ホームページ >ウェブフロントエンド >CSSチュートリアル >CSSで表の重複した枠線を削除する方法
CSSで表の重複した枠線を削除する方法
- 青灯夜游オリジナル
- 2021-09-29 18:05:467354ブラウズ
CSS では、border-collapse 属性を使用して、テーブル内で繰り返される境界線を削除できます。この属性は、テーブルの境界線を 1 つの境界線に折りたたむか分離するかを設定できます。値を設定する必要があるのは、次のとおりです。境界線を結合して境界線を形成し、単線の境界線の効果を実現します。

このチュートリアルの動作環境: Windows 7 システム、CSS3&&HTML5 バージョン、Dell G3 コンピューター。
テーブル table に境界線を設定した後の重複の問題
table{
border-spacing: 0;
border-collapse: collapse;
}
table td {
border: 1px solid #000;
padding: 20px 30px;
}
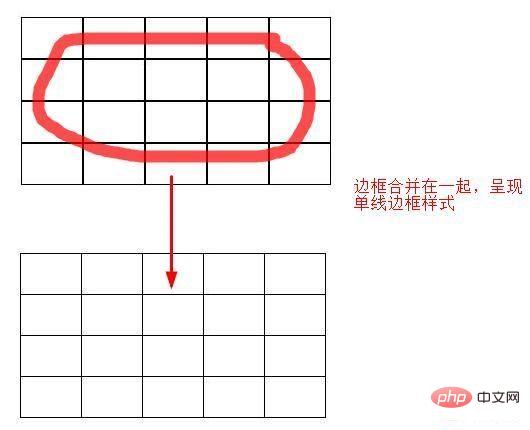
テーブル table で、境界線を追加し、各セルの余白を削除すると、フォームが表示されます。境界線が重なって境界線が太くなる問題ですが、このとき border-collapse:collapse を設定して境界線を設定すると、重なった境界線が結合されて境界線となり、1 本の線になります。境界線効果。
レンダリング:

説明:
border-collapse プロパティは、テーブルの境界線をマージするかどうかを設定します。単一の境界線、または標準の HTML と同様の個別の表示。
属性値:
別個のデフォルト値。国境は分離されます。 border-spacing プロパティと empty-cells プロパティは無視されません。
#collapse 可能であれば、境界線は 1 つの境界線に結合されます。 border-spacing プロパティと empty-cells プロパティは無視されます。
関連紹介:
border は、border 属性の略です。
CSS border プロパティは、要素の境界線のスタイル、幅、色を指定するために使用されます。
設定できるプロパティは、(順番に) border-width、border-style、border-color です。
値を 1 つだけ設定することもできます。たとえば、border: #FF0000; が正しく、他の値は対応する属性の初期値に設定されます。
構文形式
境界属性を指定するには、以下にリストされている 1 つ、2 つ、または 3 つの値を使用できます。値の順序は重要ではありません:
/* 边框样式 */ border: solid; /* 边框宽度 | 边框样式 */ border: 2px dotted; /* 边框样式 | 边框颜色 */ border: outset #f33; /* 边框宽度 | 边框样式 | 边框颜色 */ border: medium dashed green; /* 全局值 */ border: inherit; border: initial; border: unset;
注意: 境界線のスタイルが定義されていない場合、境界線は表示されません。これは、スタイルのデフォルトが none であるためです。
関連する推奨事項: 「css ビデオ チュートリアル 」
以上がCSSで表の重複した枠線を削除する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

