ホームページ >ウェブフロントエンド >jsチュートリアル >JavaScriptでドロップダウンボックスを非表示にする方法
JavaScriptでドロップダウンボックスを非表示にする方法
- 王林オリジナル
- 2021-10-26 17:18:362061ブラウズ
ドロップダウン ボックスを非表示にする効果を実現する Javascript メソッド: [function moreCon(){ var backg = document.getElementById('colorChange'); var mdiv = document...]。

#この記事の動作環境: Windows10 システム、JavaScript 1.8.5、thinkpad t480 コンピューター。
クリックしてドロップダウン ボックスを表示または非表示にすることは仕事では一般的な効果ですが、この効果を実現するにはどうすればよいでしょうか?
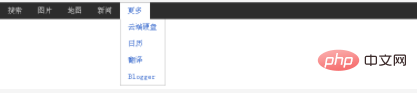
まず実装後の効果を見てみましょう:

具体的な実装コード:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>JS点击显示或隐藏下拉框</title>
<style type="text/css">
html,body,div,ul,li{padding: 0;margin: 0;}
li{list-style: none;}
a{text-decoration: none;color: #ccc;font-size: 13px;}
#top{width: 100%;background: #2D2D2D;height: 30px;}
.topli{float: left;height: 30px;line-height: 30px;}
.topli a{display:block;padding: 0 14px;height: 30px;}
.topli a:hover{background:#444;}
.more{position: absolute;top: 30px;background: #fff;display: none;border: 1px solid #c2c2c2;z-index: 999;border-top: none;}
.more a{color: #3366CC;}
.more a:hover{background: #f0f0f0;}
</style>
<script type="text/javascript">
function moreCon(){
var backg = document.getElementById('colorChange'); //定义变量
var mdiv = document.getElementById('moreContent');
if (mdiv.style.display=='block') { //if else判断ID为moreContent的display是否为block “==”为“等于” 为比较运算符
mdiv.style.display='none';
backg.style.background='#2D2D2D'; //修改样式
backg.style.color='#ccc';
}
else
{
mdiv.style.display='block';
backg.style.background='#fff';
backg.style.color='#3366CC';
}
}
</script>
<!-- JS点击显示或隐藏下拉框 end -->
</head>
<body>
<ul id="top">
<li class="topli"><a href="">搜索</a></li>
<li class="topli"><a href="">图片</a></li>
<li class="topli"><a href="">地图</a></li>
<li class="topli"><a href="">新闻</a></li>
<li class="topli">
<a href="javascript:void()" onclick="moreCon()" id="colorChange">更多</a>
<!-- 对于浏览器来说 onclick会比href先执行 -->
<div class="more" id="moreContent">
<ul>
<li><a href="">云端硬盘</a></li>
<li><a href="">日历</a></li>
<li><a href="">翻译</a></li>
<li><a href="">Blogger</a></li>
</ul>
</div>
</li>
</ul>
</body>
</html>ヒント:
js 比較演算子: "== は "等しい"、"===" は "完全に等しい (値と型)"
a の "href" と "onclick": 参照プロセッサは最初に onclick イベントを実行し、次に href 属性でアクションを実行します。 onclick イベントに影響を与えずに href の CSS スタイルを維持するには、次のように記述できます:
<a href="javascript:void()" onclick="moreCon()" id="colorChange">更多</a>
推奨学習: javascript ビデオ チュートリアル
以上がJavaScriptでドロップダウンボックスを非表示にする方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。

