ホームページ >ウェブフロントエンド >フロントエンドQ&A >let を使用して変数を宣言する利点の詳細な分析
let を使用して変数を宣言する利点の詳細な分析
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWB転載
- 2022-08-09 16:25:491245ブラウズ
この記事では、javascript に関する関連知識を提供します。主に let を使用して変数を宣言する利点を紹介します。ES6 では、変数宣言の問題を解決するために let キーワードが導入されただけでなく、ブロックレベルのスコープが導入されましたので、見ていきましょう。皆さんの参考になれば幸いです。

[関連する推奨事項: JavaScript ビデオ チュートリアル 、Web フロントエンド ]
Let を使用して宣言しますvariables
ES6 では、変数宣言の問題を解決するために let キーワードを導入するだけでなく、ブロックレベルのスコープの概念も導入しています。
ブロックレベルのスコープ:
コードが実行され、中括弧が見つかった場合{<!-- -->、ブロックレベルのスコープと中括弧中括弧が作成されます }最後に、ブロックレベルのスコープを破棄します。
let a = 123;//全局作用域定义
{
let a = 456;//然后定义块级作用域
console.log(a)//使用的时块级作用域中的a
}
console.log(a)//使用的全局作用域中的a
有了块级作用域之后它的使用范围跟函数一样被限制在了里面 这样更符合常规语言的逻辑,几乎所有的语言都是这样的,但是因为JS以前有变量提升导致了以前很混乱 现在有了"let"之后有效的改善了这样的局面
グローバル変数はグローバル オブジェクトにマウントされます: グローバル オブジェクト汚染問題
let a = 123;console.log(a)//输出undefined
そして、var を使用して割り当てを宣言すると、グローバル変数はグローバル オブジェクトにマウントされます
これこれは私たちにとってまさにそのような変更です Let
の使用を誰も拒否できません 変数宣言の繰り返しを許可します: データの上書きを引き起こす問題
let 変数の宣言現在のスコープ内での繰り返し宣言は許可されません
変数の昇格? : 奇妙なデータ アクセス クロージャの問題
-
letを使用すると変数のプロモーションが行われないため、let# を定義する前には使用できません。 ##基盤となる実装の観点から、 - let
で宣言された変数は実際には改善されますが、昇格後は「一時的なデッド ゾーン」に配置されます。一時的なデッド ゾーンでは、エラーが報告されます。初期化前に 'a' にアクセスできません コードが変数の宣言ステートメントまで実行されると、一時的なデッド ゾーンから削除されます。 zone
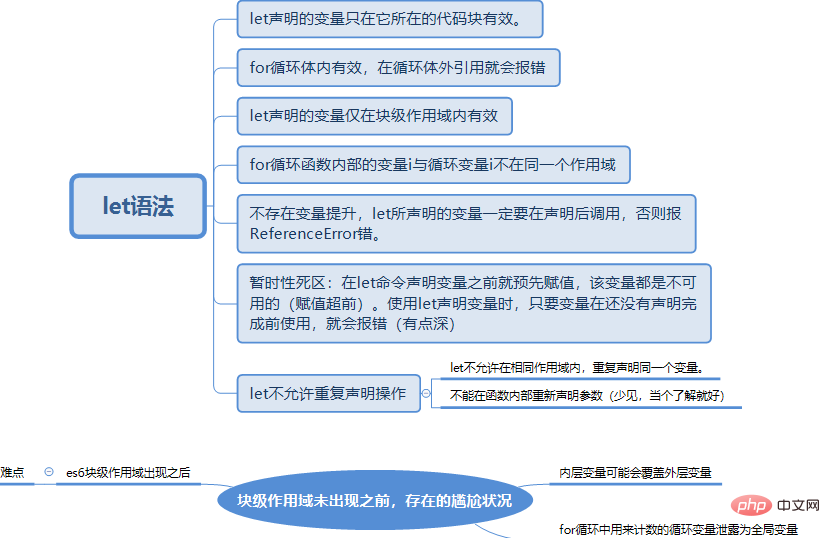
let が特別に扱われます。
- ループ内で
- let
で宣言されたループ変数は次のようになります。毎回特別に扱われます ループ本体に入るたびに、新しいスコープが開かれ、ループ変数がそのスコープにバインドされます (各ループは新しいループ変数を使用します)ループ内で使用 - let
ループ変数を宣言します。ループ終了後に破棄されます
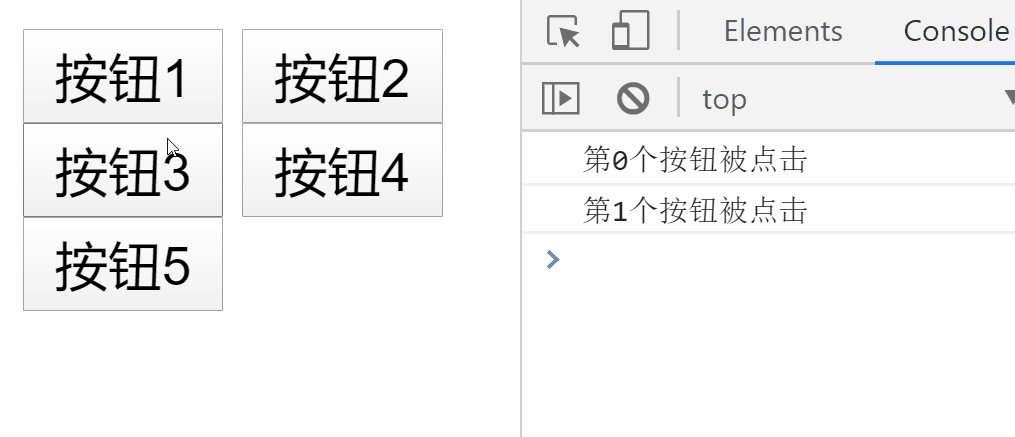
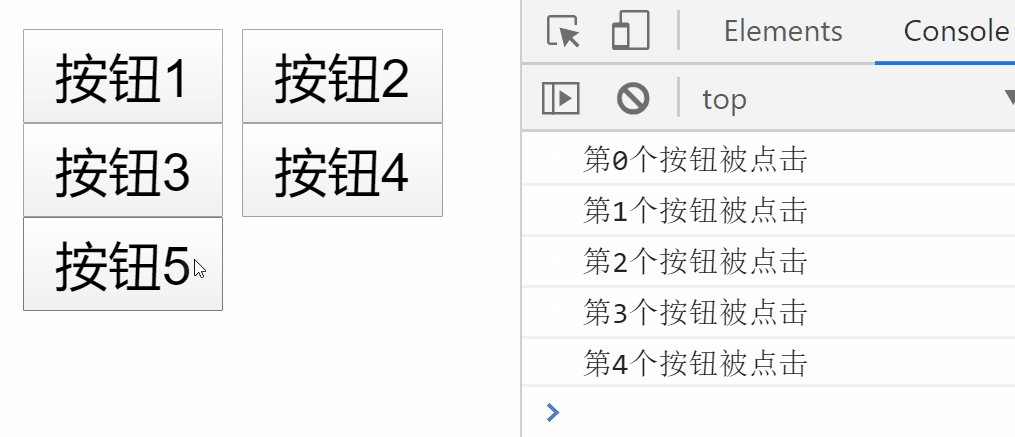
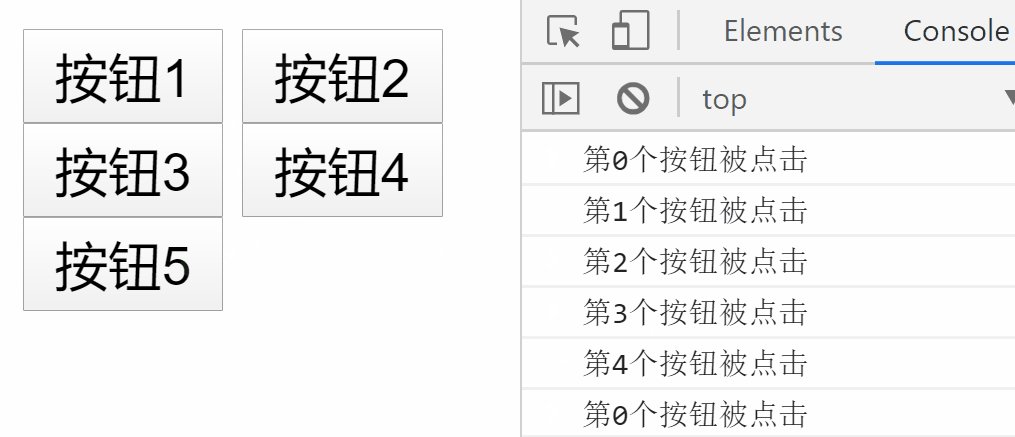
//这时我绑定了10个按钮让咋们在点击时输出对应的ifor (let i = 1; i
- let
を使用する場合、変数は次の場所と同じにはなりません。var同じ i が同じスコープで変更されています詳細については、私が作成した JS で変数を宣言するために var を使用する場合の欠点を参照してください。出力中に発生する可能性のある問題が詳しく説明されています
- 現時点では、
let
は同じiを使用しているように見えますが、実際には異なるiを使用する 10 個のスコープを作成します。
例は次のとおりです:
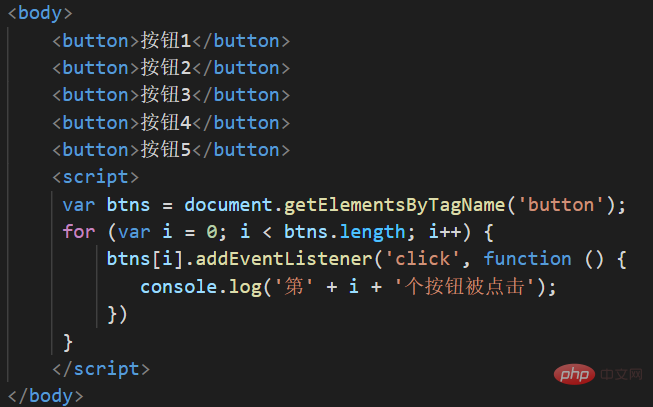
var を置き換えるために let を使用する理由?
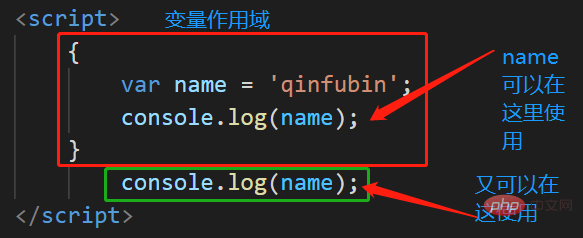
var にはブロック レベルのスコープ制限がないため、変数汚染が発生しやすくなります。 let が登場する前にブロックレベルのスコープがなかった場合に発生する問題のいくつかを見てみましょう。1. 変数スコープ


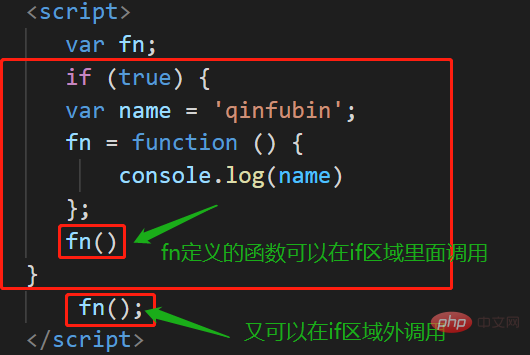
2. ブロックレベルのスコープなしドメインの if ステートメント ブロック

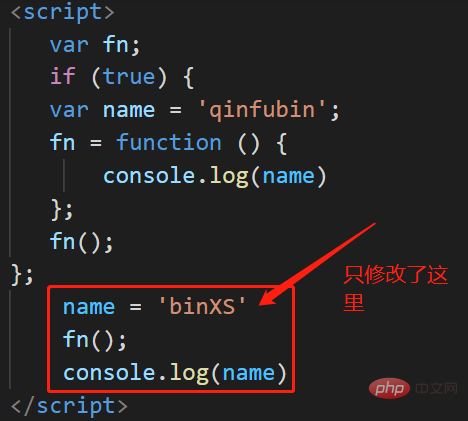
3. ブロックレベルのスコープを持たないブロックの場合

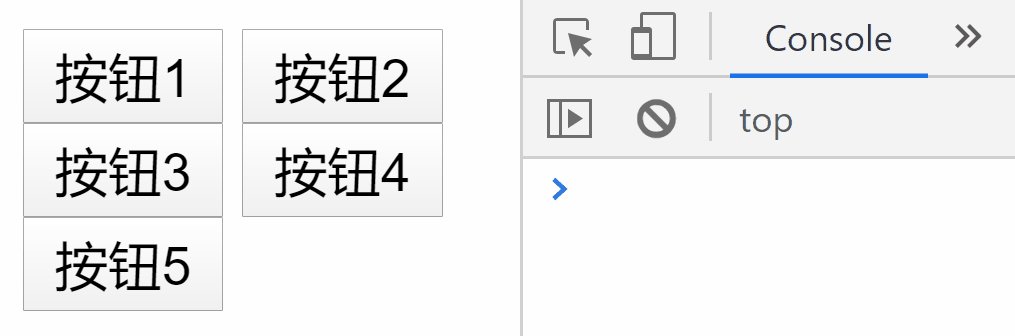
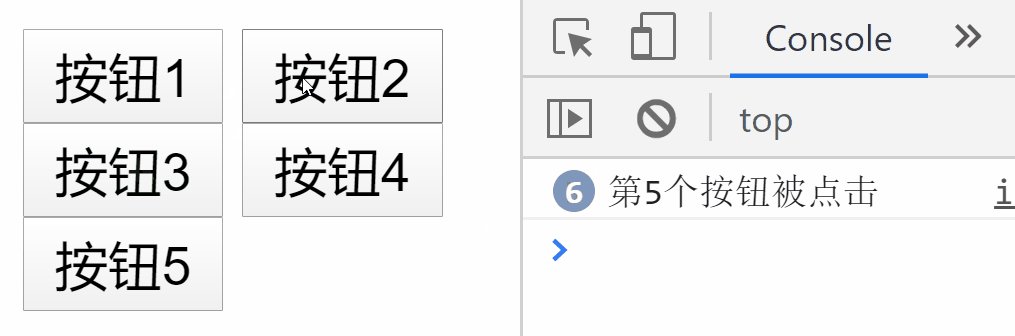
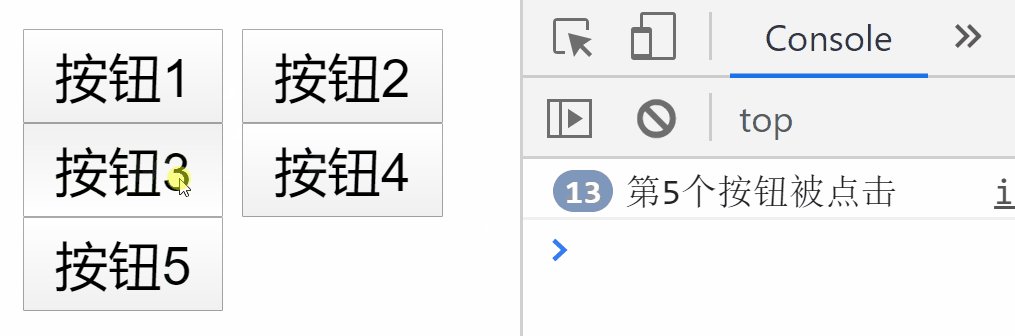
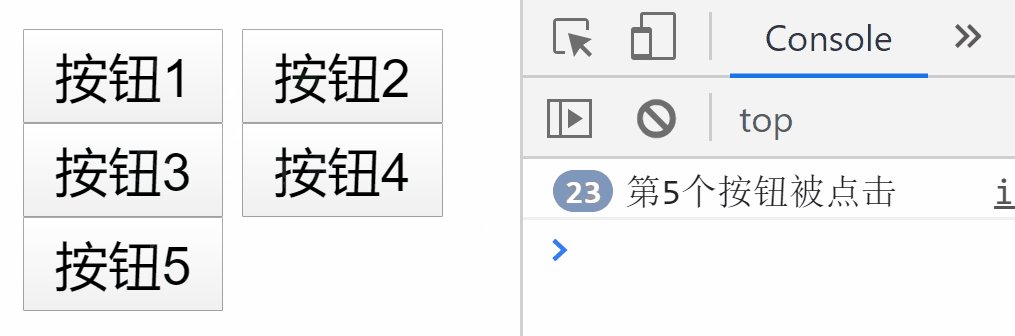
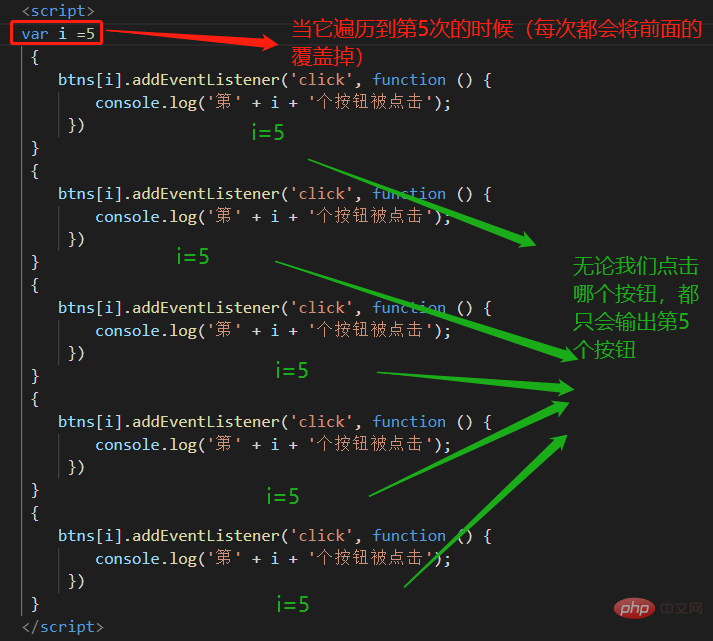
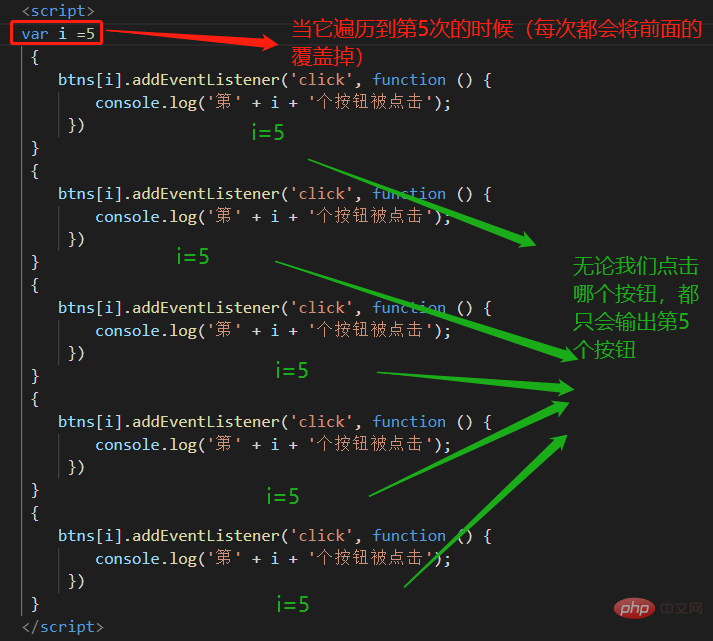
問題がないことがわかりますどのボタンをクリックすると、5 番目のボタンがクリックされたという出力が表示されます。これはなぜでしょうか?これは、ループ本体での var 定義の使用に関連しているためです。
ブロックレベルのスコープが存在しない前は、クロージャによってこの問題を解決していました。クロージャには独自の関数スコープがあるためです。

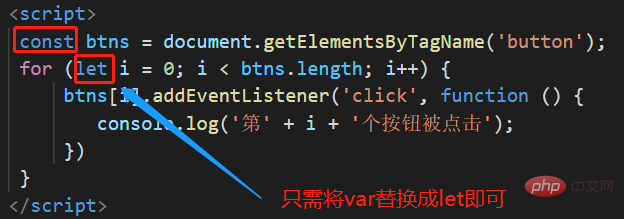
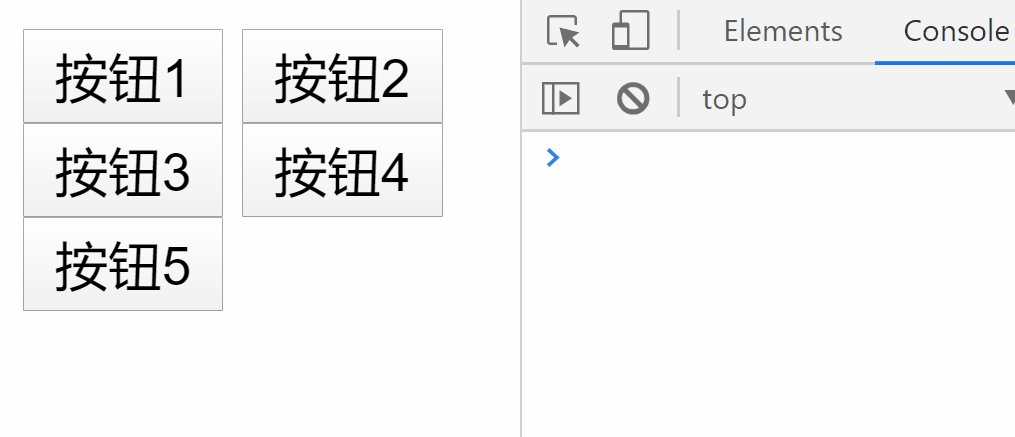
let を使用した後は、わずかな変更を加えてループ本体の var を let に変更するだけで済み、クロージャの難しい構文の使用を避けることができます。


実装原則をループ本体に含めます:

次のように尋ねることもできます。 , varを使う前はどうでしたか?

ES5 より前は、if と for にはブロックレベルのスコープの概念がなかったため、多くの特定のアプリケーション シナリオでは関数のスコープに依存する必要がありました。外部変数の使用の問題。
ES6 ファミリでは、let と (const) が追加され、if ステートメントと for ステートメントがブロックレベルのスコープを持つようになりました (元の var にはブロックレベルのスコープの概念がありません)。
let の出現は、上記の例を通じて、var の既存の欠点を補ったと言えます。let を完全な var とみなすことも、var の修正、アップグレード、最適化とみなすこともできます。 。

[関連する推奨事項: JavaScript ビデオ チュートリアル 、Web フロントエンド ]
以上がlet を使用して変数を宣言する利点の詳細な分析の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

