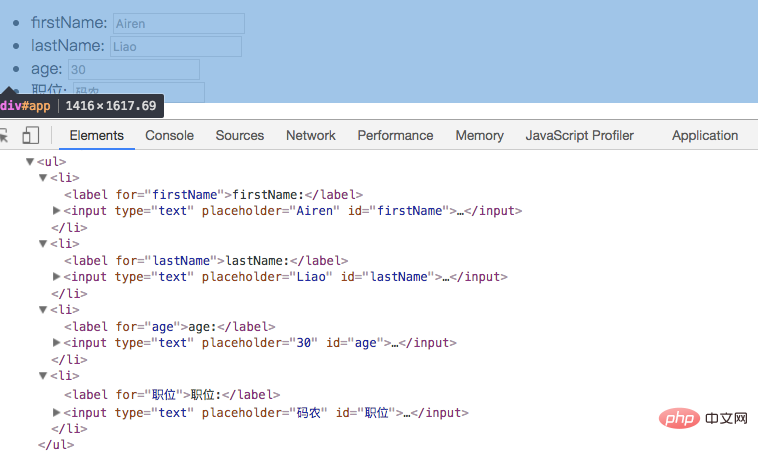
<label :for="key">{{ key }}:</label>
<input type="text" :placeholder="value" :id="key" />
</li>
</template>
</ul>效果如下:

注意了,v-for和<template></template>一起使用的时候,需要把v-for写在<template></template>元素上。另外上面的示例中,咱们还使用了Vue的一些其他特性,但这些特性不是这节内容所要学习的。后面我们会有机会一一介绍的。
一个组件的 v-for
在自定义组件里,也可以像任何普通元素一样用v-for。
<my-component v-for="item in items" :key="item.id"></my-component>
2.2.0+ 的版本里,当在组件中使用
v-for时,key现在是必须的。
然而他不能自动传递数据到组件里,因为组件有自己独立的作用域。为了传递迭代数据到组件里,我们要用 props:
<my-component
v-for="(item, index) in items"
v-bind:item="item"
v-bind:index="index"
v-bind:key="item.id"
></my-component>不自动注入 item 到组件里的原因是,因为这使得组件会与 v-for 的运作紧密耦合。在一些情况下,明确数据的来源可以使组件可重用。
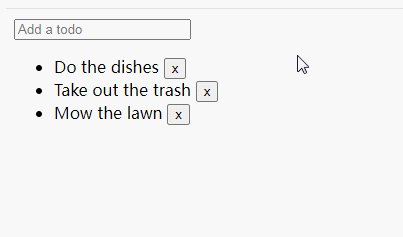
来看一个简单的Todo示例:
<div id="todo">
<input
v-model="newTodoText"
v-on:keyup.enter="addNewTodo"
placeholder="Add a todo"
/>
<ul>
<li
is="todoItem"
v-for="(todo, index) in todos"
v-bind:title="todo"
v-on:remove="todos.splice(index, 1)"></li>
</ul>
</div>
Vue.component('todoItem', {
template:`
<li>
{{ title }}
<button v-on:click="$emit('remove')">x</button>
</li>
`,
props: ['title']
})
new Vue({
el: '#todo',
data: {
newTodoText: '',
todos: [
'Do the dishes',
'Take out the trash',
'Mow the lawn'
]
},
methods: {
addNewTodo: function() {
this.todos.push(this.newTodoText)
this.newTodoText = ''
}
}
})
总结
这篇文章主要总结了Vue的v-for指令。通过这个指令,配合数据源中的数组或者对象,我们可以很方便的生成列表。这也常常称为列表渲染。当然配合一些模板,我们可以做出一些特有的功能和效果。比如文章中最后一个Todo 列表,使用v-for很易实现。
以上がVueレンダリングリストコマンドの詳細説明:v-forの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

