ホームページ >ウェブフロントエンド >jsチュートリアル >モジュールパッケージ化ツール webpack の詳細については、こちらをご覧ください。
モジュールパッケージ化ツール webpack の詳細については、こちらをご覧ください。
- 青灯夜游転載
- 2022-08-09 16:44:252317ブラウズ
webpackとは何ですか?この記事ではモジュールパッケージ化ツール webpack について紹介しますので、お役に立てれば幸いです。
1. webpack とは
1. 公式説明
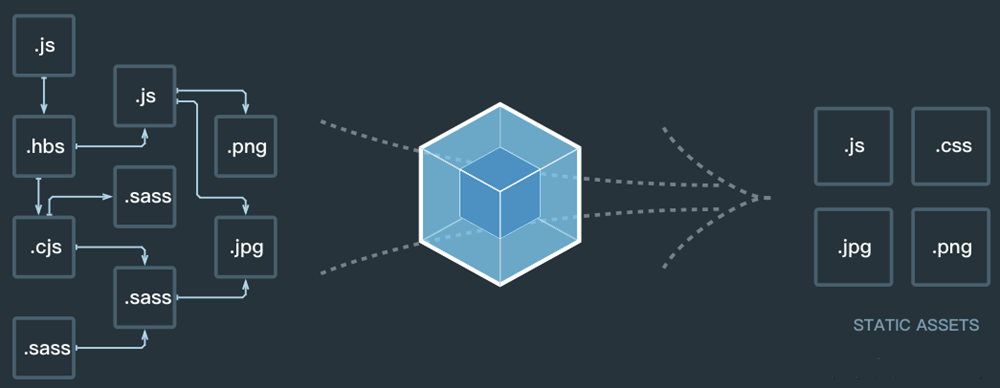
本質的に言えば、Webpack は次のとおりです。現在の JavaScript アプリケーション用の静的モジュラー パッケージング ツール。 (この文は module と packaging の 2 つのポイントから要約されています)

#module## について話しましょう#とパッケージのコンセプト!
2. フロントエンドのモジュール化
- フロントエンドのモジュール化のためのいくつかのソリューション: AMD、CMD、CommonJS、ES6 (ブラウザー)
- 認識できませんが、webpack がモジュール開発を実行する前の 基礎的なサポートになる可能性があります) ES6
- 以前は、モジュール開発を実行したい場合は、モジュール開発を実行できるように 他のツール を使用する必要があり、モジュール開発を通じてプロジェクトを完了した後も、引き続き次の作業を行う必要がありました。 モジュール間のさまざまな依存関係を処理し、それらを統合してパッケージ化する
- webpackがこの時点で登場します。これを可能にするのがコアの 1 つです。 モジュール式 開発を実行すると、モジュール間の
- 依存関係 に対処するのに役立ちます。 単なる JavaScript ファイルではなく、CSS 、
- images、json ファイルなどが webpack All に含まれています。 モジュールとして使用できます。 3. パッケージングを理解するにはどうすればよいですか?
webpack は、 モジュール化 と、
モジュール間のさまざまな- 複雑な関係
- の処理に役立ちます。最後に、パッケージ化の概念は簡単です。理解すること。 は、Webpack 内のさまざまなリソース モジュールをパッケージ化して複数のパッケージ (バンドル) にマージすることです。また、パッケージ化プロセス中に リソース処理## を実行することもできます。 # 画像の圧縮、scss から css への変換、ES6 構文から ES5 構文への変換、TypeScript から JavaScript への変換など。
- パッケージ化ツールと grunt/gulp
- webpack と grunt/gulp の比較
1 です。 一連のタスクを設定し、タスク (ES6 など) によって処理される トランザクション
を定義できます。 ts 変換、画像圧縮、scss から css への変換)- 2. 次に、grunt/gulp
- でこれらのタスクを
順番に実行し、
プロセス全体を自動化します
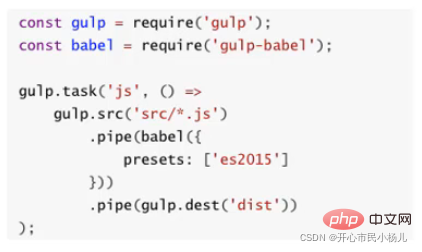
gulp タスクを見てみましょう 1. 次のタスクは、src の下にあるすべての js ファイルを ES5 構文に変換することです。 2. 最後に dist フォルダに出力します。 #grunt/gulp をいつ使用するか?
1. プロジェクト モジュールの依存関係は非常に単純で、モジュール化の概念も使用されていません
2. 単純なマージと圧縮のみが必要で、grunt/gulp を使用するだけです
3. プロジェクト全体でモジュール管理と非常に強い相互依存性により、webpack を使用できます。
- grunt/gulp と webpack の違いは何ですか?
1.
モジュール化に重点を置いています
grunt/gulp はフロントエンド プロセスの自動化に重点を置き、モジュール化はその中心ではありません
2.webpack は 開発管理、ファイルの圧縮、マージ、前処理などの機能が含まれています -
(
2. webpackのインストール wepack
node 環境に依存する必要があり、ノード環境が正常に実行するには、npm ツールを使用して、さまざまな依存パッケージを管理する必要があります。
node)したがって、webpack をインストールするには、まず Node.js をインストールする必要があります。Node.js には、パッケージ管理ツール npmWebpack をグローバルにインストールします (npm install webpack) @3.6.0 -g)部分インストール webpck (npm install webpack@3.6.0 --save-dev) – save-dev は開発依存関係であり、プロジェクトのパッケージ化後に使用する必要はありません。
- #3. Webpack の設定
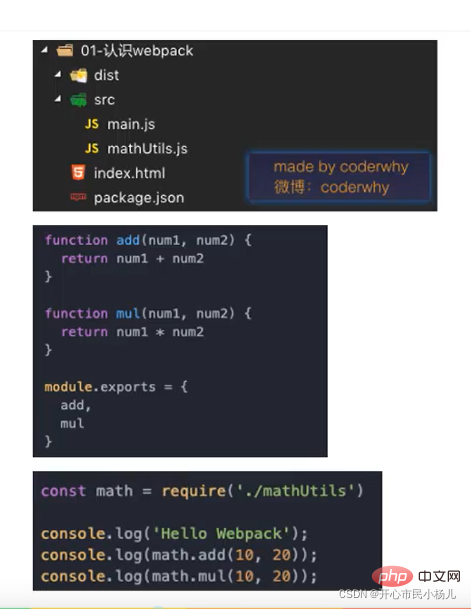
- ##1. ファイルとフォルダーの解析
- dist フォルダー: は、後でパッケージ化されるファイルを保存するために使用されます。
- src フォルダー: は、作成したソース ファイルを保存するために使用されます
main.js: プロジェクトのエントリ ファイル。
mathUtils.js: 他の場所で参照および使用できるいくつかの数学ツール関数を定義します。
index.html: ブラウザは、表示されたホームページ html を開きます (src 内の最終パッケージ化ファイル、つまり dist フォルダー の内容がここで引用されています)。
package.json: npm init を通じて生成され、npm パッケージによって管理されるファイル。
main.js: プロジェクトのエントリ ファイル。
mathUtils.js: 他の場所で参照および使用できるいくつかの数学ツール関数を定義します。
index.html: ブラウザは、表示されたホームページ html を開きます (src 内の最終パッケージ化ファイル、つまり dist フォルダー の内容がここで引用されています)。
package.json: npm init を通じて生成され、npm パッケージによって管理されるファイル。
次は、mathUtils.js ファイルと main.js ファイルのコードです: (CommonJS モジュール仕様。CommonJS はモジュール標準です。 nodejs CommodJS(モジュール化)の実装です

#2, command
webpack . /src/main.js ./dist/bundle.js(main.js ファイルを Bundle.js ファイルにパッケージ化します)
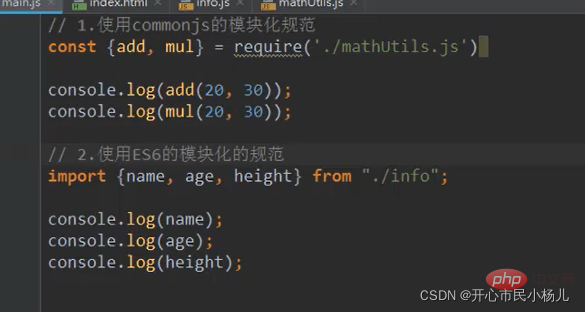
注: 同様に、ES6 を使用することもできます。モジュール仕様

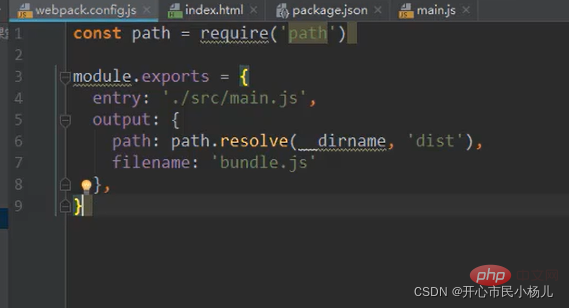
3. webpack.config.js ファイルを作成して、パッケージング コマンド
を簡素化します。 (パッケージング コマンドをパッケージング Entry と exit にマップします)
このファイルのコード:

#entry:はパッケージ化されたエントリです
output: パッケージ化されたエクスポート
- の場合、出力のパスを動的に取得する必要があります
- そのため、 Node.js 構文を使用してモジュールをインポートできます。このモジュールはパスです (const path = require('path')。引用符内のファイルはノード パッケージ内にある必要があります)
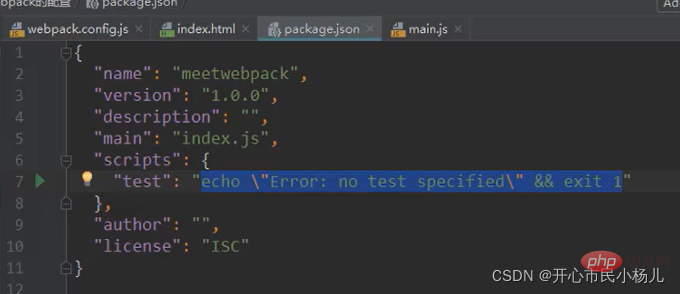
- npm init コマンド (初期化)node.js 次に、
- package.json ファイルを生成します (このファイルには現在のプロジェクトの情報が記述されています) ) ライセンス: "ISC" (プロジェクトのオープン ソース)、以下は package.json コードです。
#説明: ノードを使用する場合は、package.json に依存する必要があります。 file

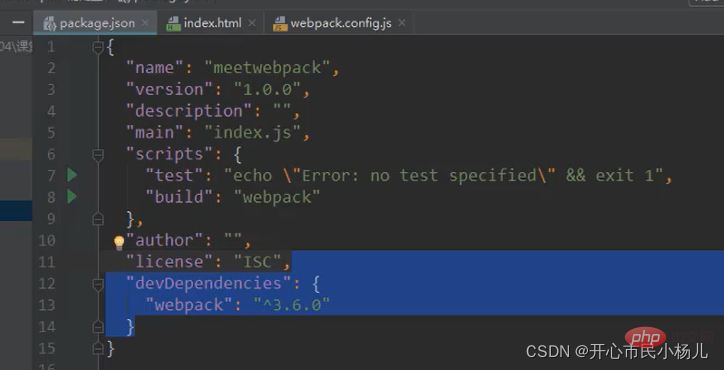
npm install webpack@3.6.0 --save-dev 後、次の依存関係を追加します

4. webpack を ## にマッピングすることに加えて、webpack コマンドを npm run にマッピングします。 #entry と
exit、webpack をマップすることもできます。コマンドは npm run にマップされます。一部の操作 (** で変更する必要があります) script"** package.json の script タグ)。 。 4. ローダーの使用方法
1. ローダーとは
loader は webpack の非常に中心的な概念です
- #次に、webpack が何に使用されるかを考えてみましょう。
- 主に webpack を使用して js コードを処理しており、webpack は以前は js 関連の依存関係を自動的に処理します。
- 現時点では、 loader
- に対応する webpack 拡張機能
- を拡張するだけです。 .
- 2. ローダー利用プロセス
1)、cssファイル処理# # 準備作業:
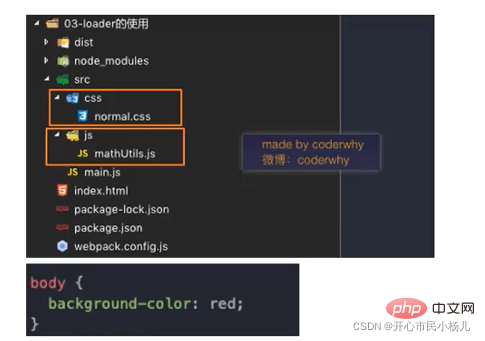
1. srcディレクトリにcssファイルを作成し、その中にnormal.cssファイルを作成します2. ファイルのディレクトリ構造を整理し、散在したjsファイルを配置しますjs フォルダー内の
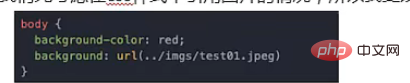
3 とnormal.css のコードは、本文を red 4 に設定するという非常に単純なものですが、この時点では、 Normal.css のコード このスタイルは参照されていないためまだ有効になりません。また、エントリーが 1 つしかなく、webpack はそのエントリーから開始して他の依存ファイルを検索するため、webpack がそれを見つけることができません。 5. この時点では、エントリ ファイル
である  main.js
main.js
が使用されます。
ステップ 1:npm 経由で使用する必要があるローダーをインストールします
(npm install --save-dev css-loader) (npm install - -save-dev style-loader)
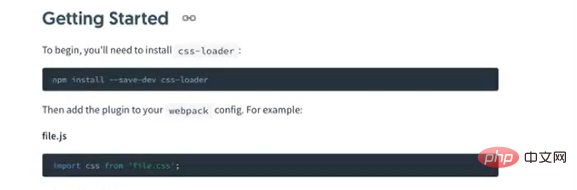
webpack の公式 Web サイトで、次のスタイル ローダーの使用方法を見つけます。

-
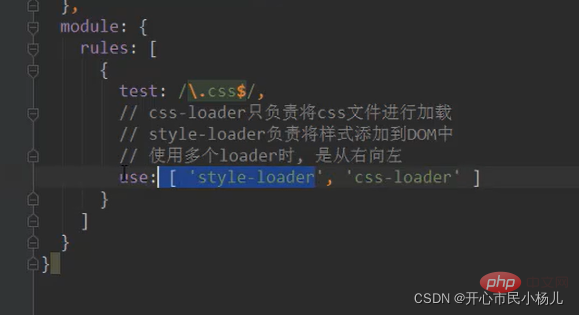
ステップ 2: webpack.config.js の modules キーワードで構成します
手順 : css-loader は CSS ファイルのロード のみを担当し、特定の CSS スタイルをドキュメントに埋め込むことは担当しません
現時点では、# も必要です##style-loader

style-loader は css-loader の前に配置する必要があります。
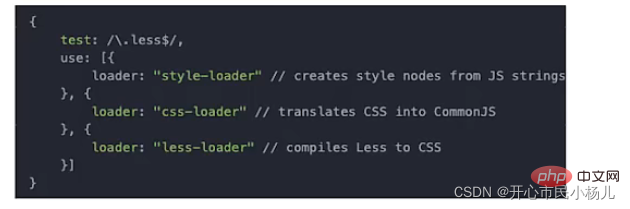
2)、ファイル処理が少なくなります
ステップ 1: 対応するローダーをインストールします (注: ここWebpack がコンパイルするファイルの量を減らすために Less を使用するため、Less もインストールされます)。コマンド: npm install --save-devless-loaderless
ステップ 2: 対応する構成ファイル (webpack.config 内) を変更します。 .js) .less ファイルを処理します。次のように:

- ステップ 1
: プロジェクトに 2 つの画像を追加します (1 つは 8 kb 未満、もう 1 つは 8 kb を超えます)
- ステップ 2
: まず検討します。スタイルに CSS 参照画像を追加します。 は次のとおりです
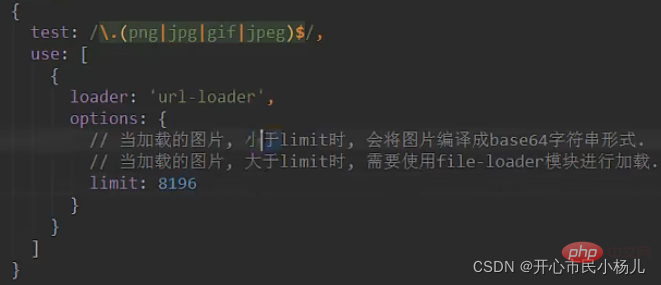
 ##ステップ 3
##ステップ 3 - : 対応する構成を変更します画像ファイルを処理するためのファイル (webpack .config.js 内)。次のように:
 ステップ 4
ステップ 4 - : 8kb を超える画像は
を通過するため、パッケージ化後にエラーが見つかりました。ファイルローダー 処理中ですが、プロジェクトにはファイルローダーがありません。 (file-loader をインストールする必要があります (コマンド npm install --save-dev file-loader)。インストールとパッケージ化が完了すると、dist フォルダーに追加のイメージ ファイルがあることがわかります。
 説明:
説明:
webpack が非常に長い名前を自動的に生成したことがわかりました
- 1. これは 32 ビットのハッシュ値であり、名前の重複を防ぐことが目的です
2. ただし、実際の開発では、パッケージ化されたイメージ名に特定の要件が必要になる場合があります
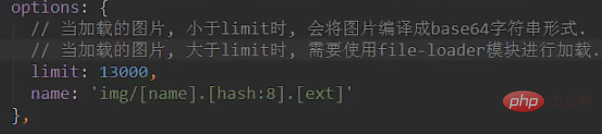
したがって、options に次のオプションを追加できます: - 1. img: ファイルがパッケージ化されるフォルダー
2. name: 画像の元の名前を取得します。この位置に置きます
3. hash8: イメージ名の競合を防ぐために、ハッシュは引き続き使用されますが、8 ビットのみが保持されます4. ext: イメージの元の拡張子を使用します
イメージで使用されるパスを構成および変更する必要もあります

- #1。デフォルトでは、webpack は生成されたパスを返します。ユーザーへの
2. ただし、プログラム全体は dist フォルダーにパッケージ化されているため、ここで次のように別の dist/
をパスに追加する必要があります。
まとめると、パッケージ化後のイメージ ファイルは次のようになります。 4)、ES6 から ES5 babel
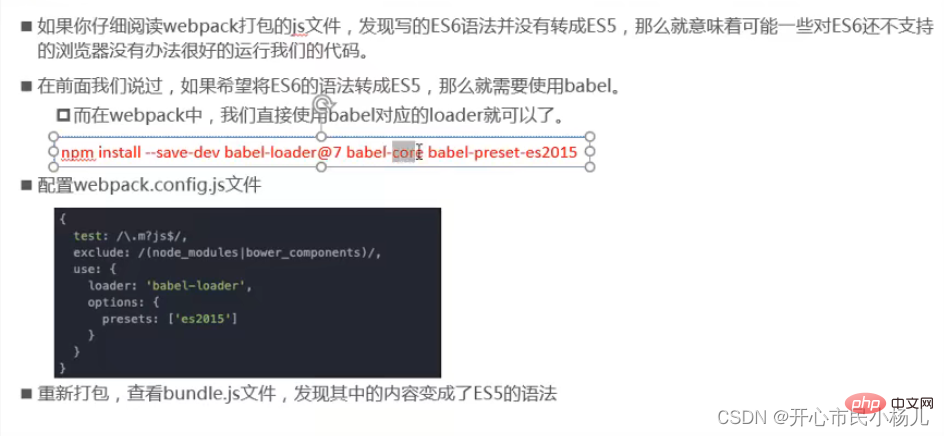
4)、ES6 から ES5 babel

#5 、webpack で Vue を構成する
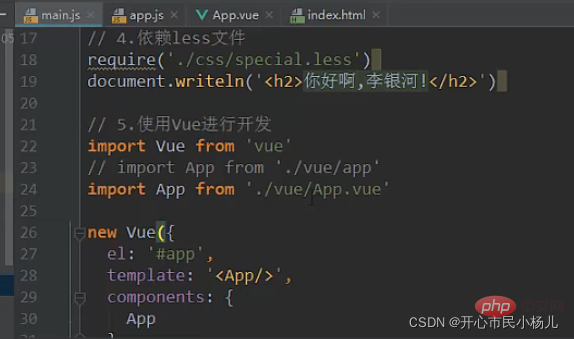
##ステップ 1: ターミナル実行コマンド (npm install --save vue) ##ステップ 2: 次のように main.js に vue をインポートします (「vue」から Vue をインポート)
##ステップ 2: 次のように main.js に vue をインポートします (「vue」から Vue をインポート)
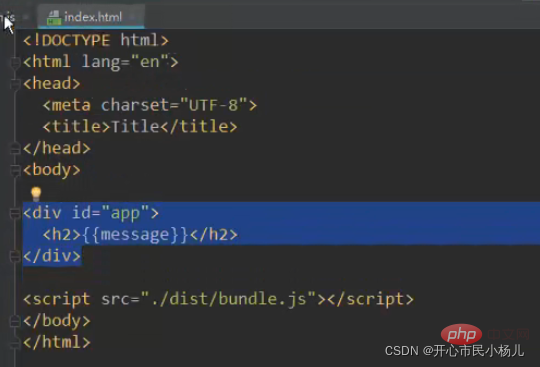
- ##ステップ 3 :index.html の vue に p をハングします。たとえば、次のようになります。

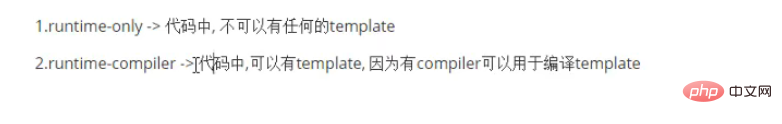
ステップ 4: パッケージ化後にエラーが見つかりました。使用している vue が ランタイムであることを指定する必要があります。 -compiler のバージョン。

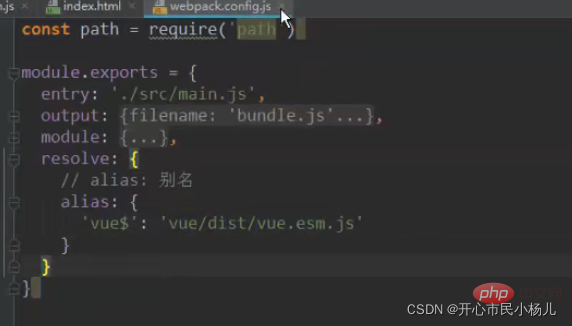
特定の操作: 次のように、resolve を webpack に追加し、エイリアス (alias) を取得する必要があります。 :

6. webpack で Vue を使用する方法
ステップ 1:index.html# の vue インスタンスに p を掛けます

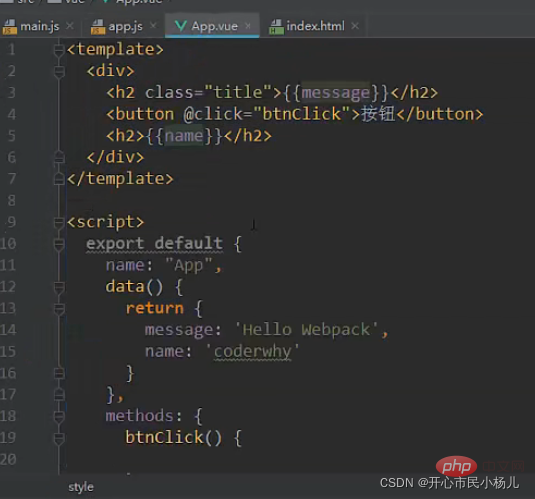
APP コンポーネントを main.js ファイル にインポートし、APP, を に登録します。 Vue インスタンス このコンポーネント APP (Componentization) を Vue テンプレートで使用します

と js code、css code は次のように分離されます
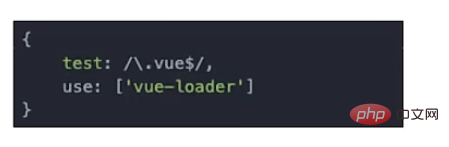
 ステップ 4 : vue の対応するローダーを設定します。
ステップ 4 : vue の対応するローダーを設定します。
 webpack.config.js の設定ファイルを変更します:
webpack.config.js の設定ファイルを変更します:
 ## 7. プラグインの使用
## 7. プラグインの使用
1. プラグインについて知る
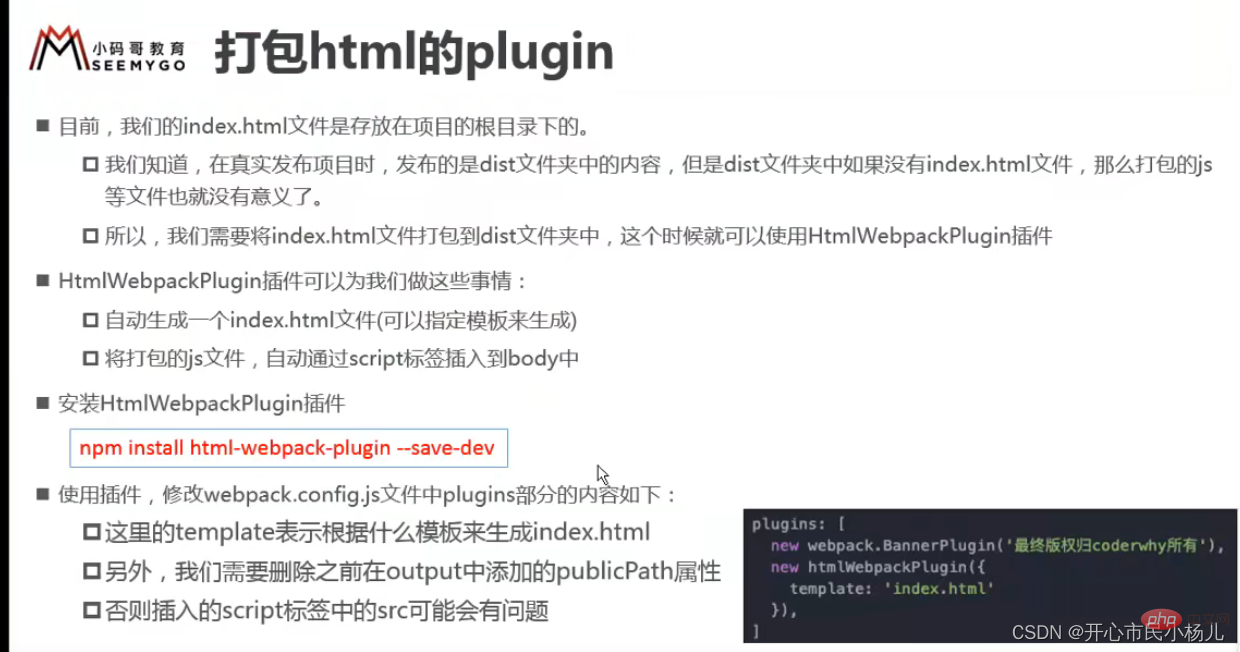
##プラグインとは何ですか? 1. プラグインとは、通常、既存のアーキテクチャを拡張するために使用されるプラグインを意味します
2. Webpack のプラグインは、パッケージ化の最適化、ファイル圧縮など、Webpack の既存の機能に対するさまざまな拡張機能です。 .- ローダーとプラグインの違い
1. ローダーは主に特定のタイプのモジュールを変換するために使用されます。これは
コンバーターです。 - 2. プラグインはプラグインです. webpack 自体の拡張機能は、
extender
プラグイン使用プロセス 1. ステップ 1: npm を介してインストールするには、プラグインを使用する必要があります (一部の webpack にはすでに組み込まれているプラグインは必要ありません)インストールが必要) 2. ステップ 2: webpack.config.js のプラグインでプラグインを構成します -
2. Webpack-著作権情報の追加 プラグインの使用法
 3. htmlをパッケージ化するためのプラグイン
3. htmlをパッケージ化するためのプラグイン

##8. ローカル サーバーの構築
#Webpack は、オプションの
ローカル開発サーバー- を提供します。このローカル サーバーは、node.js に基づいて構築され、Express フレームワークを内部的に使用して、ブラウザーに必要なことを実現します
- 自動的に更新して、変更された結果
を表示します。 ただし、これは別のモジュールなので、webpck
で使用する前にインストールする必要があります。 コマンド: (npm install --save-dev webpack-dev-server@2.9. 1 ) -
webpack
devserver は の - option
でもあり、オプション自体は次の properties で設定できます。 : 1. contentBase: ローカル サービスを提供するフォルダー。デフォルトはルート フォルダーです。./dist を入力する必要があります。 port: ポート番号 3. inline: リアルタイムでページを更新します。 4.historyApiFallback: SPA ページでは、HTML5 の履歴モードに依存します。
webpack.config.js ファイル構成は次のように変更されます。  –open パラメータは、ブラウザを直接開くことを意味します。
–open パラメータは、ブラウザを直接開くことを意味します。 - # さらに、次の
開発中に使用する必要があるものは、 公開
公開
(
)する必要があるものから分離されます。次のように:###

#9. Vue CLI
#1. CLI とは何ですか?
- はコマンドライン インターフェイスで、コマンド ライン インターフェイスと訳されますが、一般にスキャフォールディングとして知られています。
- Vue CLI は正式にリリースされた vue.js プロジェクト スキャフォールディングです
- vue-cli を使用すると、Vue 開発環境と対応する webpack 構成を迅速に構築できます
# #2. Vue CLI を使用するための前提条件 - Node (ノードをインストールする必要があります) ただし、Node を使用するには
npm、## が必要です #NPMとは何ですか?
NPM の正式名は Node Package Manager です。
- は、Node モジュール (パッケージ) を公開するための非公式の標準となっている NodeJS パッケージ管理および配布ツールです
- NPM は、開発プロセス中にいくつかの依存関係パッケージをインストールするためによく使用されます。
#Vue スキャフォールディングのインストール
- #
npm install -g @vue/cli
vue init webpack my-project
nodejs チュートリアル
を参照してください。以上がモジュールパッケージ化ツール webpack の詳細については、こちらをご覧ください。の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

