ホームページ >ウェブフロントエンド >CSSチュートリアル >CSS デジタル テキストが長すぎて非表示になっている場合はどうすればよいですか?
CSS デジタル テキストが長すぎて非表示になっている場合はどうすればよいですか?
- 青灯夜游オリジナル
- 2021-09-29 17:54:593329ブラウズ
CSS 数値テキストが長すぎて非表示になる問題の解決策: 1. 対応する HTML ファイルを開きます; 2. 「word-break」属性を使用して「word-break:break-all;」を追加します。 「数字を含む要素へ;」スタイルでは、デジタルテキストを自動的に折り返すだけで、すべてが表示されます。

このチュートリアルの動作環境: Windows 7 システム、CSS3&&HTML5 バージョン、Dell G3 コンピューター。
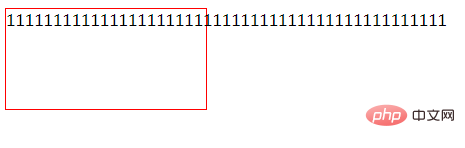
連続デジタル テキストは自動的に折り返すことができません。

長すぎるのにコンテナ要素が overflow: hidden;# に設定されているのはなぜですか? # #スタイルを選択すると、余分な部分が非表示になります。

<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8" id="remove">
<style>
div{
width: 200px;
height: 100px;
border: 1px solid red;
overflow: hidden;
word-break:break-all;
}
</style>
</head>
<body>
<div>11111111111111111111111111111111111111111111111</div>
</body>
</html>レンダリング: #説明:
#説明:
ワードブレーク属性は自動を指定します。改行を処理します。
構文: w
ord-break:normal|break-all|keep-all;- normal ブラウザのデフォルトの改行ルールを使用します。
- #break-all 単語内での改行を許可します。
- #keep-all は半角スペースまたはハイフンでのみ改行できます。
- 関連紹介:
1990 年、ティム バーナーズ リーとロバート カイリオは共同で Web を発明しました。 1994 年に、Web は実際に実験室から誕生しました。
HTML の発明以来、スタイルはさまざまな形で存在してきました。さまざまなブラウザーが独自のスタイル言語を組み合わせて、ユーザーがページ効果を制御できるようにします。元の HTML には、いくつかの表示属性しか含まれていませんでした。
HTML の成長に伴い、ページ設計者の要件を満たすために、HTML には多くの表示機能が追加されました。しかし、これらの機能が増えるにつれて、HTML はますます複雑になり、HTML ページはますます肥大化していきます。そこでCSSが誕生しました。
Hakun Lee は 1994 年に CSS の最初の提案を提案しました。当時、Bert Bos は Argo というブラウザを設計していたので、一緒に CSS を設計することにしました。
実は、当時のインターネット業界ではスタイルシート言語の統一に関する提案はいくつかありましたが、「カスケード」という豊かな意味を含んだスタイルシート言語はCSSが初めてでした。 CSS では、1 つのファイル内のスタイルを他のスタイル シートから継承できます。読者は、ある場所では自分の好みのスタイルを使用し、他の場所では著者のスタイルを継承または「カスケード」することができます。この階層化されたアプローチにより、作成者と読者の両方が独自のデザインを追加し、誰もが好むものを組み合わせることができる柔軟性が得られます。
Ha Kun は 1994 年にシカゴで開催されたカンファレンスで初めて CSS を提案しました。CSS は 1995 年の www network カンファレンスで再び提案されました。Boss は CSS をサポートする Argo ブラウザの例をデモンストレーションしました。Haken はまた、CSS のサポートをデモンストレーションしました。アリーナブラウザ。
同年、W3C 組織 (World WideWeb Consortium) が設立され、CSS のクリエイティブなメンバー全員が W3C ワーキング グループとなり、CSS 標準の開発に全力を尽くし、ついにカスケード スタイル シートの開発に至りました。正しい道で。 Microsoft の Thomas Reaxdon など、参加するメンバーはますます増え、その努力は最終的に Internet Explorer ブラウザーでの CSS 標準のサポートにつながりました。 Ha Kun 氏、Persia 氏などがこのプロジェクトの主要な技術リーダーです。 1996 年末に CSS の初稿が完成し、同年 12 月にカスケード スタイル シートの最初の正式な標準 (Cascading Style Sheets Level 1) が完成し、w3c の推奨標準となりました。
1997 年初頭、CSS を担当する W3C ワーキング グループは、初版でカバーされていない問題について議論し始めました。議論の結果、1998 年 5 月に発行された CSS 仕様の第 2 版が形成されました。
関連する推奨事項: 「
css ビデオ チュートリアル以上がCSS デジタル テキストが長すぎて非表示になっている場合はどうすればよいですか?の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

