ホームページ >ウェブフロントエンド >jsチュートリアル >ドロップダウン ボックスでの JS onchange イベントの使用方法の詳細な説明
ドロップダウン ボックスでの JS onchange イベントの使用方法の詳細な説明
- 藏色散人転載
- 2022-08-07 11:14:102784ブラウズ
この記事では、ドロップダウン ボックスでの js onchange イベントの使用法を紹介します。一定の参考値があるので、興味のある友人は参照してください。
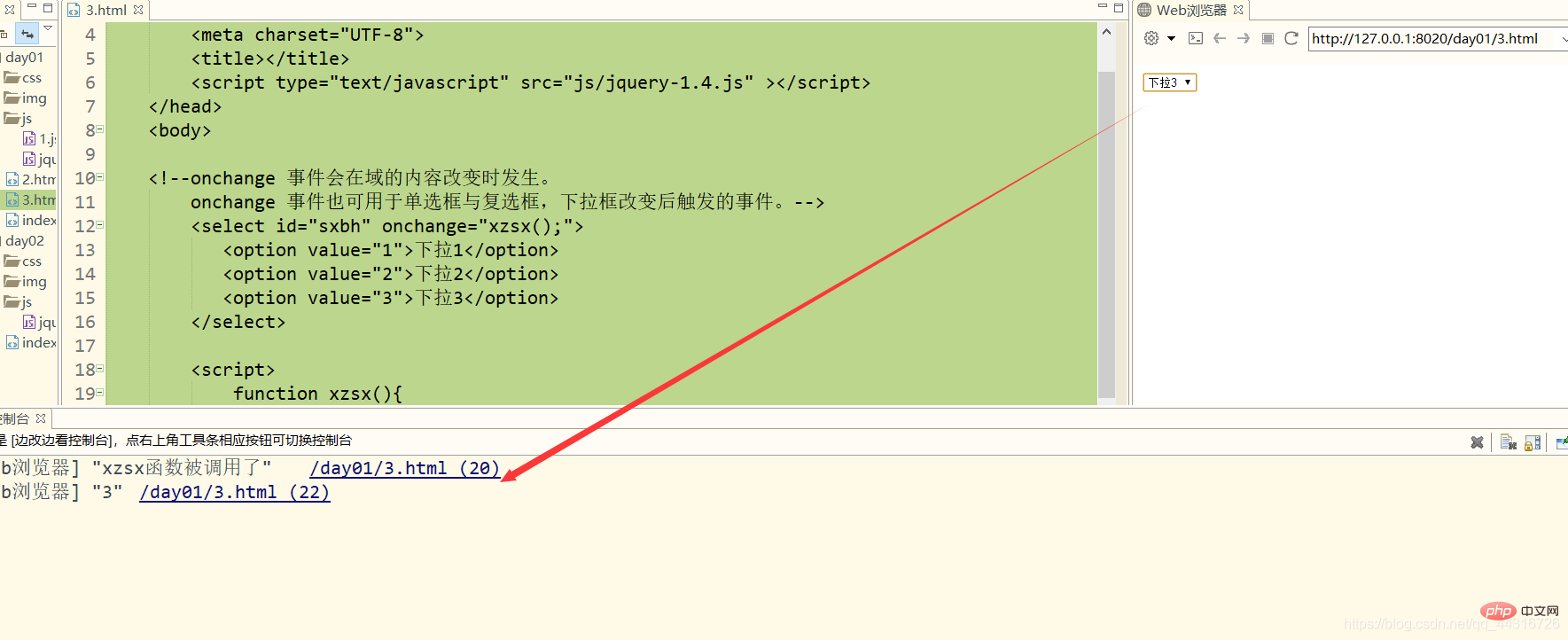
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<script type="text/javascript" src="js/jquery-1.4.js" ></script>
</head>
<body>
<!--onchange 事件会在域的内容改变时发生。
onchange 事件也可用于单选框与复选框,下拉框改变后触发的事件。-->
<select id="sxbh" onchange="xzsx();">
<option value="1">下拉1</option>
<option value="2">下拉2</option>
<option value="3">下拉3</option>
</select>
<script>
function xzsx(){
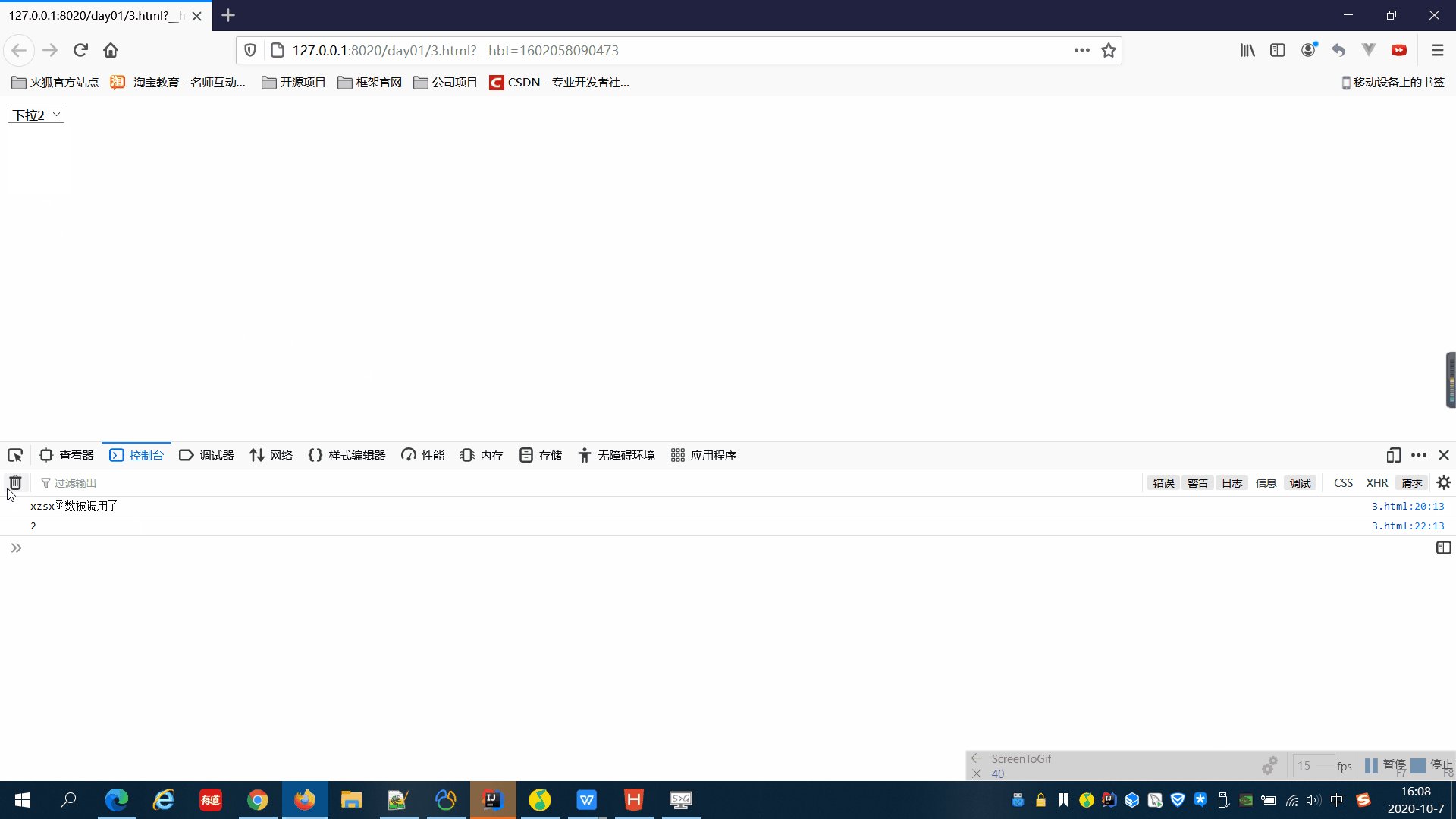
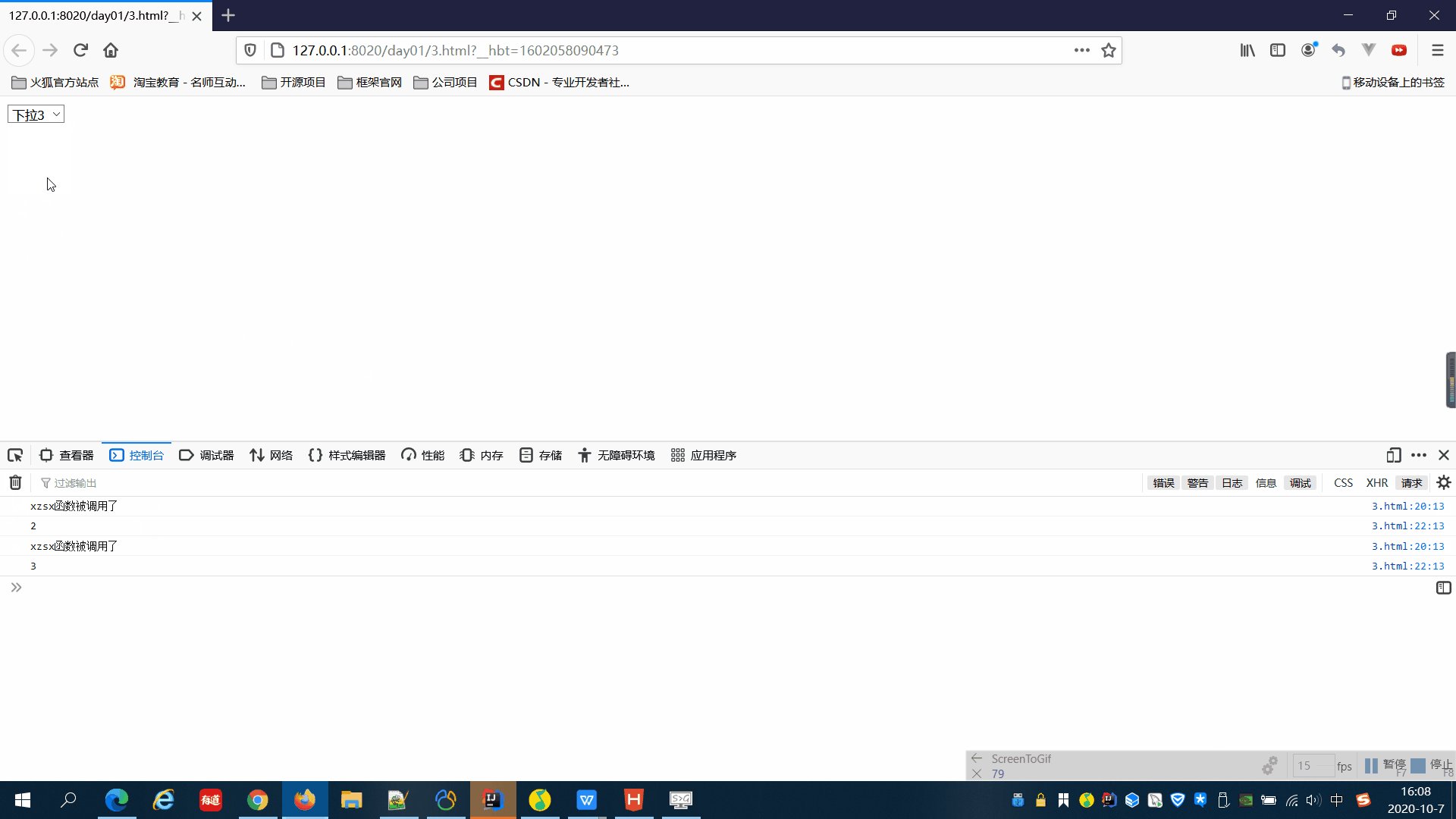
console.log("xzsx函数被调用了");
var sxbh = document.getElementById("sxbh").value;
console.log(sxbh)
//我们拿到sxbh值后,可以做其他;逻辑处理,或者带上参数发送ajax
// jQuery.ajax({
// url: "/",
// async: false,
// type: "POST",
// data: {SXBH:sxbh},
// success: function(data){
// xzsxList = JSON.parse(data);
// leftList = JSON.parse(data);
// }
// });
};
</script>
</body>
</html>
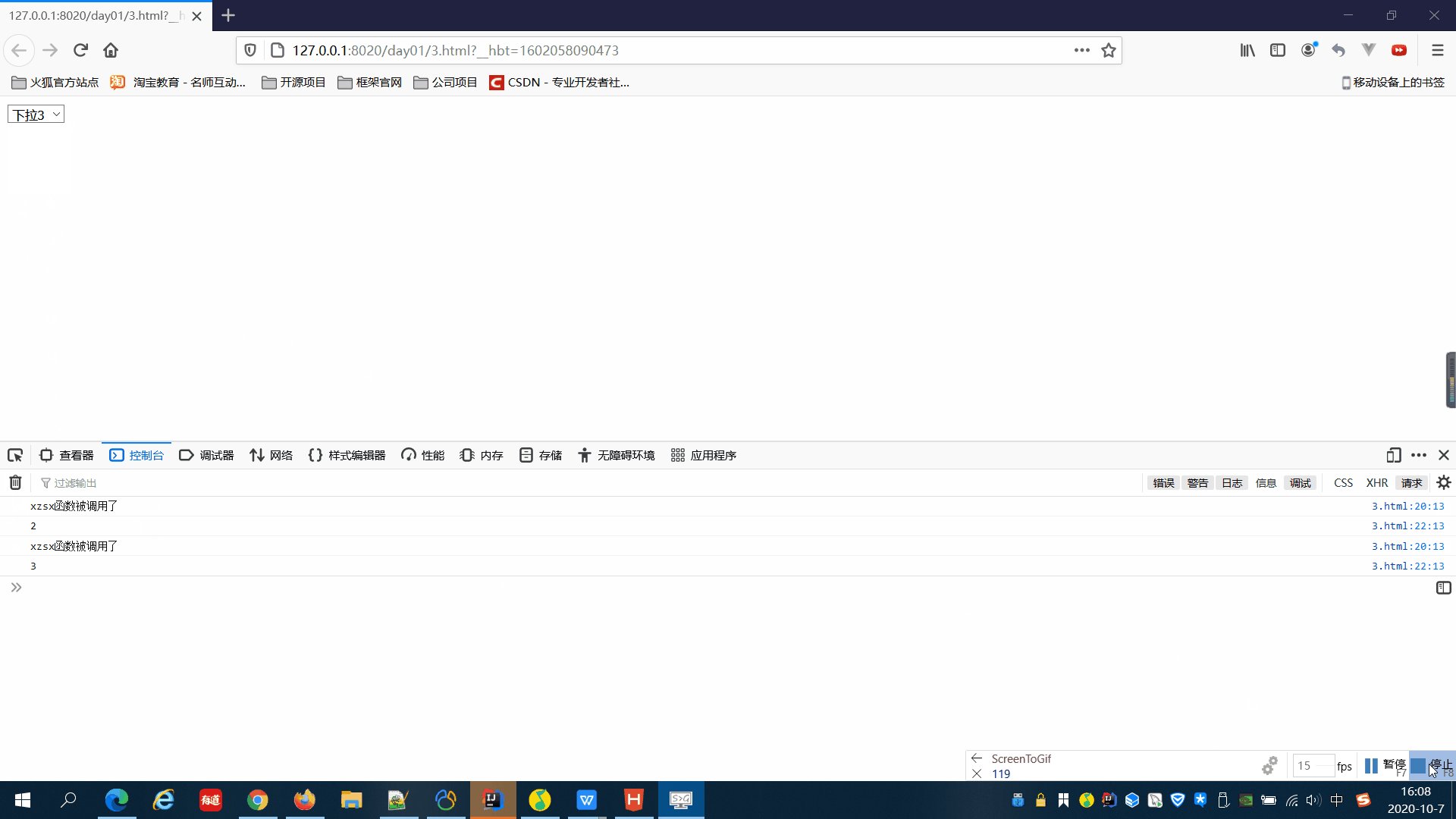
効果: 
JavaScript ビデオ チュートリアル ]
以上がドロップダウン ボックスでの JS onchange イベントの使用方法の詳細な説明の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事はcsdn.netで複製されています。侵害がある場合は、admin@php.cn までご連絡ください。

