ホームページ >ウェブフロントエンド >Vue.js >VUE の 2 つのコア、レスポンシブ開発とコンポーネントベース開発の詳細な説明
VUE の 2 つのコア、レスポンシブ開発とコンポーネントベース開発の詳細な説明
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWB転載
- 2022-08-08 16:39:161495ブラウズ
この記事では、vue に関する関連知識を提供します。主に、vue に関する 2 つの主要な問題、応答性、コンポーネント化について紹介します。一緒に見てみましょう。皆さんのお役に立てれば幸いです。

【関連する推奨事項: javascript ビデオ チュートリアル、vue.js チュートリアル】
vue2.0 の応答式
1. オブジェクト応答式
1.1 Object.defineProperty
Object.defineProperty(obj, prop, descriptor) メソッドは、オブジェクトの新しいプロパティを直接定義するか、オブジェクトの既存のプロパティを変更して、このオブジェクトを返します。
obj—属性を定義するオブジェクト
prop—定義または変更する属性の名前またはシンボル
descriptor—オブジェクト、定義する属性記述子または変更されました
// descriptor{
value: undefined, // 属性的值
get: undefined, // 获取属性值时触发的方法
set: undefined, // 设置属性值时触发的方法
writable: false, // 属性值是否可修改,false不可改
enumerable: false, // 属性是否可以用for...in 和 Object.keys()枚举
configurable: false // 该属性是否可以用delete删除,false不可删除,为false时也不能再修改该参数}
代入操作によって追加された通常のプロパティは列挙可能であり、オブジェクト プロパティ (for...in または Object.keys メソッド) を列挙するときに列挙されます。これらの値は変更できます。の属性も削除できます。この方法では、デフォルトの追加オプション (または構成) を変更できます。
デフォルトでは、Object.defineProperty() を使用して追加されたプロパティ値は不変です。
例:
const a = {b : 1}
console.log(Object.getOwnPropertyDescriptor(a, 'b'))
// {value: 1, writable: true, enumerable: true, configurable: true}
Object.defineProperty(a, 'c', {value: '2'})
console.log(Object.getOwnPropertyDescriptor(a, 'c'))
// {value: '2', writable: false, enumerable: false, configurable: false}
a.c = 3
console.log(a.c)
// 2
Object.defineProperty(a, 'c', {value: '4'})
console.log(a.c)
// error: Uncaught TypeError: Cannot redefine property: c
1.2 set and get
// 模拟vue响应式过程const app = document.getElementById('app')const data = {
a: {
b: {
c: 1
}
}}function render () {
const virtualDom = `这是我的内容${data.a.b.c}`
app.innerHTML = virtualDom}function observer (obj) {
let value for (const key in obj) { // 递归设置set和get
value = obj[key]
if (typeof value === 'object'){
arguments.callee(value)
} else {
Object.defineProperty(obj, key, {
get: function(){
return value },
set: function(newValue){
value = newValue render()
}
})
}
}}render()observer(data)setTimeout(() => {
data.a.b.c = 22}, 2000)setTimeout(() => {
data.a.b.c = 88}, 5000)
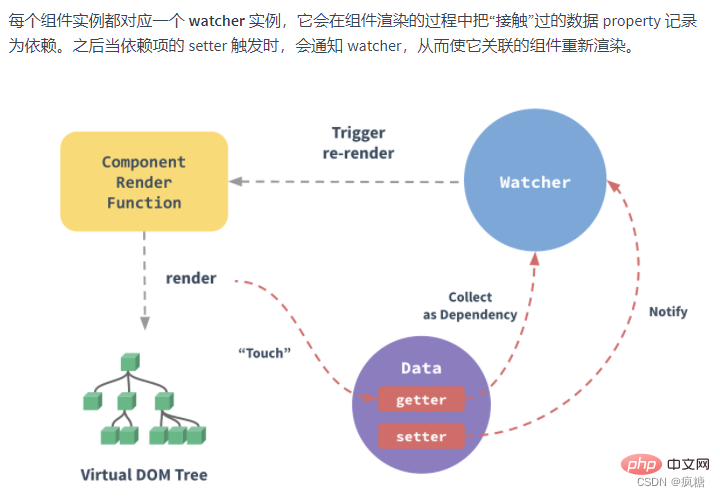
上記のメソッドはデータ応答を実装していますが、大きな問題があります。set を 1 回トリガーすると、全体が必要になります。ページを再レンダリングします。ただし、この値は特定のコンポーネントでのみ使用できます。 
そのため、get と set は最適化されます:
Object.defineProperty(data, key, {
get: function(){
dep.depend() // 这里进行依赖收集
return value },
set: function(newValue){
value = newValue // render()
dep.notify() // 这里进行virtualDom更新,通知需要更新的组件render
}});
dep は Vue が依存関係の管理を担当するクラスです
補足: Vue は追加を検出できませんまたはプロパティの追加 Remove。 Vue はインスタンスの初期化時にプロパティのゲッター/セッター変換を実行するため、Vue が応答型の
const vm = new Vue({
data: {
a: 1
}})// vm.a是响应式的vm.b = 2// vm.b是非响应式的
2 に変換するには、そのプロパティがデータ オブジェクトに存在する必要があります。 #Vue は配列の変更を処理し、添え字を通じてビューの変更を直接トリガーします。使用できるのはプッシュ、シフト、その他のメソッドのみであり、配列では Object.defineProperty() を使用できません。
実際、Vue はデコレータ モードを使用します。これらのメソッド メソッドは、既存のオブジェクトを使用して新しいオブジェクトを作成し、__proto__## を提供します。新しく作成されたオブジェクトの #proto
propertiesObject——オプション、タイプはオブジェクトですパラメーターが指定されており、 unknown でない場合、渡されたオブジェクト自身の列挙可能なプロパティ (つまり、プロトタイプ チェーン上の列挙されたプロパティではなく、独自に定義されたプロパティ) は、指定されたプロパティ値と対応するプロパティ記述子を新しく作成されたオブジェクト
const a = {}
// 相当于
const a = Object.create(Object.prototype)
const person = {
isHuman: false,
printIntroduction: function () {
console.log(`My name is ${this.name}. Am I human? ${this.isHuman}`);
}
};
const me = Object.create(person);
me.name = 'Matthew'; // "name" is a property set on "me", but not on "person"
me.isHuman = true; // inherited properties can be overwritten
me.printIntroduction();
// expected output: "My name is Matthew. Am I human? true"
const o = Object.create(Object.prototype, {
foo: { // foo会成为所创建对象的数据属性
writable:true,
configurable:true,
value: "hello"
},
bar: { // bar会成为所创建对象的访问器属性
configurable: false,
get: function() { return 10 },
set: function(value) {
console.log("Setting `o.bar` to", value);
}
}});console.log(o) // {foo: 'hello'}
vueのデコレーターモードconst arraypro = Array.prototype // 获取Array的原型
const arrob = Object.create(arraypro) // 用Array的原型创建一个新对象,arrob.__proto__ === arraypro,免得污染原生Array;
const arr=['push', 'pop', 'shift', 'unshift', 'splice', 'sort', 'reverse'] // 需要重写的方法
arr.forEach(function(method) {
arrob[method] = function () {
arraypro[method].apply(this, arguments) // 重写时先调用原生方法
dep.notify() // 并且同时更新
}
})
// 对于用户定义的数组,手动将数组的__proto__指向我们修改过的原型
const a = [1, 2, 3]
a.__proto__ = arrob新しいオブジェクトarrobの上記のメソッドでは、値を直接割り当てます。これにより問題が発生します。つまり、ユーザーが誤って行う可能性があります。オブジェクトを変更します。そのため、この問題を回避するには、前に説明した Object.defineProperty を使用できます。特に、値を変更できないプロパティを設定するためのパブリック メソッド def を作成します。
function def (obj, key, value) {
Object.defineProperty(obj, key, {
// 这里我们没有指定writeable,默认为false,即不可修改
enumerable: true,
configurable: true,
value: value,
});}// 数组方法重写改为arr.forEach(function(method){
def(arrob, method, function () {
arraypro[method].apply(this, arguments) // 重写时先调用原生方法
dep.notify()// 并且同时更新
})})3. 補足: データオブジェクトのプロパティとアクセサ 属性
データ属性:
データ値の読み取りおよび書き込みが可能なデータ値の場所が含まれますデータの 4 つの記述子属性:
| 意味 |
|||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|
| enumerable | |||||||||||
| writable | |||||||||||
| value | |||||||||||
| # アクセサー属性: この属性にはデータ値が含まれませんが、get メソッドと set メソッドのペアが含まれています。アクセサー属性の読み取りおよび書き込み時には、これら 2 つのメソッドを使用して操作が実行されます。 アクセサー プロパティの 4 つの記述子:
|
以上がVUE の 2 つのコア、レスポンシブ開発とコンポーネントベース開発の詳細な説明の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。