ホームページ >ウェブフロントエンド >jsチュートリアル >JavaScript パッケージマネージャーの比較: Npm vs Yarn vs Pnpm
JavaScript パッケージマネージャーの比較: Npm vs Yarn vs Pnpm
- 青灯夜游転載
- 2022-08-09 16:22:513789ブラウズ
この記事では、3 つの JavaScript パッケージ マネージャー (npm、yarn、pnpm) について説明し、これら 3 つのパッケージ マネージャーを比較し、npm、yarn、pnpm の違いと関係について説明します。 . ご不明な点がございましたら、ご指摘ください。

- データの読み取りと書き込み
- すべての依存関係をバッチでインストールまたは更新
- 依存関係を追加、更新、および削除
- スクリプトを実行します
- パッケージを公開します
- #ただし、それにもかかわらず、パッケージ マネージャーは内部的に異なります。従来、
と Yarn には、フラットな node_modules フォルダー に依存関係がインストールされています。 (ここでの順序に注意してください。yarn が最初にタイル化され、その後 npm が再帰的になります)。しかし、タイル張りは一連の安全上の問題を引き起こす可能性もあります。
Yarn Berry依存関係構造の不確実性
フォルダーにいくつかの新しい概念が導入されています。- 。
複雑度平坦化アルゴリズム自体は
- 非常に高く、時間がかかります。
#プロジェクトは引き続き
不正アクセス##宣言された依存関係を持つパッケージ
- # したがって、
node_modulespnpm
では、依存関係をより効率的に保存するために、
は、node_modules の (PnP) モードを完全に放棄することでさらに進んでいます (これについては別の記事で詳しく説明します)。 JavaScript パッケージの簡単な歴史
npm でした。これは、今日のパッケージ マネージャーがどのように機能するかの中核となる原則を確立しました。しかし、npm
は 10 年以上存在しているのに、なぜ他に選択肢があるのでしょうか?これが起こる主な理由は次のとおりです。node_modules フォルダー構造の依存関係解決アルゴリズムが異なる (ネストおよびフラット、
node_modules
- さまざまな依存関係ホイスティング方法 (
ホイスティング) ロック - さまざまな形式 (さまざまなパフォーマンス (
yarnなど) - ディスク ストレージ パッケージ ファイルの方法が異なる (スペース効率が異なる)
マルチパッケージ プロジェクト (ワークスペースとも呼ばれます) サポートが異なり、保守性に影響します monorepos - 新しいツールやコマンドに対するさまざまなニーズ (プラグインやコミュニティ ツールによる拡張性に対するさまざまなニーズ)
構成可能性と柔軟性は異なります - npm の台頭後にこれらの側面がどのように決定されたか、そして
- Yarn Classic がそれらをどのように解決したかの歴史を詳しく見てみましょう
はこれらの概念を拡張し、Yarn Classic の後継者である Yarn Berry がこれらの従来の概念とプロセスをどのように打ち破るかを説明します。 Pioneer npm
は、パッケージ マネージャーの元祖です。多くの人が npm が「Node package manager」の頭字語であると誤解していますが、そうではありません。 以前はプロジェクトの依存関係を手動でダウンロードして管理していたため、このリリースは革命をもたらしました。
npm では、ファイルとそのメタデータ フィールド、node_modules への依存関係の保存、カスタム スクリプト、パブリックおよびプライベート パッケージなどを導入します。 2020 年に GitHub が npm を買収したため、原則として
は Microsoft によって管理されるようになりました。この記事の執筆時点では、最新メジャー バージョンは v8 で、2021 年 10 月にリリースされています。 <h3 data-id="heading-2"><strong>Innovator Yarn Classic</strong></h3>
<p>2016 年 10 月、Facebook は、新しいパッケージ マネージャーを開発するために Google および他の多くの企業と提携することを発表しました (<a href="https://engineering.fb.com/2016/10/11/web/yarn-a-new-package-manager-for-javascript/" target="_blank" textvalue="engineering.fb.com/2016/10/11/…">engineering.fb.com / 2016/10/11/…</a>) は、当時 npm に存在していた一貫性、セキュリティ、パフォーマンスの問題に対処します。彼らは、代替品を <a href="https://classic.yarnpkg.com/lang/en/" target="_blank" textvalue="Yarn">Yarn</a> と名付けました。 </p>
<p><code>Yarn は依然として npm の多くの概念とプロセスに基づいて設計および構築されていますが、Yarn は依然として次の分野に大きな影響を与えています。パッケージマネージャーの影響。 Yarn は操作を並列化して、npm と比較してインストール プロセスを高速化します。これは、npm の以前のバージョンの大きな問題点でした。
Yarn は、読み取りと書き込み、セキュリティとパフォーマンスに関するより高い標準を設定し、次のような多くの概念を考案しました (後に npm もこれについて多くの改良を加えました):
-
monorepoサポート - キャッシュのインストール
- オフライン ダウンロード
- ファイル ロック (
ロック)
Yarn v1 2020 年にメンテナンス モードに入りました#。それ以来、v1.x シリーズはレガシーとみなされ、Yarn Classic に名前が変更されました。その後継となる Yarn v2 (Berry) は、現在、より活発な開発ブランチです。
pnpm
pnpm Zoltan Kochan による初版、2017 年にリリース。これは npm の代替となるため、npm プロジェクトがある場合は、すぐに pnpm を使用できます。
を作成する主な理由は、npm と Yarn がプロジェクト間で使用される依存関係のストレージ構造にとって非常に冗長であるためです。 Yarn Classic は npm よりも速度の面で優れていますが、pnpm では不可能な同じ依存関係解決方法を使用します: npmと Yarn Classic は、前の構造を最適化せずに hoisting を使用して node_modules.
をタイリングしますが、別の構造が導入されます。依存関係解決戦略: コンテンツ アドレス指定を備えたストレージ構造。このメソッドで生成された node_modules フォルダーは、実際には、メイン フォルダーにグローバルに保存されている ~/.pnpm-store/ ディレクトリに依存します。依存関係の各バージョンは、このディレクトリ フォルダーに物理的に一度保存され、単一のソース アドレスを形成して、ディスク領域を大幅に節約します。
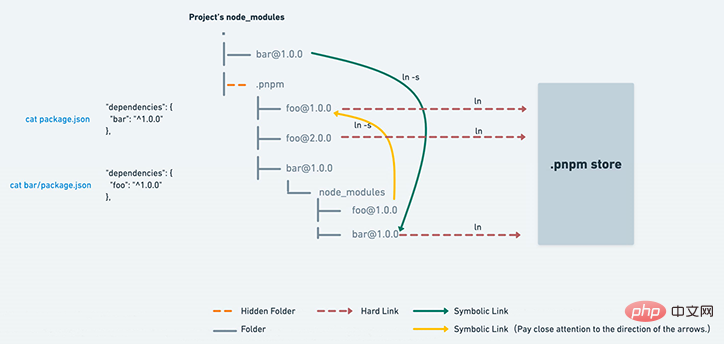
構造は、symlinks を使用して作成された依存関係のネストされた構造です (フォルダー内の各ファイル/パッケージは ハード リンクStorage) 公式ドキュメントの次の画像は、これを示しています。 (記入予定: ソフトリンクとハードリンク)

pnpm の影響は 2021 年のレポートで確認できます: なぜなら彼らは コンテンツ アドレス可能ストレージのイノベーションに取り組んでおり、競合他社は シンボリック リンクの構造やパッケージの効率的なディスク管理などの pnpm 概念の採用を検討しています。 Yarn (v2、Berry)、プラグアンドプレイによる車輪の再発明
は 2020 年 1 月にリリースされ、オリジナルの ## A として昇格されました。 #Yarn のメジャー アップグレード。 Yarn チームは、本質的に新しいコード ベースと新しい原則仕様を備えた新しいパッケージ マネージャーであることをより明確にするために、これを Yarn Berry と名付けました。
Yarn Berry の主な革新は、プラグ アンド プレイ (PnP) アプローチであり、node_modules を修復するための 戦略として機能します。 node_modules を生成する戦略の代わりに、依存関係ルックアップ テーブルを含むファイル .pnp.cjs を生成します。これは、ネストされたフォルダー構造ではなく単一のファイルであるため機能します。依存関係をさらに処理します。効率的に。さらに、各パッケージは .yarn/cache/ ではなく zip ファイル としてフォルダーに保存され、占有ディスク容量は node_modules よりも少なくなります。
これらの変更はすべて非常に迅速に行われたため、リリース後に多くの論争を引き起こしました。 PnP に対するこのような重大な変更を行うには、保守者は既存のパッケージ を更新して互換性を持たせる必要があります。デフォルトで新しい PnP アプローチを使用し、node_modules に戻すことは最初は簡単ではありませんでした。そのため、多くの著名な開発者がそれを検討せず、 Yarn 2 を公に批判しました。
それ以来、Yarn Berry チームは、その後のリリースで多くの問題を 解決してきました。 PnP の非互換性の問題を解決するために、チームはデフォルトの動作モードを簡単に変更する方法を提供しました。 node_modules プラグイン を使用すると、1 行の設定のみで従来の node_modules 方式に切り替えることができます。
さらに、JavaScript エコシステムは時間の経過とともに PnP のサポートをますます提供してきました。この 互換性表 でわかるように、いくつかの 大規模 プロジェクトはYarn Berryの採用を開始しました。
Yarn Berry はまだ若いですが、すでにパッケージ マネージャー領域に影響を与えています - pnpm は PnP アプローチを 2020 年後半に採用しました ## #。
まず、パッケージ マネージャーを各開発者のローカル システムおよび CI/CD システムにインストールする必要があります。
npm
には Node.js が同梱されているため、追加の手順は必要ありません。オペレーティング システムの Node.js インストーラー をダウンロードすることに加えて、CLI ツールを使用してソフトウェア バージョンを管理することが一般的になってきています。 Node のコンテキストでは、Node Version Manager (nvm) または Volta が非常に便利なユーティリティになっています。
Yarn 1
は、npm など、さまざまな方法でインストールできます。パッケージをインストールするには: .$ npm i -gyarn Yarn Classic から Yarn Berry
- を最新バージョンにインストールまたは更新します
-
コマンドを使用して最新バージョンにアップグレードしますyarn set version berry
-
ただし、Yarn Berry
をインストールする 推奨方法は Corepack を使用することです。
Corepack是由 Yarn Berry 的开发者创建的。该计划最初被命名为包管理器管理器(pmm) ?,并在 LTS v16 中与 Node 合并。
在 Corepack 的帮助下,因为 Node 包含 Yarn Classic、Yarn Berry 和 pnpm 二进制文件所以您不必“单独”安装的 npm 的替代包管理器。这些垫片允许用户运行 Yarn 和 pnpm 命令而无需先显式安装它们,也不会弄乱 Node 发行版。
Corepack 预装了 Node.js ≥ v16.9.0。但是,对于较旧的 Node 版本,您可以使用⬇️
npm install -g corepack
在使用之前先启用 Corepack。该示例显示了如何在 Yarn Berry v3.1.1 中激活它。
# you need to opt-in first $ corepack enable # shim installed but concrete version needs to activated $ corepack prepare yarn@3.1.1 --activate
pnpm
您可以将 pnpm 作为 npm包来安装: $ npm i -g pnpm。您还可以使用 Corepack 安装 pnpm :
$ corepack prepare pnpm@6.24.2 --activate
项目结构
在本节中,您将一目了然地看到不同包管理器的主要特征。您可以轻松发现配置特定包管理器涉及哪些文件,以及哪些文件是由安装步骤生成的。
所有包管理器都将所有重要的元信息存储在项目清单package.json文件中。 此外,根级别的配置文件可以被用来设置不同的私有包或者不同的依赖项解析配置。
在安装步骤中,依赖项 dependencies 被存储在文件结构中,例如 node_modules 并生成锁定文件 locking。本节不考虑工作区设置,因此所有示例仅显示存储依赖项的单个位置。
npm
使用$ npm install 或较短的 $ npm i 会生成一个 package-lock.json 文件和一个 node_modules 文件夹。还有 .npmrc 这种可配置的文件可以放在根级别目录里面。有关 locking 文件的更多信息,请参阅下一节。
. ├── node_modules/ ├── .npmrc ├── package-lock.json └── package.json
yarn
运行 $ yarn 会创建一个 yarn.lock 文件和一个 node_modules 文件夹。.yarnrc 文件也可以是配置的选项,Yarn Classic 也支持 .npmrc 文件。或者可以使用缓存文件夹 .yarn/cache/ 和本地存储的最近的 Yarn Classic 版本 .yarn/releases/ 。
. ├── .yarn/ │ ├── cache/ │ └── releases/ │ └── yarn-1.22.17.cjs ├── node_modules/ ├── .yarnrc ├── package.json └── yarn.lock
yarn berry: node_modules
因为这种特殊的安装模式,比使用其他包管理器您必须在 Yarn Berry 项目中处理更多的文件和文件夹。有些是可选的,有些是强制性的。
Yarn Berry 不再支持 .npmrc 或者 .yarnrc;他需要一个 .yarnrc.yml。对于传统的生成 node_modules 文件夹的工作流程,您必须提供 nodeLinker 配置来使用 node_modules 或者 pnpm 的配置(这块没看懂)。
# .yarnrc.yml nodeLinker: node-modules # or pnpm
运行 $ yarn 会将所有依赖项安装在一个 node_modules 文件夹中。并且生成一个 yarn.lock 文件,该文件较新但与 Yarn Classic 不兼容。此外,还会生成一个用于离线安装的 .yarn/cache/ 文件夹。该文件夹是可选的,用于存储项目使用的 Yarn Berry 版本。
. ├── .yarn/ │ ├── cache/ │ └── releases/ │ └── yarn-3.1.1.cjs ├── node_modules/ ├── .yarnrc.yml ├── package.json └── yarn.lock
yarn berry: pnp
无论是对于PnP 的严格模式还是松散模式,跟着 .pnp.cjs 和 yarn.lock 来执行 $ yarn 都会生成一个 .yarn/cache/ 还有 .yarn/unplugged。PnP strict 是默认模式,如果想要配置 loose 模式,需要如下形式开启⬇️:
# .yarnrc.yml nodeLinker: pnp pnpMode: loose
在 PnP 项目中,除了 releases 文件夹之外,.yarn 文件夹很可能还包含一个提供IDE 支持的 sdk/ 文件夹。根据您的用例,.yarn 甚至可以包含更多的文件夹。
. ├── .yarn/ │ ├── cache/ │ ├── releases/ │ │ └── yarn-3.1.1.cjs │ ├── sdk/ │ └── unplugged/ ├── .pnp.cjs ├── .pnp.loader.mjs ├── .yarnrc.yml ├── package.json └── yarn.lock`
pnpm
和 npm 或 Yarn Classic 项目的初始状态一样,pnpm 也需要 package.json 文件。使用 $ pnpm i 安装依赖项后,会生成一个 node_modules 文件夹,但由于其内容是可寻址存储方式,其结构完全不同。
pnpm 还会生成自己的锁定文件 pnp-lock.yml。 您可以使用可选文件 .npmrc 提供附加配置。
. ├── node_modules/ │ └── .pnpm/ ├── .npmrc ├── package.json └── pnpm-lock.yml
锁定文件和依赖存储
如上一节所述,每个包管理器都会创建锁定文件。
lock 文件准确存储您的项目安装的每个依赖项的版本从而实现更可预测和确定性的安装。因为依赖版本很可能使用版本范围声明(例如,≥ v1.2.5)所以这个 lock 文件是很重要的,如果您不“lock”您的版本,实际安装的版本可能会有所不同。
锁定文件有时也存储校验和(我记得是一段hash),我们将在安全部分更深入地介绍。
从 npm v5+ 开始锁定文件一直是 npm 主要的功能 ( package-lock.json ) ,pnpm 里是 pnpm-lock.yaml ,在 Yarn Berry 中的 yarn.lock 以新的 YAML 格式出现。
在上一节中,我们看到了传统方法,将依赖项安装在 node_modules 文件夹结构中。这是 npm、Yarn Classic 和 pnpm都使用的方案,(其中 pnpm 比其他方案更有效)。
Yarn Berry 在 PnP 模式下的做法有所不同。依赖项不是 node_modules 文件夹,而是以 zip 文件的形式存储为 .yarn/cache/ 和 .pnp.cjs 文件的组合。
最好将这些锁定文件置于版本控制之下,因为每个团队成员都安装相同的版本,所以它解决了“在你和我的机器上工作”问题。
CLI
下表比较了 npm、Yarn Classic、Yarn Berry 和 pnpm 中可用的不同 CLI 命令。这绝不是一个完整的列表,而是一个备忘单。本节不涉及与workflow 相关的命令。
npm 和 pnpm 具有许多特别的命令和选项别名,这意味着命令可以有不同的名称,即$ npm install 与 $ npm add。 此外,许多命令选项都有缩写版本,例如 -D 来代替 --save-dev。
在表格中,我将所有缩写版本称为别名。使用这些包管理器,您都可以增加、更新或删除多个依赖项。
依赖配置管理
此表涵盖了用于安装或更新 package.json 中指定的所有依赖项的依赖项管理命令。
| npm | ヤーン クラシック | ヤーン ベリー | pnpm | |
|---|---|---|---|---|
| npm install エイリアス: i、add | yarn install またはyarn | like Classic | pnpm インストール エイリアス: i | |
| npm update alias: up、upgrade | yarn upgrade | yarn semver up (via | plugin) | pnpm update alias : up|
| N/A | yarn upgrade --latest | yarn up# に更新します | ##pnpm update --latest エイリアス: -L | |
| npm更新react | yarnアップグレードreact | yarn semverアップreact | pnpmアップreact | |
| npmに更新しますreact@latest | yarnアップグレードreact --latest | yarn upreact | pnpm up -Lreact | |
| N/A | yarn upgrade-interactive | yarn upgrade-interactive ( | plugin経由) $ pnpm up --interactive エイリアス: -i | |
| npm i 反応 | yarn 反応を追加 | like Classic | pnpm add react | |
| npm i -D babel エイリアス: --save-dev | yarn add -D babel alias: --dev | like Classic | pnpm add -D babel alias: --save-dev | |
| npm i -E 反応エイリアス: --save-exact | yarn add -E 反応エイリアス: --exact | like Classic | pnpm add -E accept alias: --save-exact | |
| npm アンインストール反応エイリアス:remove、rm、r、un、unlink | yarn 反応を削除 | like Classic | pnpm 反応エイリアスを削除: rm、un、uninstall | |
| npm uninstall --no-save | N/A | N/A | N/A |
次の例は、公開中にパケットを管理する方法を示しています。 :
パッケージ: 依存関係またはバイナリYarn Berry重要な点をご理解ください。
- バイナリ:
node_modules/.bin/- または
.yarn/cache からの 1 つの実行ツール/(PnP)
package.json で実行するだけです。 bin/ ファイル内に指定された 2 つの二重化ファイル。
| npm | Yarn Classic | Yarn Berry | pnpm | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| yarn global add ntl | N/A ( | global selected | )pnpm add --global ntl | パッケージをグローバルに更新します | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| yarn グローバル アップグレード ntl | N/A | pnpm update --global ntl | パッケージをグローバルに削除 | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| yarn グローバル削除 ntl | N/A | pnpm 削除 - -global ntl | ターミナルからバイナリを実行 | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| yarn ntl | yarn ntl | pnpm ntl | スクリプトからバイナリを実行 | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| ntl | ntl | ntl | 動的パッケージの実行 | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| N/A | yarn dlx ntl | pnpm dlx ntl | ランタイム deps を追加 | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| yarn 反応を追加します | Classic のような | pnpm 反応を追加します | add dev deps | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| yarn add -D babel エイリアス: --dev | Classic | pnpm add -D babel alias: --save-dev | semver なしで package.json に deps を追加 | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| yarn add -E 反応エイリアス: --exact | like Classic | pnpm add -E 反応エイリアス: --save-exact | deps をアンインストールし、package.json から削除します | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| yarn 反応エイリアスを削除します | like Classic | pnpm 反応エイリアスを削除: rm、un、uninstall | package.json を更新せずに deps をアンインストール | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| N/A | N/A | N/A |
| npm | ヤーン クラシック | ヤーン ベリー | pnpm | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| npm publish | yarn publish | yarn npm publish | pnpm publish | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| npm ls エイリアスをリストします: list、la、ll | yarn list | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| npm outdated | yarn outdated | yarn upgrade-interactive | pnpm は古いです | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| npm ntl エイリアスを説明します: Why | yarn Why ntl | like Classic | pnpm なぜ ntl | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| npm init -y npm init (対話型) エイリアス: --yes | yarn init -yyarn init (対話型) エイリアス: --yes | yarn init | pnpm init -y pnpm init (対話型) エイリアス: --yes | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| N/A (サードパーティ パッケージ経由) | 糸ライセンス リスト | N/A (または | plugin経由)他の plugin)N/A (サードパーティ パッケージ経由) | ##パッケージ マネージャーのバージョンの更新 | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| #npm の場合: 糸ポリシー セット バージョン 1.13.0 | コアパックの場合: 糸セット バージョン 3.1.1 | N/ (npm、Corepack を使用) | セキュリティ監査を実行します | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| yarn Audit | yarn npm Audit | pnpm Audit | semver を使用せずに package.json に deps を追加します | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| yarn add -E 反応エイリアス: --exact | like Classic | pnpm 追加 -E 反応エイリアス: --save-exact | deps をアンインストールし、 package.jsonから削除 | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| yarn削除react | like Classic | pnpm削除反応エイリアス: rm、un、uninstall | package.jsonの更新なしでdepsをアンインストール | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| N /A | N/A | N/A |
配置文件配置包管理器发生在您的
npm大多数配置发生在专用配置文件 如果你想使用 // ... "workspaces": [ "hooks", "utils" ] } 每个包管理器都可以使用公共 # .npmrc @doppelmutzi:registry=https://gitlab.doppelmutzi.com/api/v4/projects/41/packages/npm/
yarn您可以在 {
// ...
"private": true,
"workspaces": ["workspace-a", "workspace-b"]
}
任何可选配置都进入一个 yarn berry在 # .yarnrc.yml yarnPath: .yarn/releases/yarn-3.1.1.cjs
# .yarnrc.yml plugins: - path: .yarn/plugins/@yarnpkg/plugin-semver-up.cjs spec: "https://raw.githubusercontent.com/tophat/yarn-plugin-semver-up/master/bundles/%40yarnpkg/plugin-semver-up.js" 如历史部分所述,因为兼容性的关系,PnP 严格模式下的依赖关系可能存在某些问题。此类 PnP 问题有一个典型的解决方案:包扩展配置策略。 # .yarnrc.yml packageExtensions: "styled-components@*": dependencies: react-is: "*" pnpm
# pnpm-workspace.yaml packages: - 'packages/**' Monorepo
什么是Monorepo
|
| Performance results for Project 1 | |||||||
|---|---|---|---|---|---|---|---|
| Method | npm v8.1.2 | Yarn Classic v1.23.0 | pnpm v6.24.4 | Yarn Berry PnP loose v3.1.1 | Yarn Berry PnP strict v3.1.1 | Yarn Berry node_modules v3.1.1 | Yarn Berry pnpm v3.1.1 |
| UC 1 | 86.63s | 108.89s | 43.58s | 31.77s | 30.13s | 56.64s | 60.91s |
| UC 2 | 41.54s | 65.49s | 26.43s | 12.46s | 12.66s | 46.36s | 40.74s |
| UC 3 | 23.59s | 40.35s | 20.32s | 1.61s | 1.36s | 28.72s | 31.89s |
| Files and size | package-lock.json: 1.3M node_modules: 467M | node_modules: 397M yarn.lock: 504K | pnpm-lock.yaml: 412K node_modules: 319M | yarn.lock: 540K cache: 68M unplugged: 29M .pnp.cjs: 1.6M | yarn.lock: 540K cache: 68M unplugged: 29M .pnp.cjs: 1.5M | node_modules: 395M yarn.lock: 540K cache: 68M | node_modules: 374M yarn.lock: 540K cache: 68M |
| Performance results for Project 2 | |||||||
|---|---|---|---|---|---|---|---|
| Method | npm v8.1.2 | Yarn Classic v1.23.0 | pnpm v6.24.4 | Yarn Berry PnP loose v3.1.1 | Yarn Berry PnP strict v3.1.1 | Yarn Berry node_modules v3.1.1 | Yarn Berry pnpm v3.1.1 |
| UC 1 | 34.91s | 43.26s | 15.6s | 13.92s | 6.44s | 23.62s | 20.09s |
| UC 2 | 7.92s | 33.65s | 8.86s | 7.09s | 5.63s | 15.12s | 14.93s |
| UC 3 | 5.09s | 15.64s | 4.73s | 0.93s | 0.79s | 8.18s | 6.02s |
| Files and size | package-lock.json: 684K node_modules: 151M | yarn.lock: 268K node_modules: 159M | pnpm-lock.yaml: 212K node_modules: 141M | .pnp.cjs: 1.1M .pnp.loader.mjs: 8.0K yarn.lock: 292K .yarn: 38M | .pnp.cjs: 1.0M .pnp.loader.mjs: 8.0K yarn.lock: 292K .yarn: 38M | yarn.lock: 292K node_modules: 164M cache: 34M | yarn.lock: 292K node_modules: 156M cache: 34M |
セキュリティ
npm
##npm これに関しては、少し寛容すぎます。パッケージに問題があり、多くのプロジェクトに直接影響を与えるセキュリティ上の脆弱性が発生しました。たとえば、バージョン 5.7.0 では、Linux オペレーティング システムで sudo npm コマンドを実行すると、システム ファイルの所有権が変更され、オペレーティング システムが使用できなくなる可能性があります。
が2018年に発生しました。 Node.js パッケージ EventStream には、バージョン 3.3.6 に悪意のある依存関係が追加されています。この悪意のあるパッケージには、開発者のマシンからビットコインを盗もうとする暗号化手法が含まれています。 これらの問題を解決するために、新しい
npm バージョンでは 暗号化アルゴリズム を使用して、インストールされたパッケージの整合性をチェックします。 SHA-512。
Yarn Classic
と Yarn Berry は、最初から checksum を使用して、各パッケージの完全性。 Yarn は、package.json で宣言されていない悪意のあるパッケージを取得できないようにすることも試みます。不一致が見つかった場合、インストールは中止されます。 PnP モードの
には、従来の node_modules 方式のようなセキュリティの問題はありません。 Yarn Classic と比較して、Yarn Berry はコマンド実行のセキュリティが向上しています。 package.json で宣言されたパッケージのみを実行できます。このセキュリティ機能は、以下で説明する pnpm に似ています。
pnpm
または チェックサムを使用して、コードを実行する前に、インストールされている各パッケージの整合性を検証します。 上で述べたように、
と Yarn Classic には、プロモーションによる セキュリティ問題があります。 pnpm は、管理モデルで昇格を使用せず、代わりにネストされた node_modules フォルダーを生成するため、この状況を回避し、不正な依存関係アクセスのリスクを排除します。これは、依存関係が .package.json で宣言されていることを意味します。 すでに説明したように、ブースト アルゴリズムは
依存関係を引き起こす可能性があるため、これは monorepo 設定で特に重要です。 热门项目使用状況
|
|
|||
|---|---|---|---|
| npm | Yarn Classic | Yarn Berry | pnpm |
| Svelte | React | Jest ( node_modules) | Vue 3 |
| Preact | Angular | ストーリーブック (node_modules付き) | ブラウザリスト |
| Express.js | Ember | #Babel (node_modules を使用) | ##Prisma|
| Next.js | Redux Toolkit | (node_modules 付き) | SvelteKit|
| Gatsby | |
||
|
#React アプリの作成 |
|||
| webpack-cli |
########################感情######################### |
以上がJavaScript パッケージマネージャーの比較: Npm vs Yarn vs Pnpmの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

